NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
在几个月的沉寂之后,差分扩散(Differential Diffusion)被引入了。
玩了几天之后,我仍然对结果感到震惊。
这种新的先进方法允许以像素为基础进行更改,而不是以整个区域为基础进行更改。
另一种可能更通俗的说法,或者至少这是我的理解方式——即在修复时,差分扩散不是遮盖某个区域以进行更改,而是允许你将遮罩应用为渐变,遮罩的亮区更有可能发生变化,而暗区不太可能发生变化。 这样可以得到更干净、更好的最终结果,没有任何锯齿状边缘。
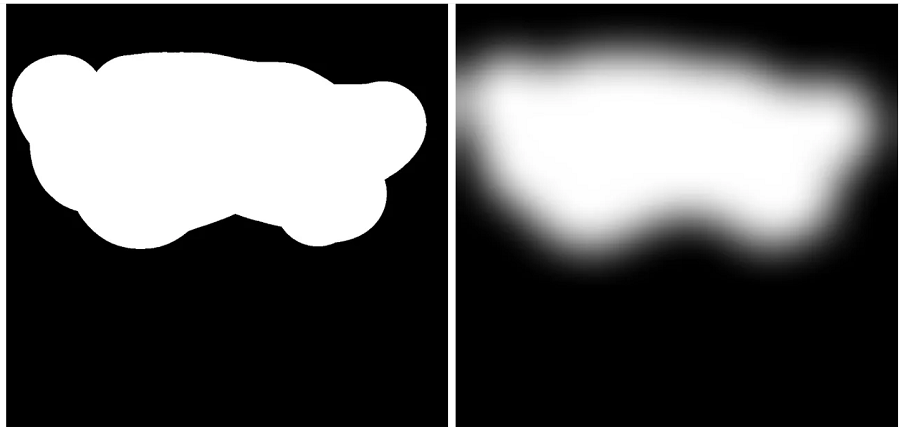
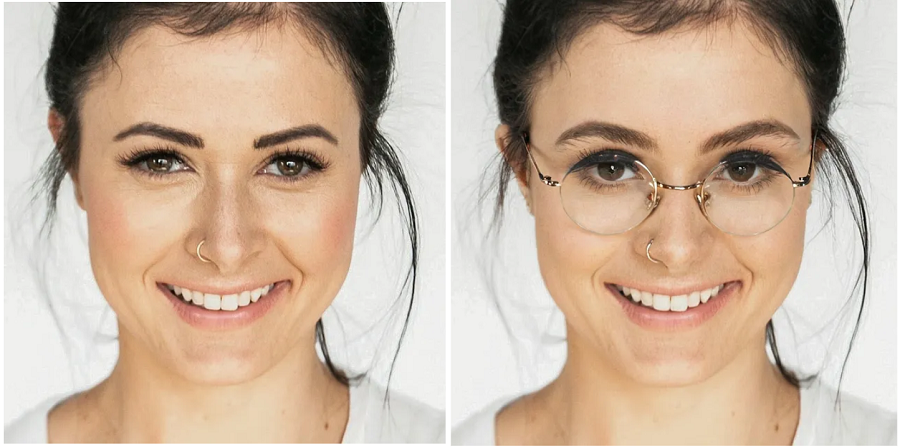
以下是修复遮罩在使用之前的样子(左)和使用差分扩散之后的样子(右)的并排演示。

