NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
这可能是一个初学者的常见问题:我们应该使用什么类型的图像来正确地在 Three.js 中对球体进行纹理处理? 我敢打赌,我们一开始都尝试过将可能是一朵花或一个人的方形图像发送到 3D 球体上,然后“希望”它能正常工作😂。 当然,我们发现纹理全部拉伸且丑陋……
我知道了一种为球体创建纹理使其看起来不变形的方法,它并不简单,我希望与所有 Three.js 开发者分享我是如何做到的。
1、纹理变形问题重述
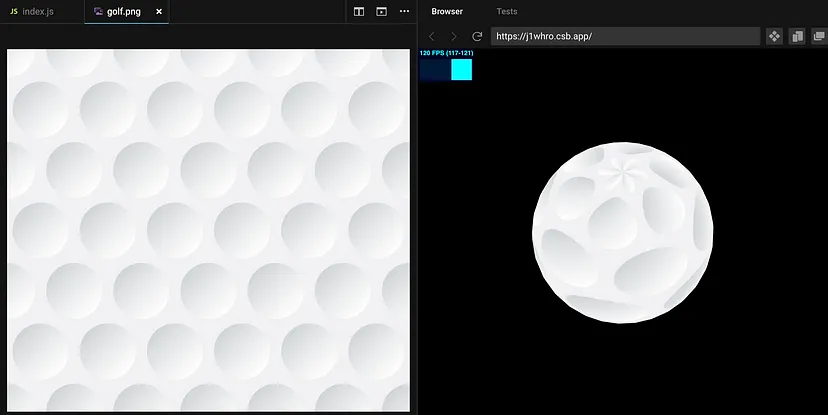
让我们从一个简单的场景开始:你想要将高尔夫球纹理应用于 SphereGeometry。 如果你在谷歌上搜索“高尔夫球纹理”并选择一个将它“覆盖”到你的球体上,你很可能会得到一个扭曲的高尔夫球:

那么如何避免失真不均匀的问题,尤其是在球的两极?
2、使用等距柱状纹理 -Equirectangular
如果你知道“Equirectangular”的含义以及它如何在纹理球体上工作,则可以跳过本节并阅读下一节,了解如何使用 Blender 生成等距圆柱纹理。
如果你看过 threejs.org 上托管的示例场景之一,你可能已经掌握了这个问题的关键。

不过示例没有直接将颜色或 albedo 纹理应用到球体上,因为它使用了高尔夫球的法线贴图,但在这种情况下它基本上是相同的想法。
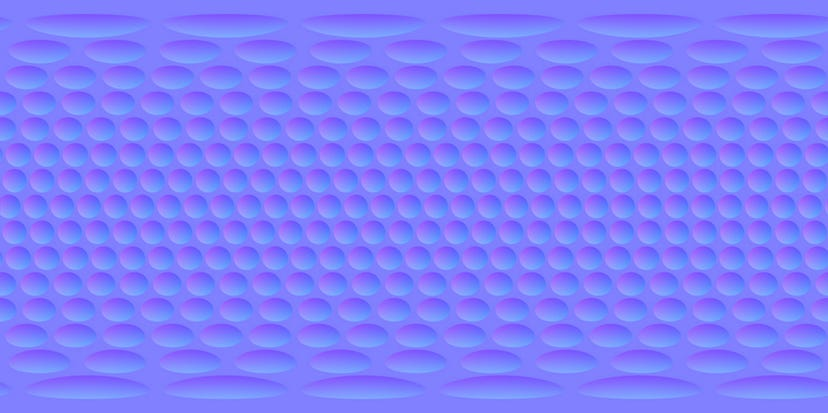
请注意这张法线贴图图像与我们之前随机选择的“谷歌图像”有何不同:

