NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
WebVR和WebGL API 已经使我们能够开始在 Web 浏览器中创建虚拟现实 (VR) 体验,但社区仍在等待工具和库的出现,以使这一任务更容易完成。
Mozilla 的A-Frame框架提供了一种标记语言,允许我们使用 Web 开发人员熟悉的系统构建 3D VR 场景,该系统遵循游戏开发编码原则;这对于快速成功地构建原型和演示很有用,而无需编写大量 JavaScript 或 GLSL。本文解释了如何启动和运行 A-Frame,以及如何使用它来构建一个简单的演示。
1、高级概述
A-Frame 的当前版本是 0.3.2,这意味着它是高度实验性的,但它已经可以工作,你可以立即在浏览器中对其进行测试。它可以在台式机、移动设备(iOS 和 Android)以及 Oculus Rift、Gear VR 和 HTC Vive 上运行。
A-Frame 建立在WebGL之上,并提供了在应用程序中使用的预构建组件——模型、视频播放器、天空盒、几何图形、控件、动画、光标等。它基于实体组件系统,在游戏开发领域这是众所周知的,但它面向具有熟悉标记结构的 Web 开发人员,可使用 JavaScript 进行操作。最终结果是默认启用 VR 的 3D 网络体验。
2、环境设置
让我们首先设置一个环境来使用 A-Frame 创建一些东西。然后我们将构建一个演示并运行它。你应该开始:
- 确保使用的是具有良好 WebGL 支持的现代浏览器(如果有可用的 VR 硬件,则支持 WebVR),例如最新的 Firefox 或 Chrome — 下载Firefox Nightly或 Chrome(v54 或更高版本)。
- (可选)设置 VR 设备,例如 Oculus Rift 或 Google Cardboard。
- 创建一个新目录来保存的项目。
- 在你的目录中保存最新的 A-Frame JavaScript 库文件的副本(检查 GitHub 存储库以获取最新的稳定开发版本)。
- 在单独的选项卡中打开A-Frame 文档——参考它很有用。
3、HTML结构
第一步是创建一个 HTML 文档——在你的项目目录中,创建一个新index.html文件,并在其中保存以下 HTML:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>MDN Games: A-Frame demo</title>
<script src="aframe.min.js"></script>
</head>
<body>
<!-- HTML goes here -->
</body>
</html>
这包含一些基本信息,例如文档charset和<title>. 该<script>元素包括页面中的A-Frame框架;我们将在<body>元素内编写示例代码。
4、初始化场景
场景是一切发生的地方。在演示中创建新对象时,我们会将它们全部添加到场景中以使它们在屏幕上可见。在 A-Frame 中,场景由Scene entity表示。
注意:实体是任何元素——它可以是像盒子、圆柱体或圆锥体这样的对象,但它也可以是相机、光源或声源。
<a-scene>让我们通过在元素中添加一个元素来创建场景<body>:
<a-scene>
</a-scene>5、添加立方体
<a-box>通过在元素内添加一个简单元素来将立方体添加到场景中<a-scene>。现在添加它:
<a-box
color="#0095DD"
position="0 1 0"
rotation="20 40 0">
</a-box>
它包含一些已经定义的参数:color和position—rotation这些参数相当明显,它们定义了立方体的基色、3D 场景中的位置以及立方体的旋转。
注意:距离值(例如立方体 y 位置)是无单位的,基本上可以是你认为适合你的场景的任何值——毫米、米、英尺或英里——这取决于你。
6、添加背景:天空盒
天空盒是 3D 世界的背景,由一个<a-sky>元素表示。在我们的例子中,我们将使用简单的颜色,但它也可以是图像等。环顾四周会给人一种置身于开阔的天空、木制谷仓的印象——无论你喜欢哪里!<a-cube>在元素前添加以下 HTML :
<a-sky color="#DDDDDD"></a-sky>
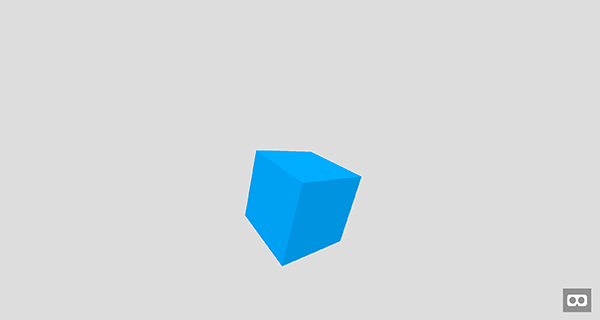
此时,如果保存代码并刷新浏览器,已经可以在屏幕上看到带有我们自定义背景的立方体:

可以前往 github 查看此代码。
原文链接:Building up a basic demo with A-Frame
BimAnt翻译整理,转载请标明出处





