NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
在 CityEngine 中我想学习如何做的第一件事是弄清楚如何为我的数据分配颜色。 我显然并不孤单,因为 CityEngine 2015 现在允许用户在没有任何 .cga 的情况下为不同的形状文件选择颜色。 虽然这很好,但不幸的是它仍然没有教用户如何对数据进行分类和分配颜色。
第一步是在 CE 中获取你的建筑底图数据。 请注意,此规则用于着色和拉伸建筑物覆盖区,但如果你只需要 shapefile 也可以。 唯一的区别是使用“#”或“//”注释掉 attr extrude(HEIGHT) 所在的代码行。 因此,要删除挤压,请放置一个标签,如下所示:
#attr extrude(HEIGHT)请注意,当你这样做时,它应该在 .cga 窗口中变为绿色。
当注释掉一行代码时,这允许程序跳过该行。 这对于测试或保存一行以供日后使用非常方便。 它也非常适合为自己或他人留下笔记。
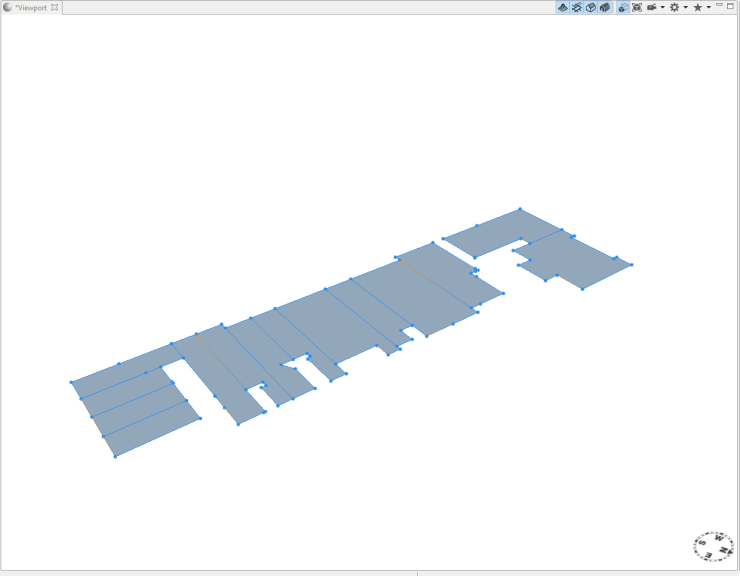
所以这是我们的数据,一些建筑轮廓,我已经在空间上加入了分区覆盖。 让我们首先使用以下规则挤压建筑物:
##START COPY
/**
* File: Height.cga
* Created: 13 Sep 2015 15:11:00 GMT
* Author: Jpm0155
*/
version “2014.0”
attr HEIGHT = 0
Lot –>
extrude(HEIGHT)
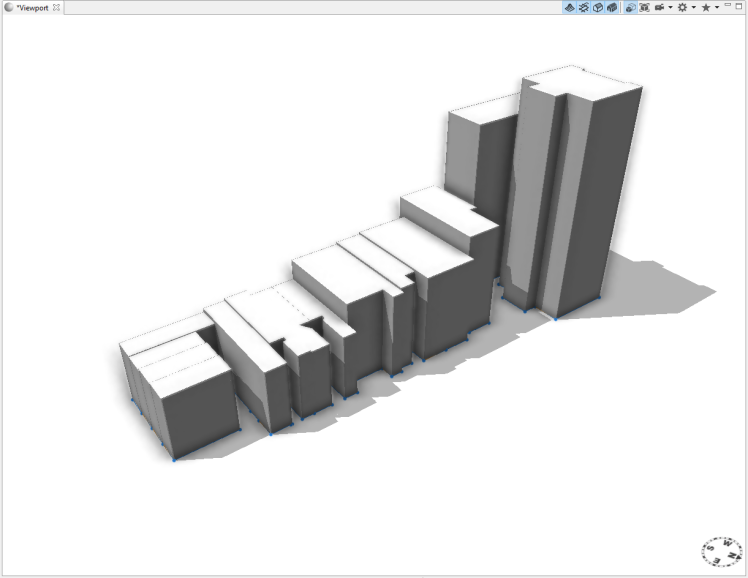
##END COPY结果看起来如下所示:


酷!我们有一些基于其 HEIGHT 属性的挤压足迹。 现在,假设你的属性被命名为其他名称,例如“HeightZ”。 就像 shapefile 属性表中的所有其他内容一样,需要在代码中调用它。
为此,你需要输入:
attr HeightZ = 0“attr”让 CE 知道你正在引用 shapefile 表中的属性。 (注意:情况并非总是如此,但就此时此地而言,让我们继续前进。)
为什么我让它等于“0”? 我的表里面有属性数据!