这些孔在中心相对均匀,但在接近顶部和底部时开始水平伸展。 这称为“等距柱状图像”。 这个术语来自我们如何将地球地图投影到 2:1 图像上,请参阅 wiki以获得更深入的解释。
让我首先简要概述一下 Three.js 如何将纹理映射到 SphereGeometry 来解释它是如何工作的。
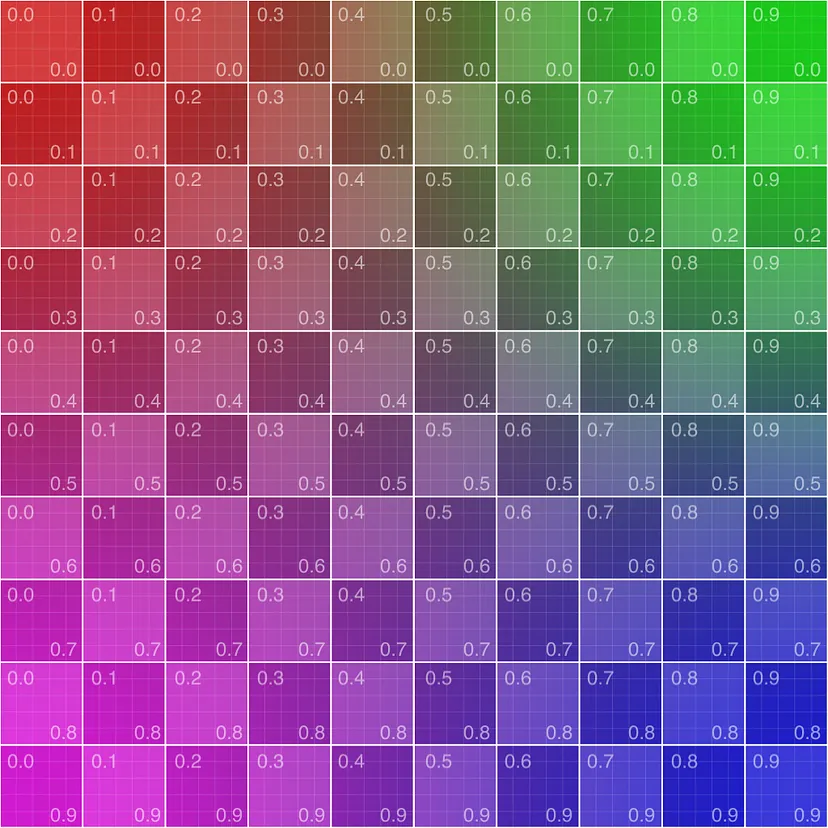
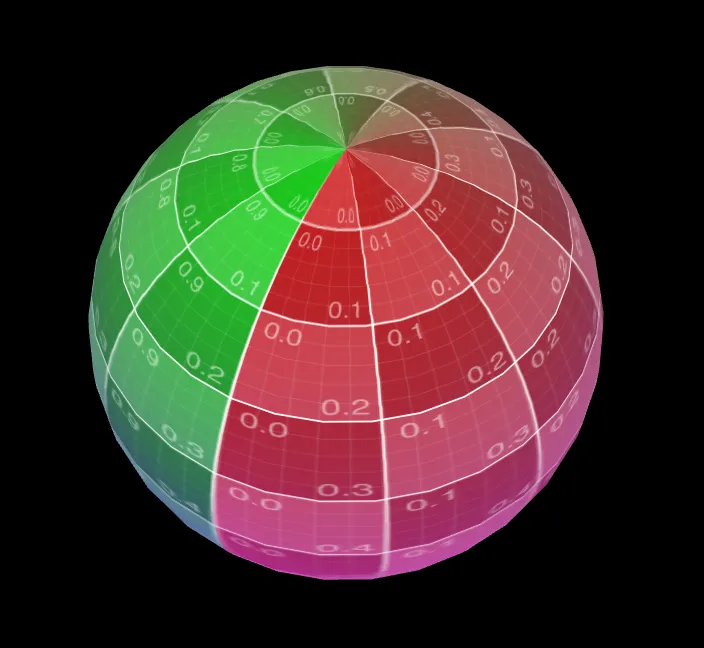
Three.js 为工厂几何体创建一个默认的 UV 贴图。 让我们尝试将 UV 测试纹理应用到原版 SphereGeometry 上来解决这个问题。 最初 UV 测试纹理看起来像这样:

