NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
导航网格或NavMesh是一种用于虚拟环境中路线规划的数据结构,在游戏开发中特别有用。它由一组表示地图区域的凸多边形组成;多边形的边缘用附加的连接信息进行注释,显示游戏角色可以穿越哪些区域。
1、导航网格概述
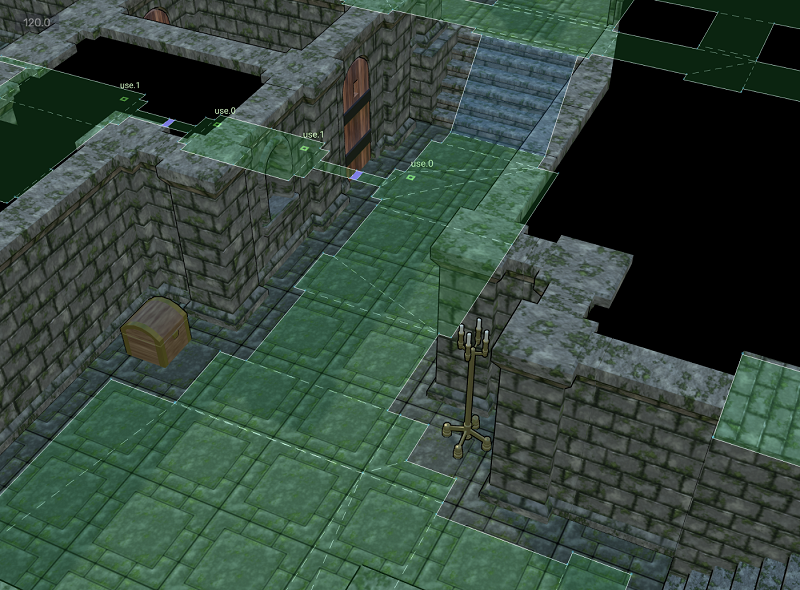
正如在下图中所见,导航网格提供了世界上障碍物的简化表示,允许路线规划算法快速有效地计算出最佳路径。

在这篇文章中我不会过多地谈论导航网格背后的理论,网上有很多很好的资源;维基百科条目是一个很好的起点。相反,我将专注于构建导航网格的技术。
我也不打算讨论在运行时更新网格以适应动态障碍,尽管这可能是未来另一篇文章的主题。
我将使用的网格是“2+1/2 D”网格,这意味着它是由斜坡连接的平面二维网格的集合:

这也支持遵循地形高度场轮廓的导航网格:

对于这个项目,我选择使用经典的多边形导航网格,而不是更高级的Explicit Corridor Maps。尽管 ECM 有许多优点,但我想在网格中嵌入额外的景观属性,例如旅行成本(道路和小径的旅行成本低于草或雪,因此在规划路线时受到角色的青睐)。不幸的是,ECM 方法将世界严格划分为“障碍”和“非障碍”,没有规定“半障碍”。另一方面,对多边形区域执行此操作相对简单。
构建网格的过程主要包括对多边形的布尔运算。幸运的是,有许多优秀的开源库可用于执行此类操作。
2、使用的库
这个NavMesh构建器使用了许多来自 npm 的开源库,但有三个包对于完成这项工作至关重要:
- polygon-clipping是一个用于对多边形进行高效布尔运算的库——联合、交集、差等。
- rbush是 R-Trees 的一种实现,可以在 2D 空间内快速搜索对象。
- poly-partition是一种将复杂多边形分解为较小的凸多边形的算法。请注意,我必须派生这个库以对算法进行轻微调整(原始库未处理的边缘情况,请参阅此 GitHub 问题了解详细信息)。
接下来我们需要谈谈数据结构是如何组织的。
3、数据结构
导航网格由一个名为的 TypeScript 类表示,很明显,NavigationMesh. 这在运行时保存了导航网格的表示,并由路线规划器使用。
构建导航网格的代码在另一个名为NavigationMeshBuilder 的类中。这个类遍历游戏世界中的所有对象——地形、可行走的表面、障碍物等——并更新网格几何体。请注意,NavigationMeshBuilder可以在 Node.js 和浏览器中运行,这对于导航网格的离线计算很重要。
一个NavigationMesh本质上是 NavRegions的集合,组织在 R-Tree 中。每个NavRegion代表网格内的多边形区域。
该区域本身由边组成的链表构成,表示多边形的边。按照计算几何中使用的标准术语,它们被称为HalfEdges,因为它们存储单个顶点以及指向下一个HalfEdge的指针。
export interface HalfEdge {
next: HalfEdge;
region: NavRegion;
origin: NavVertex;
connections: HalfEdge[];
}
export interface NavRegion extends BBox {
surface?: SurfaceType;
edges: HalfEdge; // Pointer to first edge in the list
plane: Plane;
}使用链表的原因是,这使我们可以轻松地从任何边缘开始围绕多边形的边缘进行迭代。这在路线规划期间很重要,因为可以从任何方向进入区域。
HalfEdge 包含一个“连接”列表,它是属于与该边接触的相邻区域的边列表。
HalfEdge包含一个指向 NavVertex的指针,它是一个带有一些附加字段的 three.js Vector3,包括使用该顶点的所有HalfEdges 的列表。请注意,顶点是共享对象——也就是说,在同一位置具有顶点的两个不同区域将指向同一个NavVertex.
