NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
我的第一篇文章是关于制图学的:我将展示如何仅使用开放数据和开源工具来构建 3D 城市模型的基础,包括其建筑物和地形的模型。
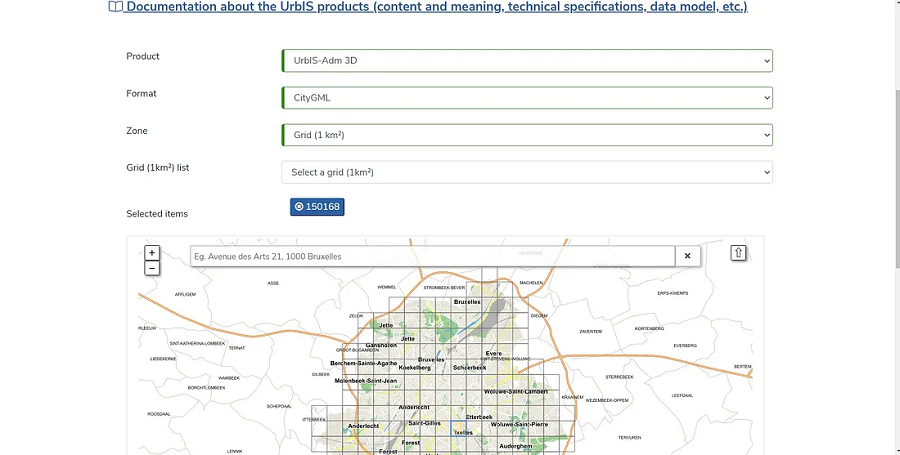
有几个可用于建筑物的开放数据集:OpenStreetMap 是一个很好的数据源。 但城市通常也会在其数据平台上共享 3D 建筑数据。 用户可以通过 WFS 等网络服务下载或访问数据。 在欧洲,3D 建筑最常见的数据格式是 CityGML。 在这篇文章中,我将使用布鲁塞尔的 UrbiS 3D 模型。 该数据可以作为布鲁塞尔任何区域的详细 3D 模型的基线。 我还在 github 上分享了我在这篇文章中使用的所有文件。 在这篇文章中,我重点关注布鲁塞尔弗拉吉广场周围的一个小区域。
欧洲其他提供 3D 模型的城市包括鹿特丹(荷兰)、卢布林(波兰)和赫尔辛基(芬兰)。

1、Blender及插件设置
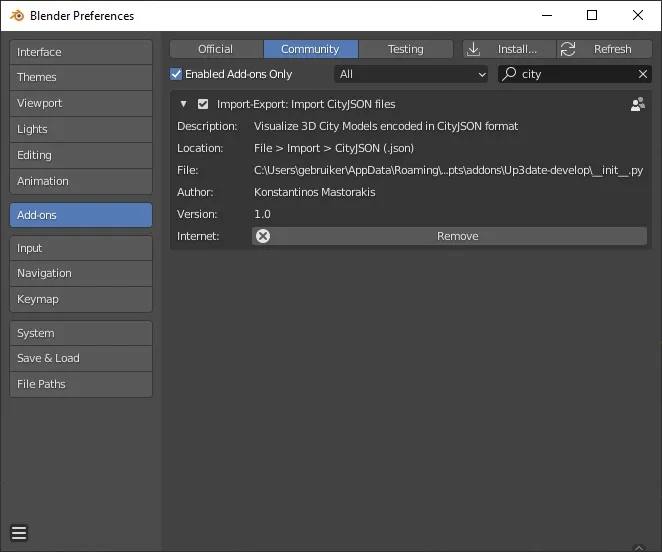
Blender 是一个开源 3D 查看器和编辑器。 下面列出的附加组件使你能够将 Blender 转换为 GIS 并导入 3D 城市模型。 可以在首选项设置中安装附加组件。
- BlenderGIS 允许你导入航拍图像或 DTM(数字地形模型)的 .shp 文件和 GeoTiff 文件。
- bpyproj 允许你设置坐标参考系。 对于来自布鲁塞尔的数据,我们需要 Belgian Lambert 72 或 EPSG:31370 。
- Up3date 允许你在 Blender 中导入 cityjson 文件。 CityJSON 是 citygml 数据格式的基于 json 的编码。 因此,在将 CityGML 文件导入 Blender 之前,需要使用开源软件工具 citygml-tools 将 CityGML 文件转换为 CityJSON。
- 虽然我在这篇文章中没有使用 openstreetmap 数据来生成 3D 模型,但我想在这里提到 Blender-osm 插件作为创建真实城市风景的替代方案。

