BIM模型查看器开源

BIM Viewer 是我在业余时间创建的一个基于 WebGL 的前端项目。 它的目的是显示 BIM(建筑信息模型)模型,它支持 gltf、obj、fbx、ifc、dae 等。由于它是基于 Three.js 构建的,因此你可以轻松扩展它以支持这三种格式的任何格式。
这个项目还不成熟,它更像是一个演示。 有很多 TODO,如下所示。 不幸的是我无法继续研究它,这就是我将其开源的原因,我希望它能够使 BIM/AEC 行业的其他人受益。
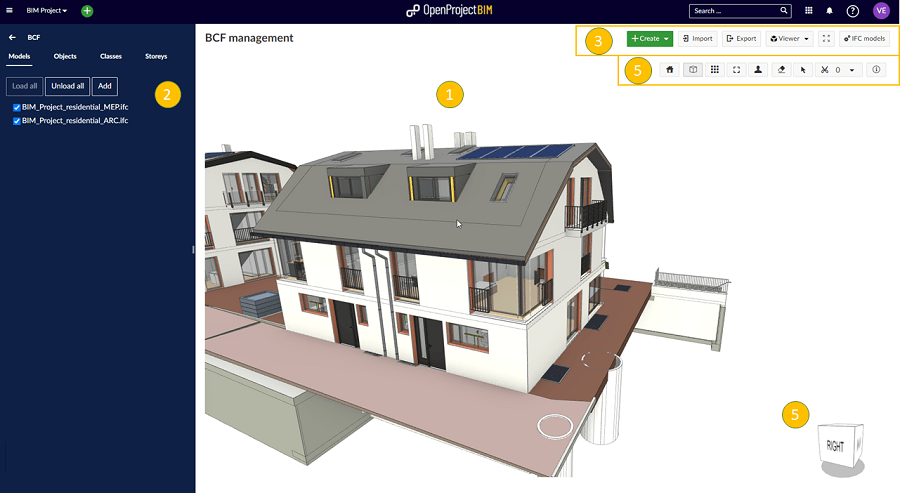
要在自己的网站或博客里展示 BIM、CAD等3D模型,更简单的方式是使用 NSDT 3DConvert提供的在线服务,无需任何开发,5分钟就可以完成(使用教程),截图如下:

1、BIM Viewer安装
首先将源代码克隆到本地:
git clone https://github.com/egghunters/bim-viewer
进入项目目录,安装依赖项:
cd bim-viewer
npm install如下命令用于开发编译和热重载:
npm run serve如下命令用于编译并压缩代码以用于生产环境:
npm run build2、Bim Viewer特性
加载并查看 3D 模型:

切换相机投影模式为正交或透视:
距离测量:
面积测量:
角度测量:
剖面:
剖切盒:
子构件选中:
透明模式:
3、添加自己的项目
你可以通过编辑 projects.json来添加自己的项目或模型。 将以下内容添加到 projects.json,并将模型放在 public/projects/my_project 文件夹下。
{
"id": "my_project",
"name": "my project",
"thumbnail": "projects/my_project/thumbnail.png",
"models": [{
"name": "my model",
"src": "projects/my_project/my_model.gltf",
"merge": false,
"edges": true
}]
}BimAnt翻译整理,转载请标明出处