NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
一般来说,“插件”为软件增加了有用的功能。很多软件都支持自定义插件开发,比如QGIS,让广大用户对软件的功能有了极大的丰富。插件由软件的原始开发人员和其他想要扩展软件核心功能的独立用户编写。
1、CesiumJS插件 - Mixin
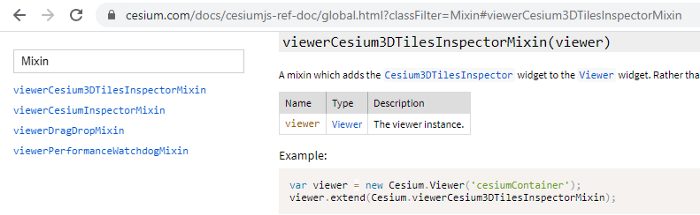
CesiumJS 引入了所谓的“Mixin”概念来扩展它的特性。我们可以从 CesiumJS API 文档中知道存在许多内置的 Mixin。

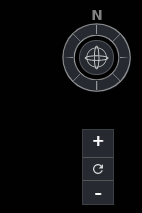
众所周知的第三方 CesiumJS Mixin 是“viewerCesiumNavigationMixin”。它为 CesiumJS 3d 地图用户界面添加了非常有用的指南针、导航器和距离刻度小部件:

使用 Mixin 非常简单。我们只需像这样添加一行代码:
// extend our viewer by the cesium navigaton mixin
viewer.extend(Cesium.viewerCesiumNavigationMixin, {});那么 CesiumJS 中的 Mixin 是什么?
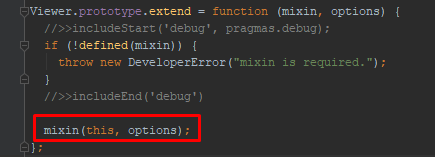
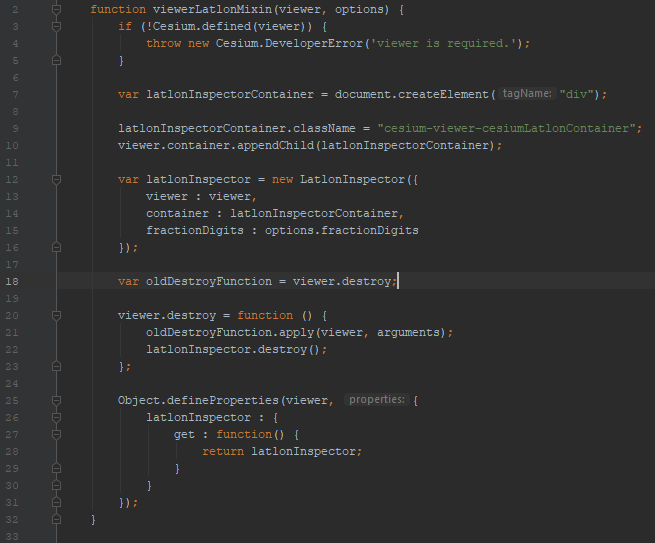
简而言之,它只不过是一个纯 JavaScript 函数。我们可以从以下 CesiumJS 的源代码中查看:

2、如何制作CesiumJS Mixin?
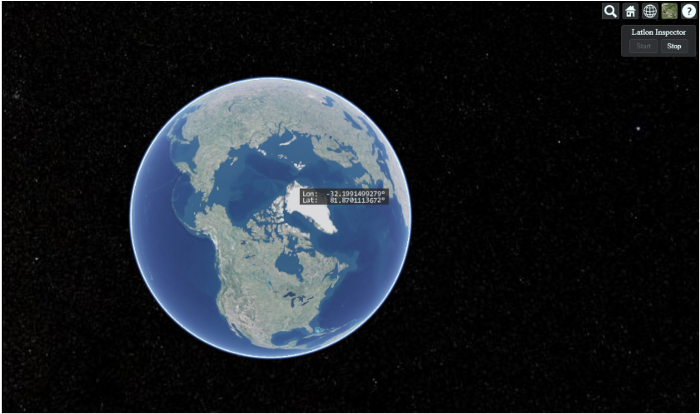
为了解释如何制作自定义 Mixin,我制作了一个非常简单的 CesiumJS Mixin,用户可以使用它从鼠标位置检查经度和纬度。源代码已在此处发布。

它与CesiumJS Sandcastle 的picking示例非常相似。
让我解释一下我的 Mixin 示例。

首先,我们创建一个新的 div 并将其附加到查看器的容器中。
接下来,我们创建 LatlonInspector,它是一个非常简单的带有两个按钮的小部件。
然后我们覆盖查看器的销毁函数,其中我们调用 LatlonInspector 的销毁函数以及查看器的原始销毁函数。
最后,我们使查看器具有 latlonInspector 属性,这有时可能很有用。
其余的代码很容易理解,所以在这里我将忽略它。
我希望你对 CesiumJS Mixin 有一个概念,并且你将来会做出很棒的 CesiumJS Mixin!
原文链接:How to make custom Mixin(Plugin) in CesiumJS
bBimAnt翻译整理,转载请标明出处