左上角有一个 UV 坐标 (0,0),而右下角有一个 UV 坐标 (1,1)。
下面是带有此 UV 测试纹理的球体的顶部和底部。

可以看到球体顶部的 V 值为 0,而球体底部的 V 值为 1。U 值水平延伸,但由于球体是圆形的,因此 UV 贴图的右边缘缝合到其左边缘 ,这就是为什么可以在上图中看到 U 值从 0.9 变回 0.0。
因此,无论使用此方法将图像应用为球体纹理,图像的左上角都将分配 UV (0,0),而图像的右下角将分配 UV (1,1)。
当图像包裹在球体上时,像素将在两极处挤在一起。 这就是为什么你会看到靠近两极的高尔夫球颠簸更宽; 因为在挤压之后,这些颠簸会在最终结果中很好地出现,正如你在 Three.js 示例中看到的那样。
因此,当寻找可行的球体纹理时,请添加关键字“equirectangular”!
3、Blender 烘焙等距柱状纹理
好了,本文的重头戏来了。
如果你无法在网上找到合适的等距柱状图像,或者确实需要为你的球体定制图案怎么办? 好吧,你可以在 Blender 中做到这一点!
我们将使用自定义材质在 Blender 中创建一个球体。 然后我们将使用球体的默认 UV 贴图将该材质烘焙成等距柱状图像。 让我们开始吧!
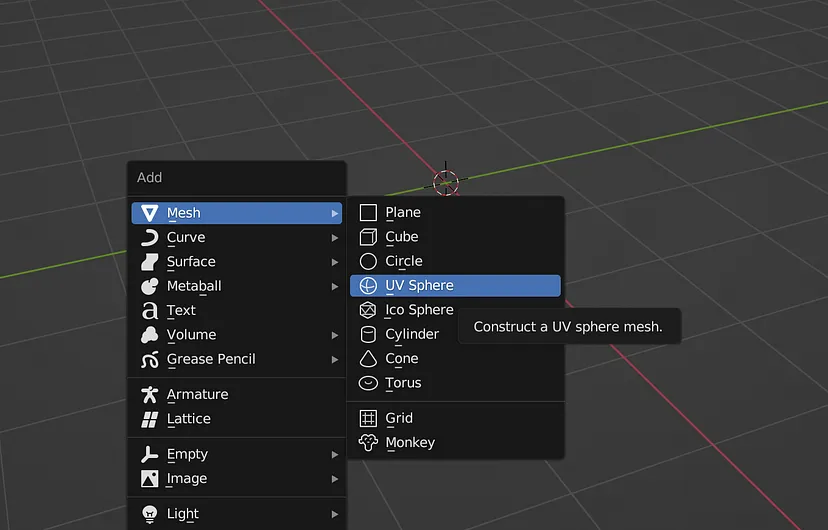
在一个全新的 Blender 项目中,删除默认立方体,并添加一个 UV 球体:

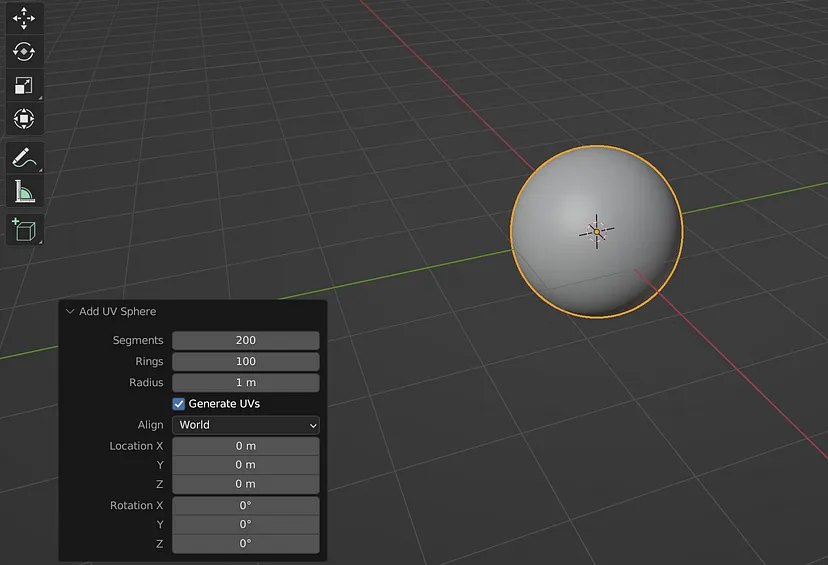
添加球体后,展开左下角的调整菜单,设置细分为 200 段和 100 环使球体更高分辨率:

一个更高分辨率的球体通常可以帮助我们获得更平滑的生成纹理。
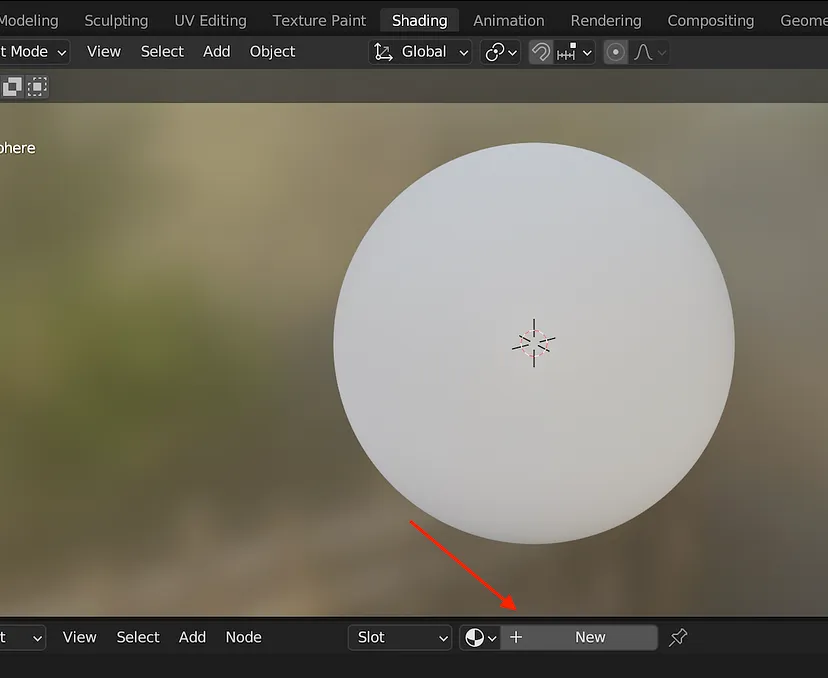
接下来转到“着色”选项卡,并添加一个新材质:

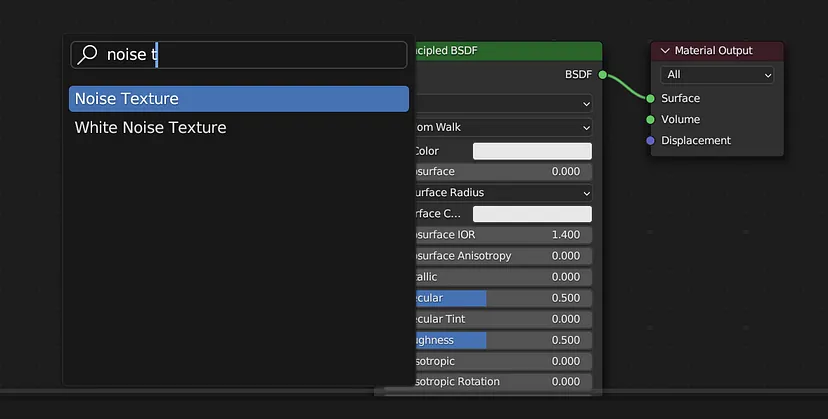
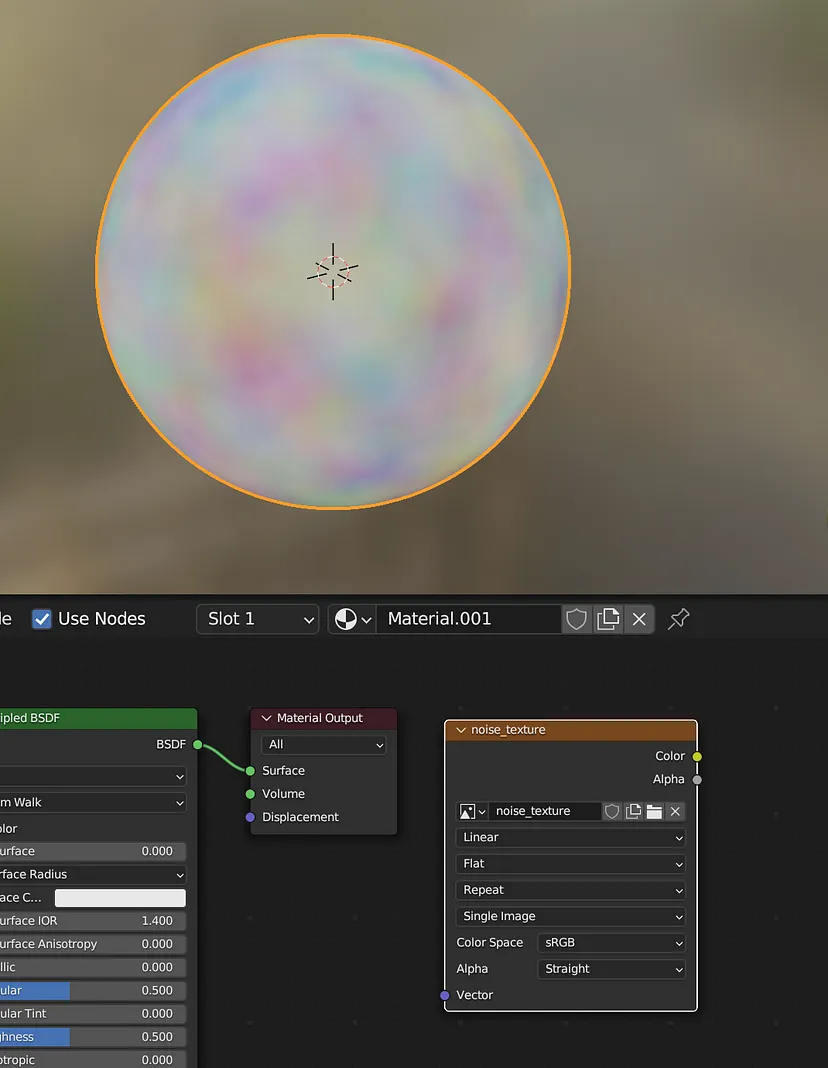
然后在下面的区域中,你会看到添加的默认节点(“Principled BSDF”、“Material Output”)。 再次按下 SHIFT-A 调出添加菜单并搜索“噪声纹理”,这是你可以在 Blender 中使用的众多纹理节点之一。