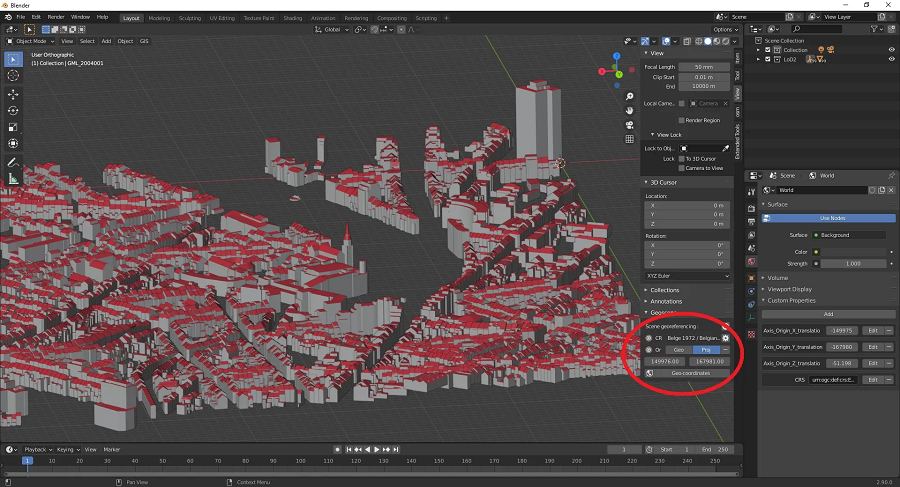
在导入建筑物之前,设置坐标系非常重要,以便新的地理数据(例如 DTM 或任何其他地理参考图像)可以自动集成到正确的位置。 cityjson 导入器将导入靠近原点的建筑物,但仍然在世界属性中保留对原点地理坐标的引用(要查看这些坐标,请打开自定义属性选项卡)。 如前所述,坐标参考系为 Belge 1972。该场景原点的 x(纬度)和 y(经度)坐标为 (149976, 167981)。 海拔高度设置为 51.198 m。 在导入之前在场景地理配准(在选项卡视图下)中设置这些坐标! 这可能被认为是 CityJSON 导入器中的一个错误,但以这种方式进行可以更轻松地随后包含其他数据。 我想 cityjson 插件的开发人员将在下一版本中改进此功能。 还要在视图菜单中为“剪辑开始”(剪辑视图之前的最大放大)和“剪辑结束”(剪辑视图之前的最大缩小)设置适当的值:例如 1 厘米和 10 公里。
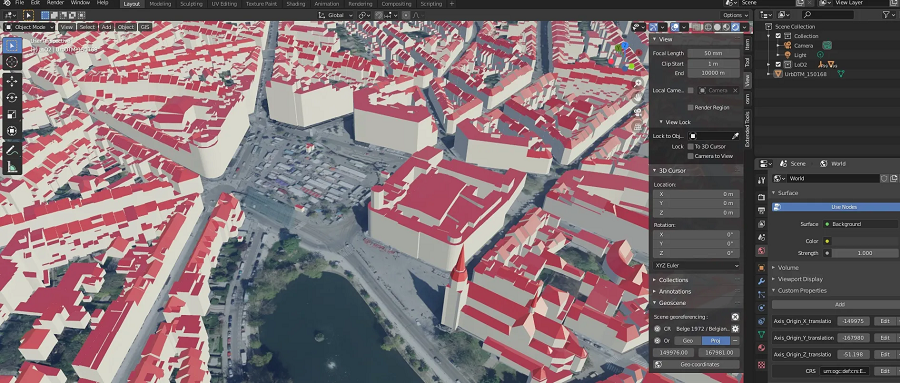
现在我们准备在 Blender 中导入建筑物:如果你已经导入了其他数据,则在导入器中不要检查干净场景,以便将该数据保留在场景中。 建筑物的几何形状将存储在LoD2集合中(其他项目包括属性信息,如果需要,您也可以将它们移动到LoD2集合文件夹中)。 LoD2 这个名称指的是模型的抽象级别。 城市的 LoD1 模型将建筑物描述为简单的立方体,LoD2 模型包含重要的屋顶细节,而 LoD3 模型将包括更多细节,如窗户、阳台等。目前城市等大型区域的大多数 3D 模型都是 LoD1 或 LoD2。 下面您可以看到数据导入后布鲁塞尔 Flagey 周围区域的 3D 场景。

