NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
当想到 Blender 和 3D 设计时,你的想法可能会转向风格化渲染或照片级渲染和 VFX。 但是,你是否知道 Blender 还可以创建可与 2D 动漫风格和漫画书类似的图形?
1、什么是卡通着色?
卡通着色(Toon Shading)也称为赛璐璐着色(Cel Shading)。 这两个术语都表示模仿漫画书或 2D 绘图风格的风格着色器。 它也称为非真实感渲染 (NPR)。
卡通着色最常用于视频游戏中,在使用 3D 对象时重新创建动画/手绘外观。
2、卡通着色示例
卡通着色器基本上将颜色值分成两个不同的值,有时根据着色器的复杂性分为更多值。
这里我们有一个 Suzanne(Blender 上的猴头模型)的基本风格化 3D 渲染示例。

这是非常基本的卡通着色器版本:

接下来让我们创建一个非常基本的卡通着色器,它将使用两种颜色值,一种用于基色,一种用于阴影。
3、创建着色器
第一步是创建着色器。
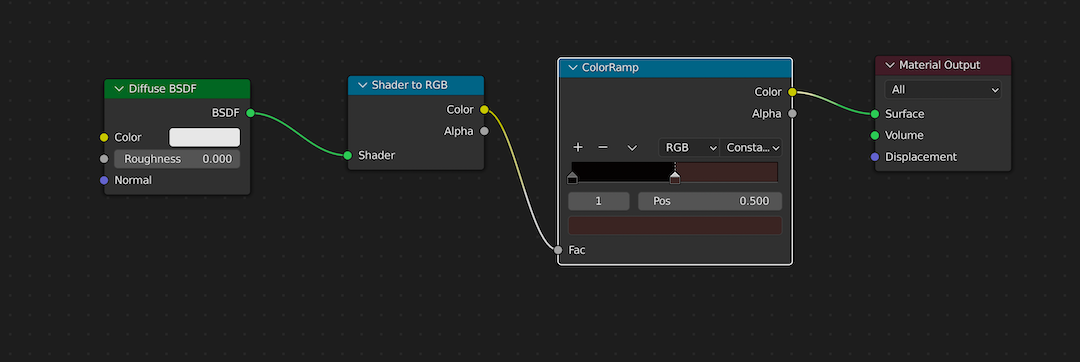
首先,我们采用 Diffuse BSDF 节点,而不是 Principle BSDF。 然后向 RGB 添加一个着色器,该着色器连接到 ColorRamp,直接连接到材质输出。

在 ColorRamp 中,我们通过将插值模式更改为常量而不是线性,将颜色值精确地分成两半。 然后将渐变的右端滑块拖动到中间点,即 0.5。
因此,ColorRamp 的右侧将是材质在光照下将具有的颜色,左侧将是阴影的颜色。 对于猴子,我为脸部、眼睛、瞳孔、鼻子和嘴巴创建了五种材质,每种材质都具有相同的着色器,但在 ColorRamp 中具有不同的颜色值。
4、添加光源
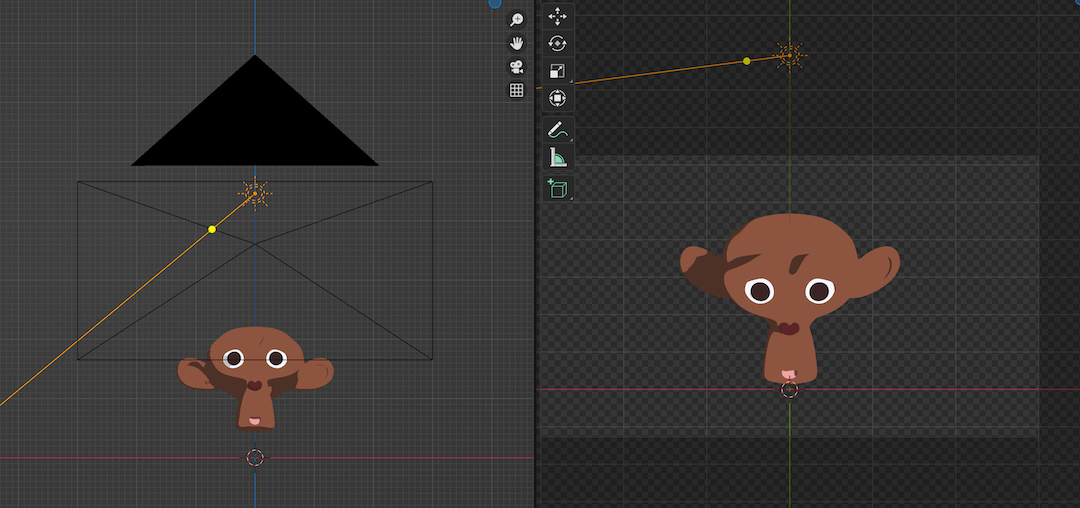
接下来,是时候添加光源来查看卡通着色的效果了。