NavRegion本身具有指向边链表的指针,以及一个表面类型(由路线规划器使用)和一个 three.js的 Plane对象。Plane 对象表示多边形的平面表面,用于快速测试一个点是在NavRegion表面之上还是之下。
你可能会注意到NavRegion类型 继承 BBox,它是一个 2D 边界框。BBox类型来自RBush包,是插入 R-Tree 的对象所必需的。
在构建过程中NavigationMeshBuilder也使用了区域,但数据布局略有不同。其主要原因是用于操作多边形的开源库被设计为使用 2D 坐标,而不是 3D,并且不断地在两种格式之间来回转换是一种痛苦。出于这个原因,BuilderRegion由一个二维多边形和一个Plane对象组成。将 2D 坐标转换为 3D 只需将点垂直投影到平面上即可。
interface BuilderRegion extends BBox {
surface?: SurfaceType;
vertices: Pair[];
holes?: Pair[][];
minHeight: number;
maxHeight: number;
plane: Plane;
}Pair由polygon-clipping库定义,由形式为 [number, number]的 2 元组组成。你可能会注意到这个结构也有一个holes字段。这样做的原因是,在构建过程中,生成的多边形将是复杂的形状,可能是凹的,也可能是凸的,并且可能包含孔。只有在构建的后期阶段,这些区域才被分割成没有孔的凹多边形。
4、构建步骤
构建导航网格的步骤如下:
- 将游戏世界中的所有可行走表面作为多边形添加到网格中。
- 从网格中减去所有障碍物。
- 将位于同一平面中且具有相同表面类型的相邻区域合并在一起。
- 将区域分割成凸多边形。
- 计算区域之间的连接。
- 清理所有未使用的顶点。
- 序列化并写入输出。
4.1 添加可行走的表面
究竟什么构成可行走的表面将取决于你的游戏。在我的例子中,这是基于物理对撞机对象——任何角度小于 45 度的固体顶面。
在构建过程中,区域存储在构建器的RBush. 更新网格的过程包括对每个多边形表面执行以下步骤:
- 计算要添加的多边形的二维顶点。
- 计算这些顶点的二维边界框。
- 计算新区域的平面,这可以在给定可步行表面的任意三个不共线的顶点的情况下完成。
- 调用
rbush.search(box)以查找与新多边形重叠的任何区域。 - 对于找到的每个重叠区域:
- 如果现有区域位于不同的平面中,则不要修改它,只需跳过它。
- 如果现有区域具有相同的表面类型,则将其从 中删除,RBush并使新区域成为两个区域的联合。
- 如果现有区域具有不同的表面类型,则从旧区域中减去新区域,将其剪掉。如果这导致边界框发生变化,则从 中删除旧区域RBush并使用新边界重新添加它。 - 现在,将新多边形添加到
RBush区域中。
4.2 从网格中减去所有障碍物。
此步骤与上一步类似,但有几个重要区别:
- 我们在网格中减去(切割孔)而不是添加新区域。
- 障碍物被“膨胀”了一个边距,以解释角色具有非零半径的事实。这也称为“Minskowski Sum”。
- 需要考虑障碍物的高度,以及角色的高度。障碍物将从任何沿该区域的运动将被障碍物阻挡的区域中减去。
请注意,对于这种类型的导航网格,角色的半径和高度被“烘焙”到网格几何体中。这意味着网格仅适用于大小大致相同的角色。
4.3 合并相似区域