2、导入地形模型
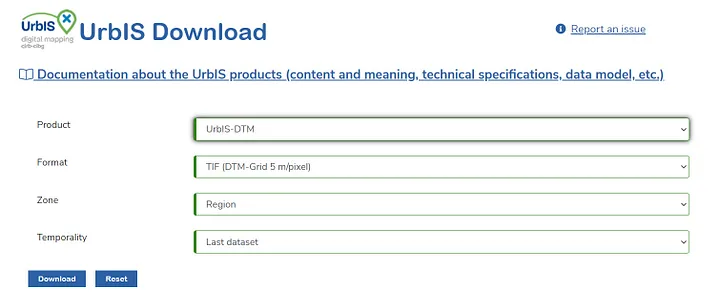
接下来我们要导入地形模型,以便建筑物可以停靠在地面上。 您可以从 github 存储库下载分辨率为 5m 的地形模型,并剪裁到 citygml 模型的区域,或者直接从 Urbis 数据平台下载整个布鲁塞尔地区的地形模型。

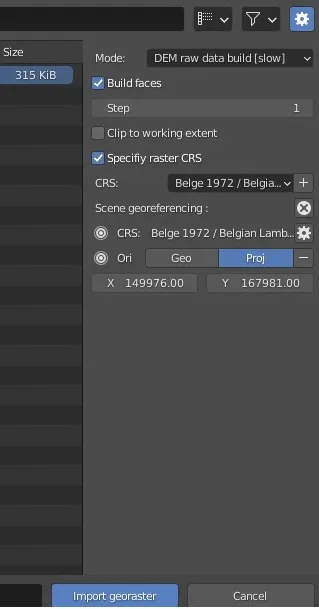
你可以使用 BlenderGIS 插件导入地理参考栅格文件(.tif 文件),这是代表地形高度的灰度图像。 使用 DEM 原始数据构建生成地形模型,再次指定正确的坐标系。

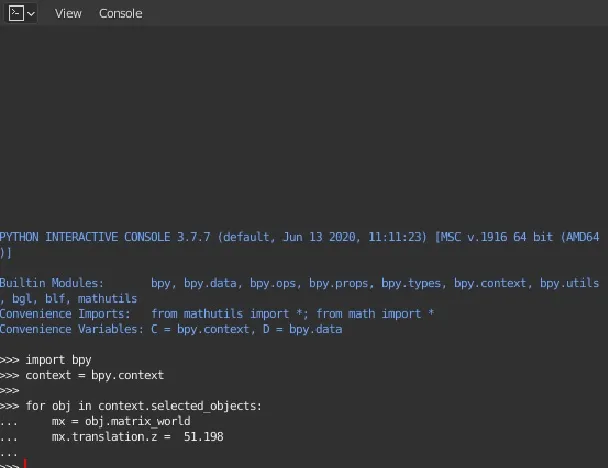
导入地形模型后,你会注意到地形高于建筑物地面。 原因在于城市模型起源的高度。 海拔高度设置为 51.198 m,而不是 0 m。 因此,要么地形必须下降 51.198 m,通过在 Blender 中相应地设置 Z 位置变换参数,要么必须提升所有建筑物,以便所有建筑物数据的原点为 (149976, 167981),Z = 0。调整 所有建筑物的 Z 坐标,右键单击 LoD2 集合并选择对象。 接下来在 Bender 中打开脚本编辑器并执行下面的 python 脚本。 或者,你可以根据地形模型重新计算正确的建筑物高度,并使用 python 脚本分别调整每个建筑物。

最后,你可以再次使用栅格导入器使用正射影像(来自 UrbiS 数据平台)对地形进行纹理化,现在在网格模式下选择底图。 最后我们得到如下结果。

接下来,你可以添加更多细节,将自己的纹理添加到地面或建筑物,包括更多对象并使用blender的强大功能来创建美丽的城市景观。
希望你喜欢这篇文章!
原文链接:Creating a City LandScape in Blender 3D
BimAnt翻译整理,转载请标明出处