是的,CE 会通过给它一个 0 值来查看你的表,如果这是一个像 Zone_Classification 这样的文本属性,你会有 attr Zone_Classification = ""。 如果你输入一个实际值,那么你将被那个值所困。 例如:如果我设置 attr HeightZ = 5,这将导致每个 HeightZ 值都为 5,而不管表中的内容如何。 那可不行!
在某些情况下,你可能希望设置值,在这些情况下,让属性等于某物是可以的。
属性通常在代码中的规则之前被引用。 这只是养成的好习惯。
等等,我如何编写规则,更不用说开始规则了?
开始规则启动了流程,并会逐条沿着列表向下移动,以创建你想要的任何内容。 你只需要告诉它该做什么,CGA与其他程序语言不同的是,你可以乱序执行它们。 事实上,你可以在代码的开头引用一个规则,该规则可能是 5 或 100 条规则。
要创建规则,请为你的规则想一个有意义的名称。 在我的例子中,我将其称为“Lot”,输入以下内容:
Lot ->重要的部分是在名称末尾包含一个 –> 以表示你有一个从那里开始的规则。
你还可以通过将此应用到开始规则的顶部来指定开始规则:
@StartRule
Log ->置“@StartRule”,你告诉 CE 你想从这个规则开始。
示例时间!
我们如何挤压了建筑物并使它们具有相同的颜色? 你需要在 Lot–> Rule 中添加“color()”函数。
##START COPY
/**
* File: Height.cga
* Created: 13 Sep 2015 15:11:00 GMT
* Author: Jpm0155
*/
version “2014.0”
attr HEIGHT = 0
Lot –>
extrude(HEIGHT)
color(“#F00100″)
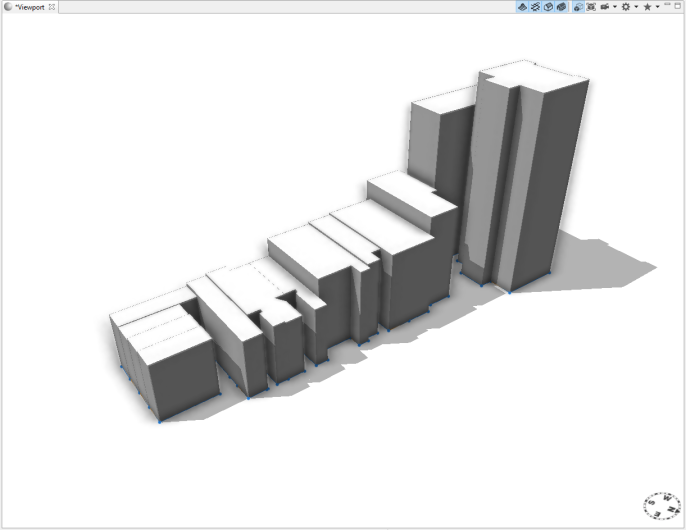
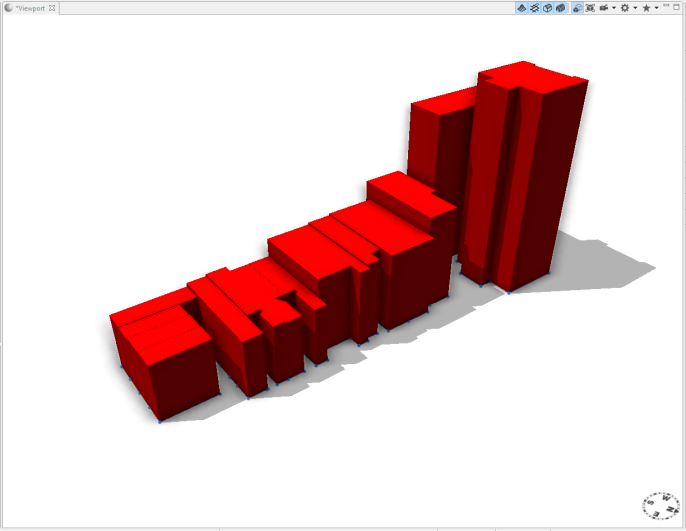
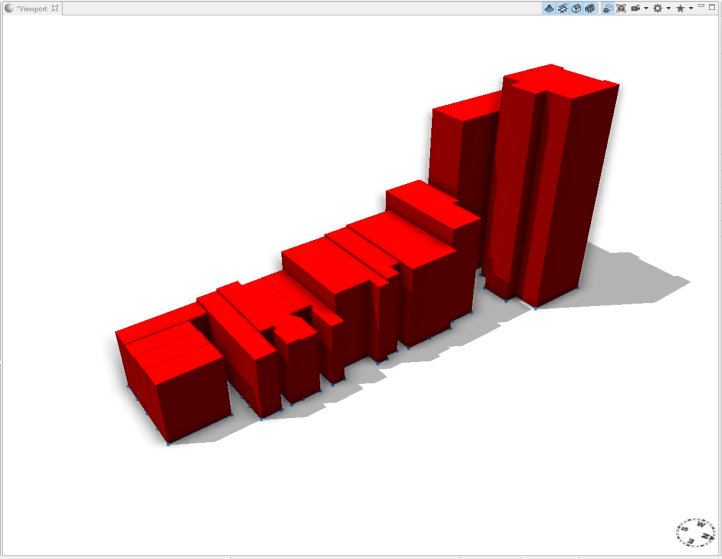
##END COPY结果如下所示:


color函数会将单一颜色应用于你分配此规则的任何形状文件。 要更改颜色,用户可以选择不同的十六进制颜色,或者,如果你想节省一些时间,可以创建一整套颜色并将它们作为一个函数。 通过这种方式,无需键入“#F00100”,而是可以指定一种颜色,例如:“red”、“PaleGreen”、“Magenta”等。
为此,你可以使用我从另一个 CE 论坛中提取和修改的内容。 //Color Function Reference 引用了十六进制颜色,并为它们提供了一个更容易记住的名称。 因此,无需手动查找值,你可以像 LimeGreen 一样快速引用颜色并将其放入颜色函数中,如下所示:
##START COPY
/**
* File: Height.cga
* Created: 13 Sep 2015 15:11:00 GMT
* Author: Jpm0155
*/
version “2014.0”
attr HEIGHT = 0
// Color Function Reference
Chartreuse = “#7FFF00”
LimeGreen = “#32CD32”
ForestGreen = “#228B22”
MatteGreen = “#90ce90”
Yellow = “#FFFF00”
Aqua = “#00FFFF”
Blue = “#0000FF”
CornflowerBlue= “#6495ED”
DeepSkyBlue = “#00BFFF”
RoyalBlue = “#4169E1”
SkyBlue = “#87CEEB”
DarkTurquoise = “#00CED1”
Fuchsia = “#FF00FF”
DarkViolet = “#9400D3”
DarkMagenta = “#8B008B”
Magenta = “#FF00FF”
Plum = “#6B64A8”
Violet = “#EE82EE”
PaleVioletRed = “#DB7093”
MediumOrchid = “#BA55D3”
LightSkyBlue = “#87CEFA”
LightPink = “#FFB6C1”
Red = “#FF0000”
GreenYellow = “#ADFF2F”
Gainsboro = “#DCDCDC”
White = “#FFFFFF”
WhiteCream = “#FFFFF5”
WhiteSmoke = “#F5F5F5”
PaleGreen = “#98FB98”
Purple = “#7D26CD”
MatteOrange = “#FF9147”
Lot –>
extrude(HEIGHT)
color(LimeGreen)
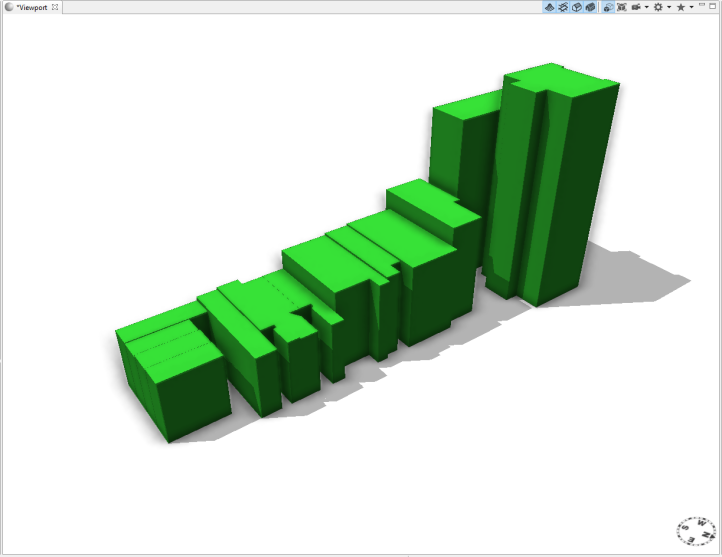
##END COPY请记住,颜色列表并不全面。 你可以添加很多很多值,但这是一个很好的开始。 结果现在看起来像这样:


尝试不同的颜色选项,它可以制作出很棒的 .gif。

原文链接:CityEngine Tutorial Series: Attributes, Rules, and Base Color
BimAnt翻译整理,转载请标明出处