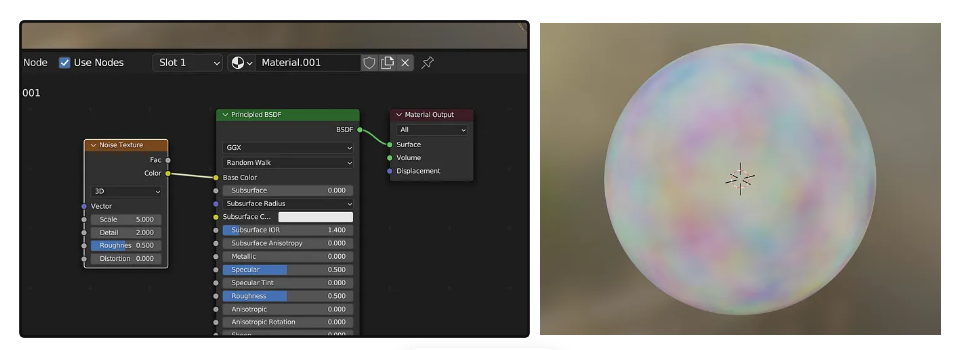
将噪声纹理的“颜色”出口连接到 BSDF 节点的“基础颜色”入口。 然后你应该会看到球体上出现了一些彩色的噪声图案!

你可以用很多不同的方式制作球体纹理,看看这个很酷的 YouTube 视频,你就会明白你在调整这些纹理时有多大的自由度。 假设这个简单的噪声纹理是我们现在要应用到 Three.js 球体中的纹理。 对于下一部分,我们将把这个纹理“烘焙”成一个可保存的图像。
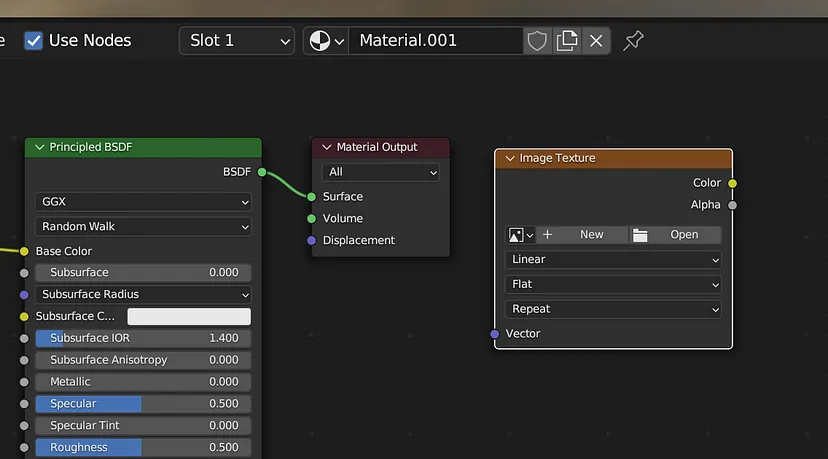
在现有节点旁边的一些空白区域,再次按住 SHIFT-A 添加“图像纹理”节点:

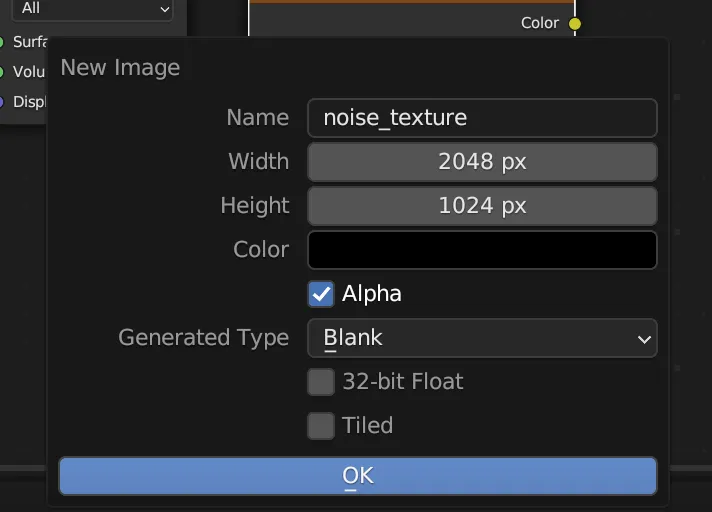
单击 Image Texture 节点中的 New 并将其命名为有意义的名称。

由于我们正在创建 2:1 等距柱状图像,因此将宽度增加到 2048 像素。 按确定。
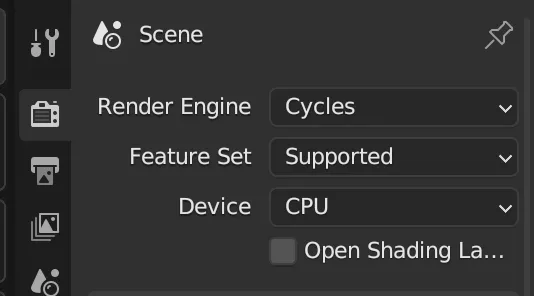
然后在右侧面板上,转到“Camera”图标选项卡(即“Render Properties”),选择“Cycles”作为渲染引擎,因为这是人们通常用于纹理烘焙的引擎。

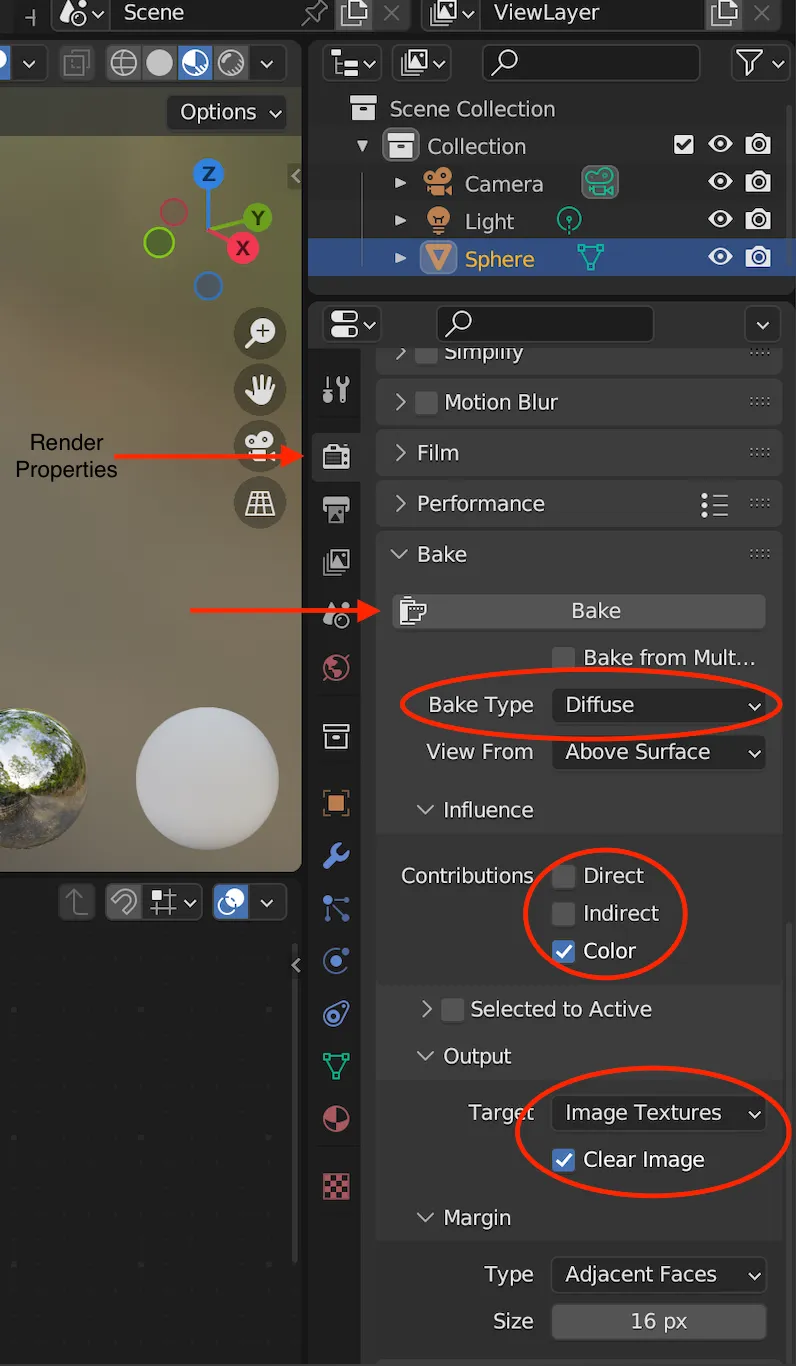
然后向下滚动并展开“烘焙”部分以应用以下设置:
- Bake Type:“Diffuse”,这意味着我们只是将颜色作为图像纹理进行烘焙
贡献:只勾选“颜色”,因为我们不需要为输出纹理贡献光照或其他东西 - 目标:选择“Image Textures”,因为我们要将烘焙输出存储到我们之前在 Image Texture 节点创建的图像实例。

