NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
如果你想创建一个简单的算法来跟踪阅读进度,可以使用 OpenAI 的语言模型 ChatGPT。
在本文中,我们将展示如何使用 ChatGPT 创建一个阅读进度跟踪器,它可以估算阅读一篇文章所需的时间并跟踪你阅读了多少文章。
1、阅读进度跟踪概述
当你在 Medium 上撰写内容时,将能够在故事部分看到统计数据。 下面是它们的样子:


此外,当发布故事时,你将能够看到内容的阅读时间。
Medium 使用多种方法来确定文章的读者。 它会考虑用户查看文章时花费在文章上的时间、滚动百分比、滚动速度等等。 然后将这些指标输入算法以了解文章的最终数字和分数。
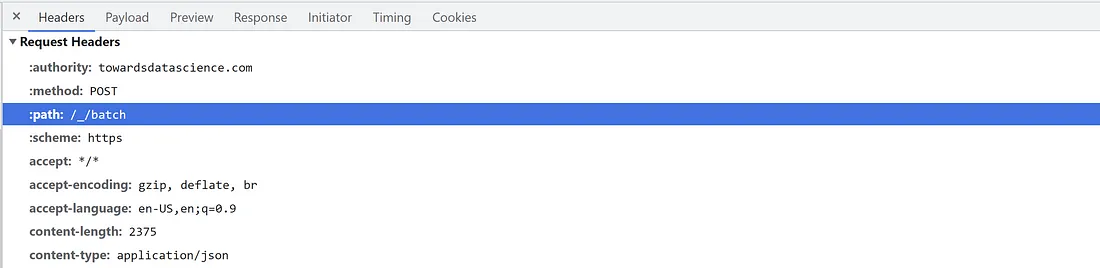
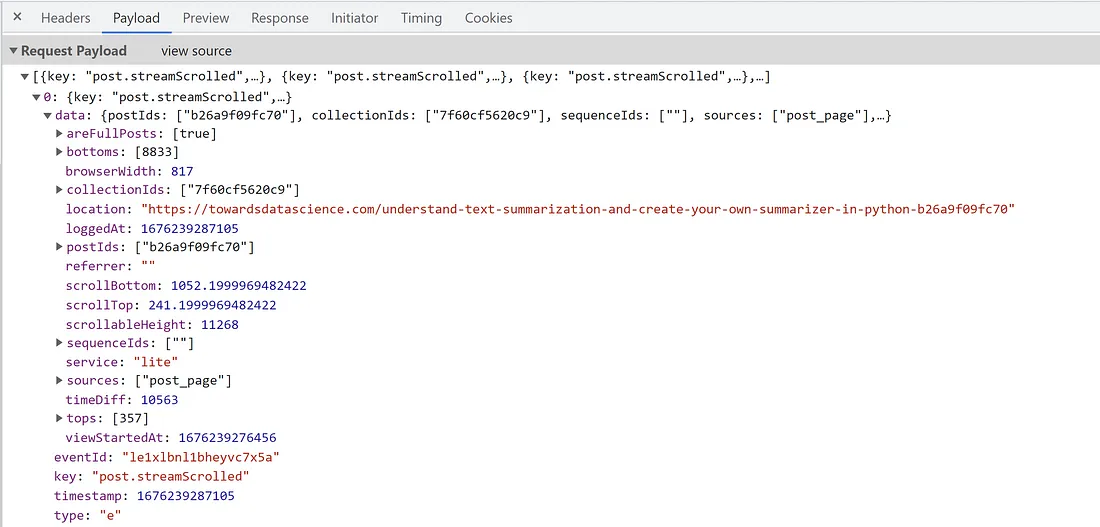
查看文章时,可以转到开发工具并滚动到网络选项卡。你会发现类似的网络请求,数据格式如下所示:


2、与ChatGPT互动
为了简单起见,我要求 ChatGPT 创建一个简单的算法来获取有关读者的这些指标。
我要提供将要谈论的上下文并让 AI 知道,这通常有助于获得更相关的答案。