我们添加太阳作为光源,因为它可以提供最佳的阴影效果。 威力也应该提升到1000!
5、添加轮廓
着色器已经全部完成了,但是看起来有点扁平,没有任何轮廓。 这是向 3D 模型添加轮廓以模仿 2D 风格的简单方法。
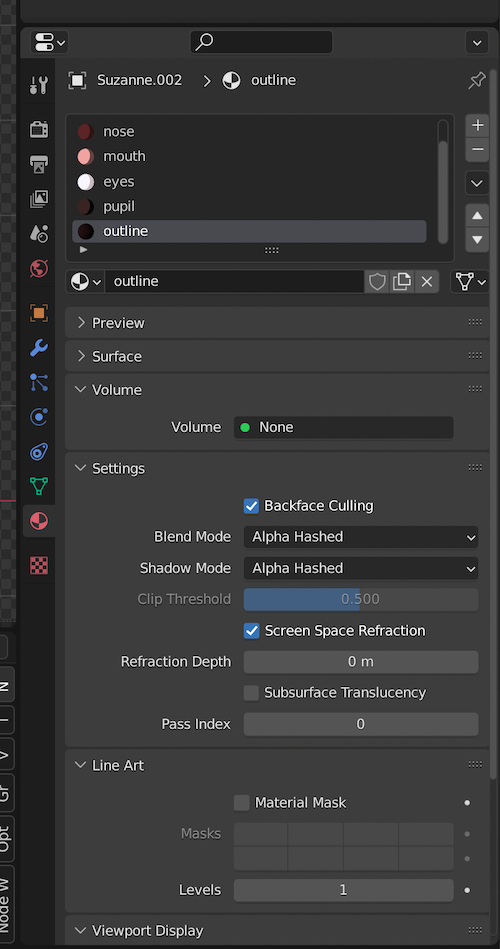
首先,我们为大纲创建新材料。 它应该启用背面剔除。

然后,我们向获得该材质的对象添加一个“Solidify”修改器。
- 将厚度设置为 0.01 以形成细轮廓。
- 然后,选择“翻转正常”按钮。
- 最后,使用“材质偏移”值将凝固修改器的材质指向轮廓材质。 轮廓是我的对象上的第六个材质,因此偏移值为 5。

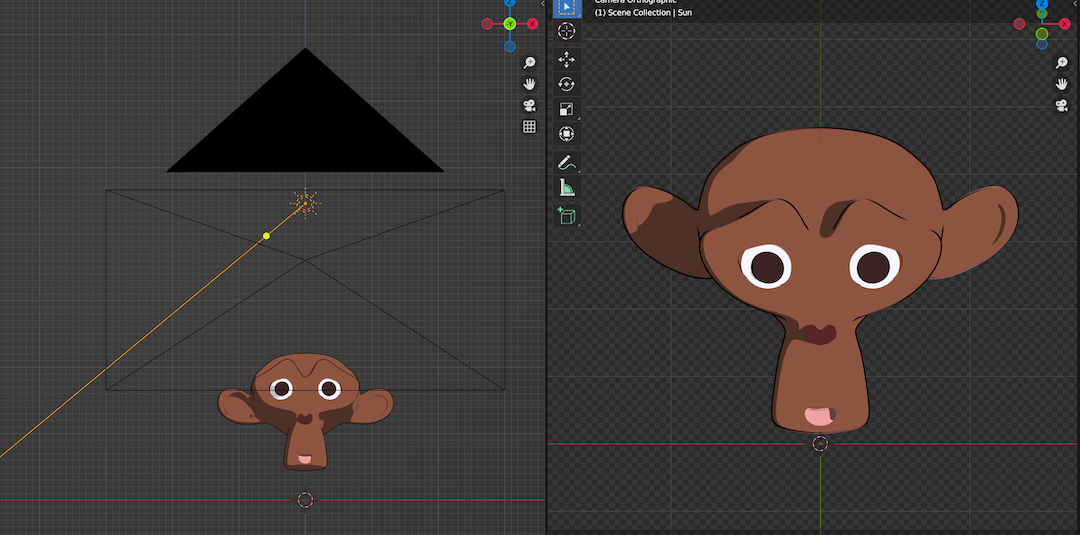
6、最后结果
将着色器和材质添加到对象后,它应该类似于下图所示的模型。

我们已经有了最基本的卡通着色器,可以从 3D 模型渲染 2D 外观的绘图!
原文链接:Basic Toon Shader in Blender
BimAnt翻译整理,转载请标明出处