在前两个步骤中,将创建许多小区域。我们可以将这些区域中的许多区域合并在一起,只要它们是相邻的、具有相同的表面类型并且在同一平面上。该方法与步骤 1 中所做的非常相似:RBush在矩形搜索区域中查询区域,然后将匹配的区域合并在一起。
但是,你可能希望对区域可以增长的大小设置限制。在我的实现中,我保持区域相对较小(适合 4 米 x 4 米的区域)。这样做的主要原因是它可以更轻松地在运行时向导航网格添加动态障碍物——添加或移除的每个障碍物只需要更新网格的一小部分,而不必更新可能会长时间拉伸的巨大多边形距离。
4.4 将区域拆分为凸多边形
在前面的步骤中创建的许多区域将具有复杂的形状。我们可以使用poly-partition包将它们拆分为较小的凸面区域。对于每个区域:
- 首先通过调用
removeHoles()删除所有孔。这不会影响形状,它只是将孔与外边缘连接起来。 - 现在调用
convexPartition()以生成凸多边形列表。
在这个阶段,我还通过将所有 2D 坐标转换为 3D 坐标来将 BuilderRegion转换为 NavRegion。
4.5 计算区域之间的连接
这一步乍一看似乎很简单 — 对于一个区域的每条边,寻找一个在相同顶点之间有一条边但方向相反的区域。事实上,如果你按照标准的计算几何教科书来做这件事,那将是正常的方法。
但是,有一个问题:polygon-clipping库喜欢通过删除冗余的共线顶点来优化多边形。
想象一下,你有一个 T 形的区域:

根据多边形生成然后合并的顺序,你最终可能会得到两个没有共享顶点的单独矩形 - 因为顶部矩形中的额外顶点将被优化掉。
这就是HalfEdge对象具有连接列表而不是单个边引用的原因。该列表是通过从附近区域中搜索共线和重叠的边缘来构建的。为了提高效率,我们可以创建一个在此阶段存储HalfEdges的第二个RBush。
请注意,这种表示将使我们的路线规划器变得更复杂一些,但并不复杂——这只是意味着我们必须更聪明地了解我们认为的“连接”。
根据你的偏好,可能还希望删除小的“孤岛”区域——即未连接到任何其他区域的区域。由于没有联系,因此角色无法到达这些区域。但是,将它们留在其中也没有真正的危害。
4.6 清理未使用的顶点
处理完所有区域后,你可能会发现自己有额外的顶点不再被任何区域使用。可以使用简单的标记和清除垃圾收集算法来摆脱这些。
这也是为每个顶点分配唯一数字索引的好地方,当我们想要序列化导航网格并将其写入下一步中的文件时将需要它。
4.7 写入文件
你需要为导航网格发明某种序列化格式。顶点是最简单的部分:你可以获取所有{ x, y, z } 坐标并将它们合并到一个平面数组中。然后通过该数组的索引来引用顶点。
无需序列化RBush,因为在将网格加载到游戏引擎时再次构建它非常快。相反,你可以将区域列表写为对象数组。每个对象都包含顶点列表(作为整数)和连接列表——尽管你也可以省略后面的部分并在加载时重新计算连接。
此时,你将拥有一个包含导航网格的 JSON 对象。你可以把它写成一个字符串,或者使用像 msgpack 这样的二进制编码。
5、可视化
当然,导航网格构建器是一段复杂的代码,在此过程中你会遇到错误。我建议使用测试驱动开发——使用 Jest 或你最喜欢的测试运行程序编写一些简单的单元测试,然后让构建器通过这些测试。
此外,查看 3D 渲染的网格会非常有帮助。为此,你可以创建一个叠加层助手——一个将网格渲染为世界顶部的半透明叠加层的类。本文开头显示的屏幕截图是使用该帮助程序创建的。
原文链接:Constructing a Navigation Mesh in Node.js
BimAnt翻译整理,转载请标明出处