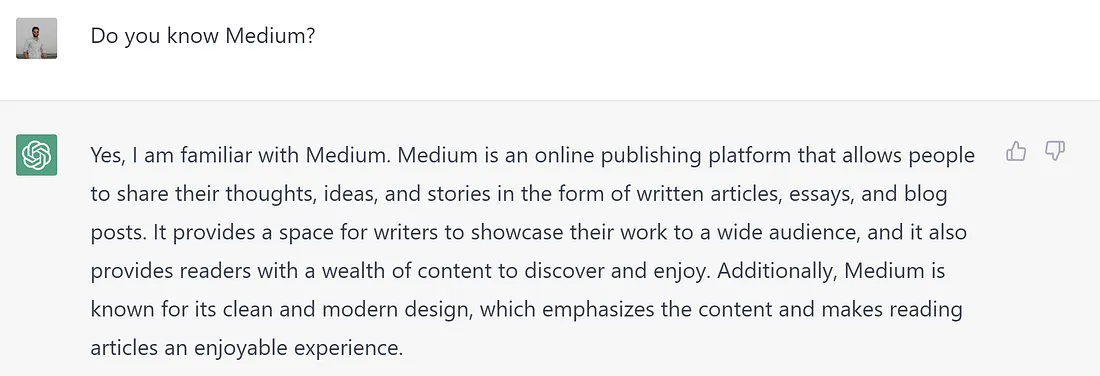
接下来,我聚焦到 Medium 的阅读部分,看看 ChatGPT 是怎么看的。

答案很中肯,也很有趣。
接下来发生的是获取算法的一系列提示。



请记住,这不是 100% 有效的代码。我让 ChatGPT 改正错误,很高兴看到代码中所做的更改。如果可以与 AI 分享更多关于你认为无效的内容,那总是好的。
3、ChatGPT生成的算法
JavaScript 中的简单算法可以跟踪用户在页面上花费的时间量以及他们滚动浏览的页面百分比:
let timeSpent = 0;
let startTime;
// get article content
const article = document.querySelector("article");
const articleContent = article.textContent;
// calculate word count
const wordCount = articleContent.split(" ").length;
// estimate time to read
const averageReadingSpeed = 200; // words per minute
const estimatedTime = Math.ceil(wordCount / averageReadingSpeed);
// update reading tracker
const readingTracker = document.querySelector("#reading-tracker");
readingTracker.innerHTML = `Estimated time to read: ${estimatedTime} minutes`;
// track reading progress
let wordsRead = 0;
window.addEventListener("scroll", function () {
const articleHeight = article.offsetHeight;
const articlePosition = article.getBoundingClientRect().top;
const windowHeight = window.innerHeight;
const percentRead = (windowHeight - articlePosition) / articleHeight;
wordsRead = Math.ceil(percentRead * wordCount);
// start timer if the article is in view
if (percentRead > 0 && percentRead < 1 && !startTime) {
startTime = Date.now();
}
// stop timer if the article is not in view
if (percentRead <= 0 || percentRead >= 1) {
startTime = null;
}
// calculate time spent
if (startTime) {
timeSpent += (Date.now() - startTime) / 1000;
startTime = Date.now();
}
let answer = `Words read: ${wordsRead} / ${wordCount} (${Math.floor(percentRead * 100)}%) - Time spent: ${Math.ceil(timeSpent)} seconds - Estimated time to read: ${Math.ceil(estimatedTime * (1 - percentRead))} minutes`;
readingTracker.innerHTML = answer;
console.log('Answer = ', answer);
});这是输出:

这就是结果吗?
不,可以对该算法进行更多更改以使其更好。 如果你愿意,ChatGPT 也可以做到这一点。 但我会把它留给你作为练习。
例子:
- 需要针对移动设备调整计算。
- 当用户移动到另一个选项卡时,startTime 可以休息以确保我们不会在用户离开文章时添加时间。
- 更新计算以获取文章的视口详细信息,使其更加精确。
点击这里查看ChatGPT生成的源代码。
4、结束语
总之,利用 OpenAI 的 ChatGPT 等 AI 可以大大减少开发人员的工作量并提高他们的效率。这篇文章的目的是展示 ChatGPT 可以做很多事情,但我们必须开始探索它的极限。
随着技术的不断进步,看到 AI 将如何继续革新和简化开发过程令人兴奋。
原文链接:Learn How ChatGPT Created Medium’s Algorithm in 5 Mins
BimAnt翻译整理,转载请标明出处