虽然这看起来并不一定具有开创性。相信我——结果非常好。
1、演示流程
与往常一样,如果你想了解这一切是如何运作的,请查看 Prompting Pixels 网站,那里有可供下载的工作流程。
别担心;我仍然会在本文中介绍许多相同的信息,但我认为该页面可能会让你更好地理解。
1.1 节点
在 ComfyUI 中设置此节点的工作流程非常简单。你至少需要合并三个节点:
- Gaussian Blur Mask:高斯模糊蒙版
- Differential Diffusion:差分扩散
- Inpaint Model Conditioning:修复模型条件
- Convert Mask to Image:将蒙版转换为图像(可选 - 有助于查看蒙版)
1.2 工作流程
在这个简短的演示中,我们将使用标准的修复工作流程。这意味着将提供一张图片作为输入,然后我们将通过蒙版编辑和提示对其进行修改。
因此,对于工作流程的前半部分:
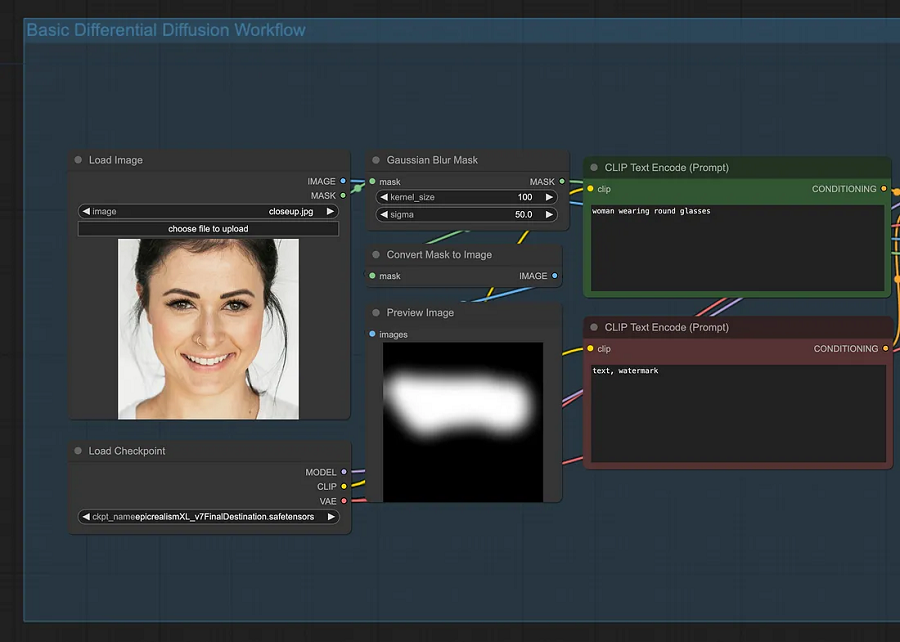
我们将设置“加载图像”节点,我将在其中输入要调整的原始图像。在本例中,我使用的是 Unsplash 的这张裁剪图像。
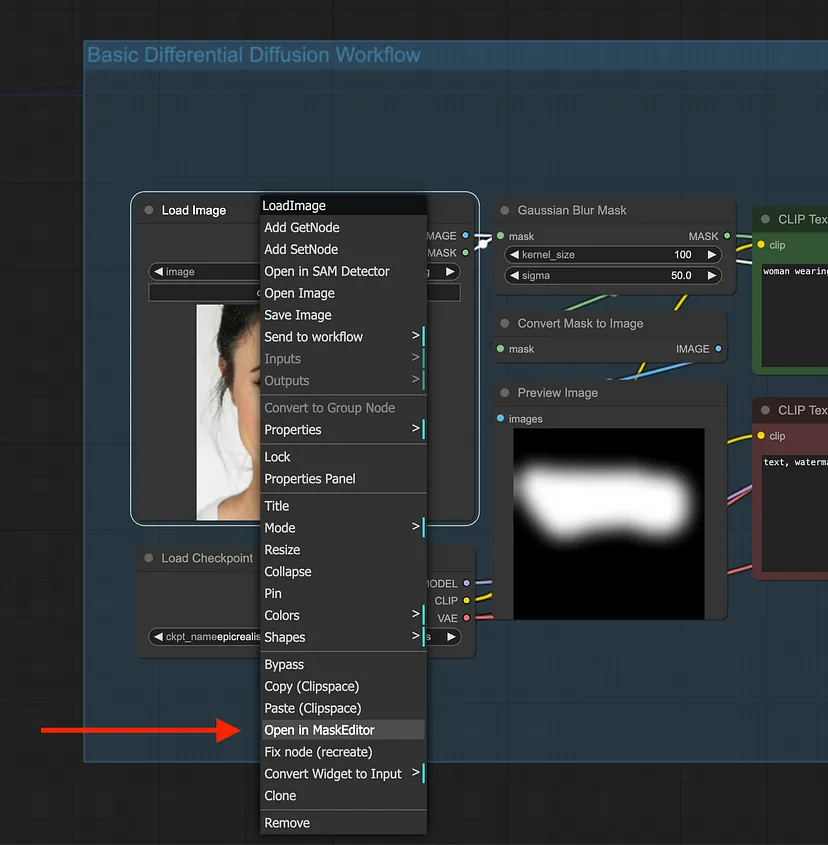
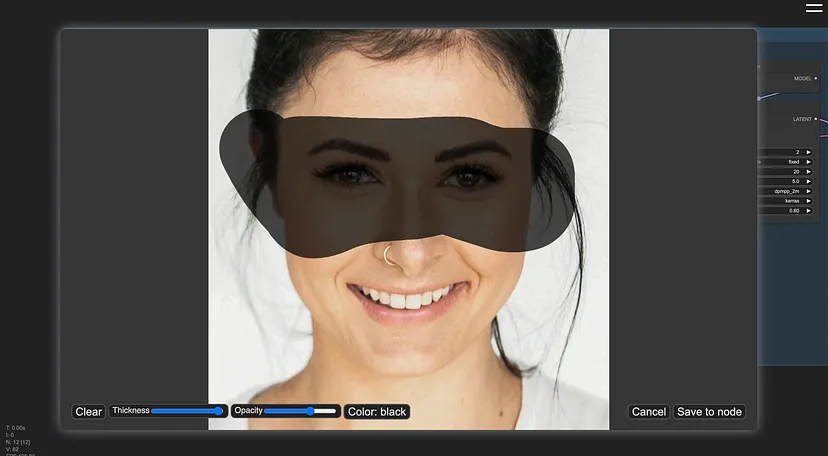
然后,通过右键单击图像,我将打开蒙版编辑器以选择要修改的区域:

在这个例子中,我的目标是让她戴上眼镜。因此,考虑到这一点,我将遮盖住相应的区域。

遮盖后,你将“加载图像”节点的“遮罩”输出放入“高斯模糊遮罩”节点。此节点将渐变应用于选定的遮罩。
将 kernel_size 视为画笔的大小(值越大 = 画笔越大),而 sigma 是柔和度的强度(值越大 = 渐变越柔和)。
工作流程应如下所示:

专业提示:渐变越柔和,周围区域的变化就越多。因此,如果您想保留周围物体的风格(例如,在此示例中是鼻子、嘴巴等),请不要将其柔化太多。
检查点将只使用标准的世代检查点 — 而不是修复检查点(稍后会详细介绍)。
至于您的提示,它就像常规修复一样。提示应该是您当前的图像以及您想要的图像。因此,它不仅仅是一个女人,而是一个戴着眼镜的女人。
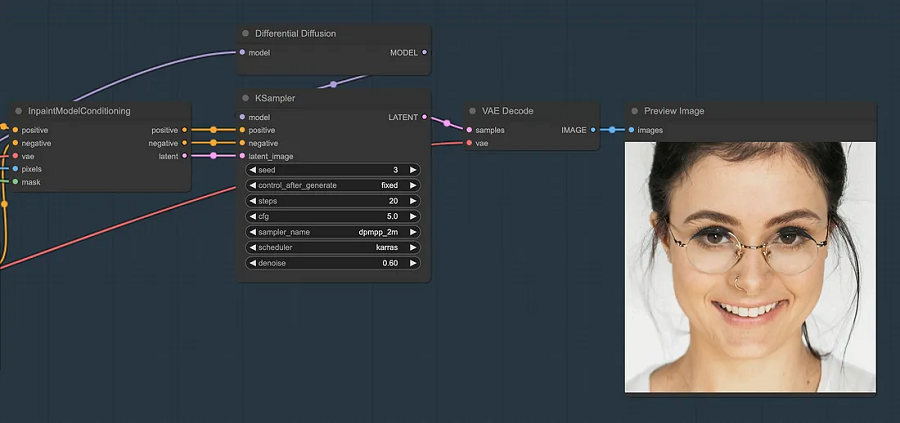
工作流程的后半部分:
后半部分变得有趣。与必须下载单独的修复检查点的传统修复不同,差分扩散可以很好地与标准世代检查点配合使用(使用修复检查点也可以提供良好的结果)。
工作流程的后半部分如下所示:

但是,你需要通过将模型传递到 Differential Diffusion 节点来调节模型。
此外,你的提示、掩码等也必须通过 Inpaint Model Conditioning 节点。
这些都是 ComfyUI 的原生功能。
专业提示:如果你没有看到它们,请确保相应地更新应用程序以加载这些节点。
最后,对于 KSampler,只需设置最适合您的检查点的值。
你要在这里查看的一个显着变化是 KSampler 节点中的降噪值。本质上,降噪是向蒙版区域添加多少噪声。因此,如果降噪 = 1,则模型将绘制全新的结果,并且不知道蒙版纯白色区域下方是什么。而降噪值为 0,图像不会改变。
通常,0.6 - 0.8 范围内的某个值适合修复,因为最终结果将根据您的提示而改变,同时仍然了解蒙版下的信息。
一切设置完成后,只需点击“队列提示”按钮并查看结果。
以下是我们的前后对比:

脸颊和眼镜之间的一致性非常酷,而且非常一致——你永远不会知道这实际上是两张不同的图像。请注意,她的眉毛和鼻梁等细微细节略有变化——这可以通过在蒙版上更具选择性并降低 Guassian Blur Mask 节点中的 sigma 值来减少。
然而,不可否认的是,睫毛相接处的眼镜顶部线条看起来有点奇怪,但经过一两次迭代后就可以清理干净。
所以,这就是一种更好的修复方法。
原文链接:How to Use Differential Diffusion for Better Inpainting in ComfyUI
BimAnt翻译整理,转载请标明出处