在你点击这里的“烘焙”按钮之前,有一个非常重要的步骤你不能错过!
你需要同时选择场景中的 Sphere 对象和 Image Texture 节点。 只需单击一次即可将它们分别选中。

选择球体和图像纹理节点后,你可以安全地单击侧面板中的“烘焙”。 这可能需要一些时间,可能不到一分钟。
为什么要主动选择Image Texture节点呢? 因为 Blender 文档中提到了这一点:
烘焙需要网格具有 UV 贴图,以及带有要烘焙到的图像的颜色属性或图像纹理节点。 活动图像纹理节点或颜色属性用作烘焙目标。
Blender 场景中的球体已经带有默认 UV 贴图,因此第一个要求已经完成。
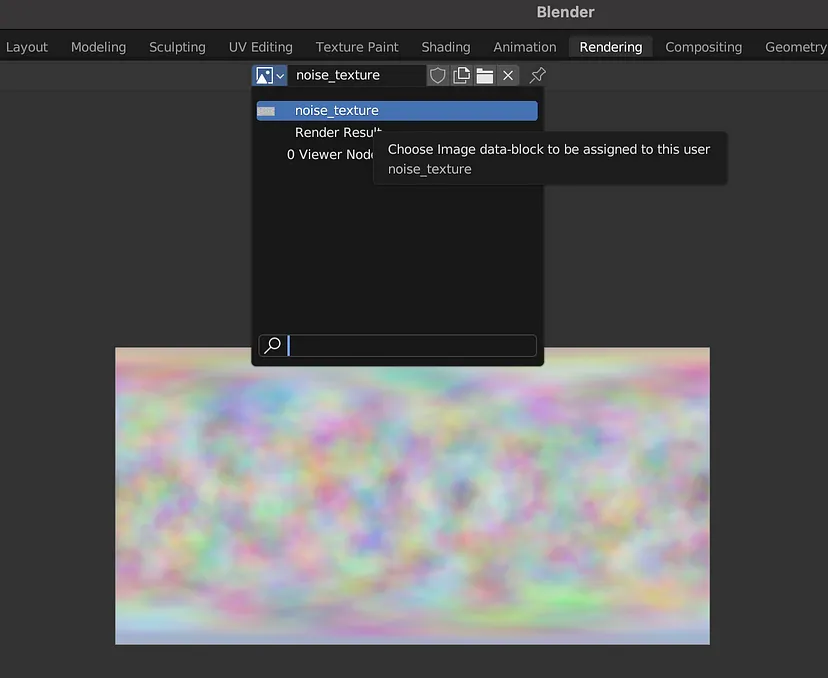
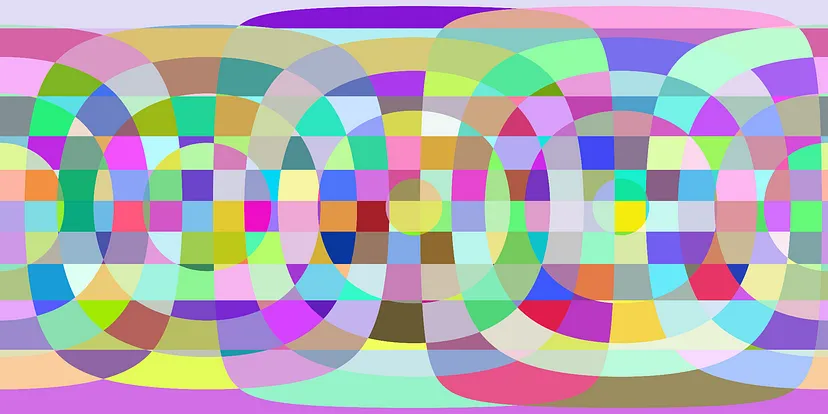
底部的进度条完成后,转到顶部的“渲染”选项卡,然后在下拉列表中选择噪声纹理图像。 瞧! 显示的图像是渲染结果:

现在可以将此结果保存为计算机某处的图像:
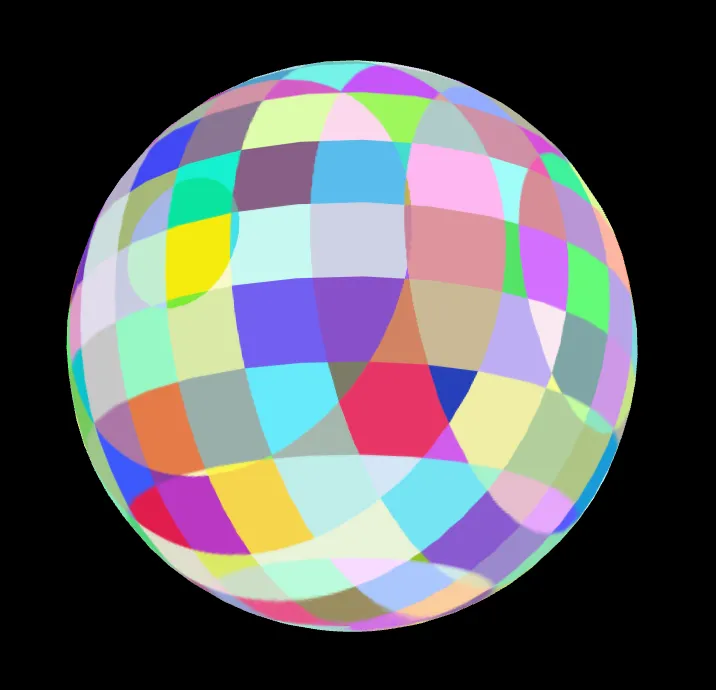
将此纹理应用于 Three.js SphereGeometry 将为你提供一个未扭曲的球体:

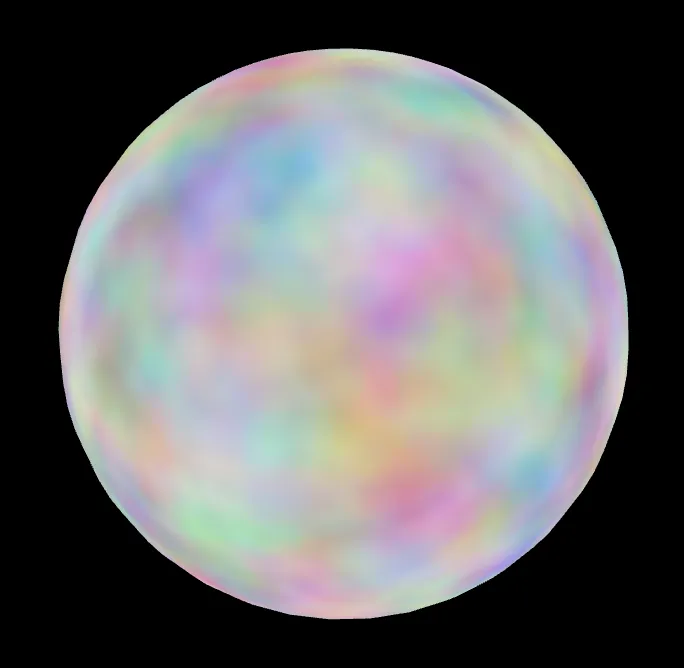
嗯……这看起来不够有说服力。 让我们在“Minkowski”模式下使用“Voronoi Texture”节点做另一个例子:

以及应用于 Three.js 球体时的外观:

原文链接:How to create textures for Three.js SphereGeometry using Blender
BimAnt翻译整理,转载请标明出处





