NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
你是否在把 Blender 动画导入你的 ThreeJS 游戏(或项目)中工作时遇到问题? 您的 .glb (glTF) 文件是否正在加载,但没有显示任何内容? 你的骨骼没有正确克隆吗?
如果是这样,请阅读我如何使用 SkeletonUtils.js 解决此问题
1、前提条件
- 你正在使用 Blender 3.1+(此版本包括 glTF 2.0 导出选项)
- 你知道如何使用“Armatures”在 Blender 中为对象设置动画
- 你的动画可以在 Blender 中运行
- 你的three.js游戏(或项目)有一个有效的“更新”循环
2、导出到 ThreeJS
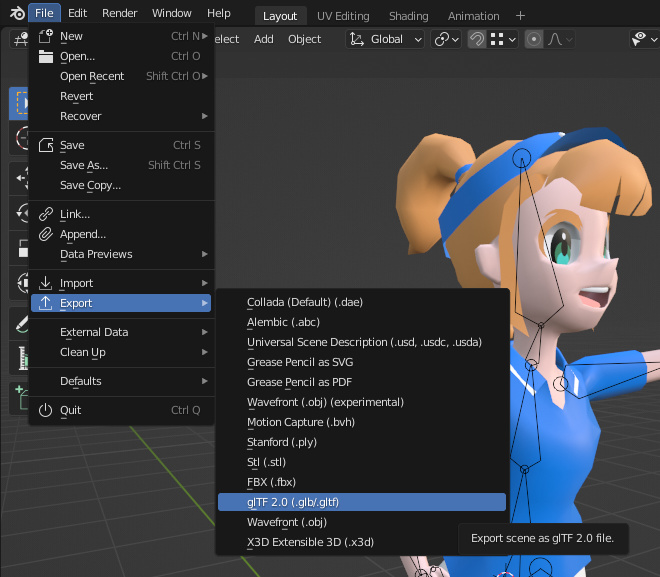
如果你的动画已准备好添加到你的游戏/项目中,请导航至文件 > 导出 > glTF 2.0(.glb、.gltf)导出动画

第二个窗口将提示你为项目定义其他设置。 我突出显示了我的项目的重要方框。 如果你的游戏垂直感知 y 轴,你可能需要选中“+Y Up”。 Blender 假设 z 轴是垂直的,所以我决定在我当前的游戏中遵循这种格式。
我喜欢在游戏启动时加载我所有的 3D 模型。 这使我可以存储对象以供以后快速访问。 由于我们使用的是 .glb 格式的文件,因此我们需要利用 GLTFLoader 库(链接到文档和可下载的 JS 文件)。
下载脚本后,你现在可以利用 ThreeJS LoadingManager 库(包含在默认的 ThreeJS 文件中)来加载你的动画(参见下面的示例)。
var manager = new THREE.LoadingManager();
var loader = new THREE.GLTFLoader(manager); // You need to download this JS file separately
var cache = {};
// Add manager listeners
manager.onLoad = function() { /* Do something */ }
manager.onProgress = function() { /* Do something */ }
// Load all your models from your JSON file (using jQuery) and clone theme for later
$.getJSON("./json/assets.json", function(json) {
for (const [key, value] of Object.entries(json)) {
loader.load(value.url, function(gltf) {
// Define model using the loaded scene
var model = gltf.scene;
model.name = key;
model.animations = gltf.animations;
model.mixer = new THREE.AnimationMixer(model);
model.clips = [];
// Add all animations (for nested models)
for (var i = 0; i < model.animations.length; i++) {
model.clips.push(model.mixer.clipAction(model.animations[i]));
}
// (optional) Create animation functions for easier playback
model.animation = {
play: function() { for (var i = 0; i < model.clips.length; i++) { model.clips[i].play(); }},
reset: function() { for (var i = 0; i < model.clips.length; i++) { model.clips[i].reset(); }}
}
// Cache objects for later
cache[key] = model;
});
}
});
示例 assets.json 文件:
{
"models": {
"my-model-1": {
"url": "./resources/models/my-model-1.glb"
}
}
}
下一步非常重要:如果你尝试克隆缓存模型并将其添加到场景中,你的对象将不会复制蒙皮网格和骨骼。 Object3D 只会递归地复制最少的对象数据(例如:位置、旋转、比例、用户数据等)——更多信息
在将缓存模型添加到场景之前,你需要下载并使用 SkeletonUtils.js 库——更多信息
// Bad: cache['my-model-1'].clone();
// Good: THREE.SkeletonUtils.clone(cache['my-model-1']);
var object = THREE.SkeletonUtils.clone(cache['my-model-1']);
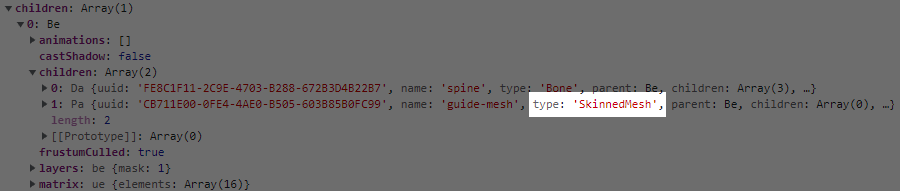
scene.add(object);如果你正确地克隆了你的对象,你的模型的子对象将正确地复制原始的 SkinnedMesh 对象类型:

最后一步是在游戏循环中更新模型混合器。 如果没有这一步,你的模型动画将无法运行。
var clock = new THREE.Clock();
var myModel = THREE.SkeletonUtils.clone(cache['my-model-1']);
// This function would be called by your game render loop
function updateAnimation() {
var delta = clock.getDelta();
myModel.mixer.update(delta);
}这应该有望解决你的模型动画问题。
原文链接:Exporting Blender Animations to ThreeJS
BimAnt翻译整理,转载请标明出处





