NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
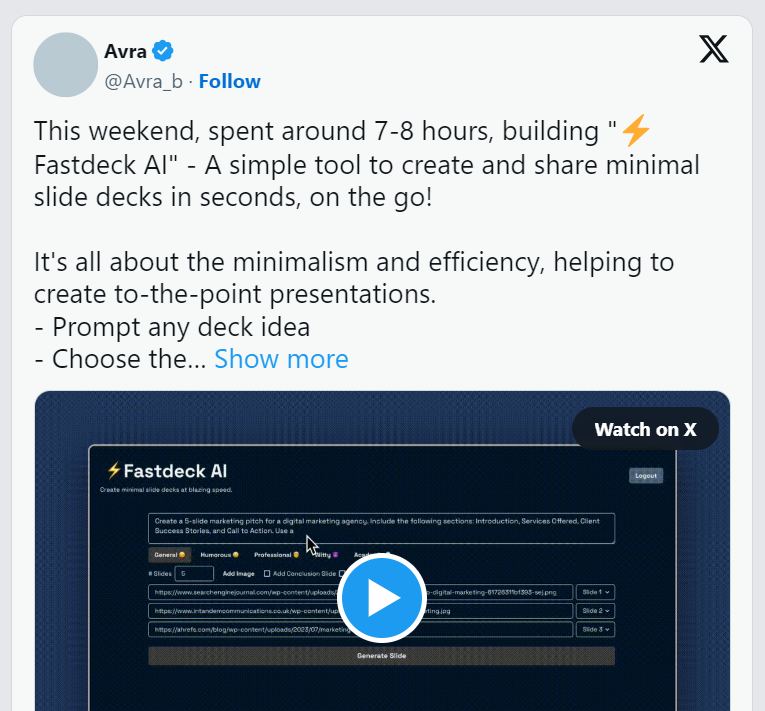
几个周末前,我为了好玩而制作了一个简单的工具。现在,已有 30 多名客户在试用和测试它。以下是这一切的开始。
1、一切是如何开始的
从我上学的时候起,我就经常使用 PowerPoint 和 Google Docs。
在过去的 2-3 年里,我一直在使用 Canva。
随着人工智能的整合,在短时间内创建幻灯片的机会非常大。是的,上述大多数工具已经在一定程度上整合了这一功能。
但是,如果我们让它变得更简单、更以目标为导向呢?
如果我们可以通过提示以最少的功能创建幻灯片会怎么样?将所有华而不实的功能隐藏起来,专注于核心功能。
想法:提示→幻灯片生成器
就是这样。无需担心设计或背景——一切都由人工智能完成。只需提示,一两分钟内就可以准备好你的幻灯片。接下来,你就可以分享幻灯片了。
这就是 FastDeck AI 的起源。
然而,现在更重要的是验证这个想法,并将其发送给几个早期用户。
值得一提的是,我深受 Marc Lou 和他的 SaaS 开发方法的启发。
……避免用几周的时间思考,放弃那些需要超过一个月时间的想法。你还可以缩短上市时间:
- 预售产品
- 放弃代码测试和暗模式
- 将大创意分解为仅有 1 个功能的产品
- 没有完美的想法。
唯一知道的方法就是发布它。这个框架可以帮助你提高成功的几率并更快地获得盈利……”
2、构建 FastDeck AI
我需要使用我熟悉的技术栈来快速构建和制作该产品的原型。我选择了 Databutton。
Databutton AI 应用程序开发人员专门以对话方式构建全栈 Web 应用程序和 MVP,尤其是当应用程序本身由 AI 驱动时。
使用 Python 作为后端、React 作为前端和一键部署,Databutton 是构建应用程序的良好起点。
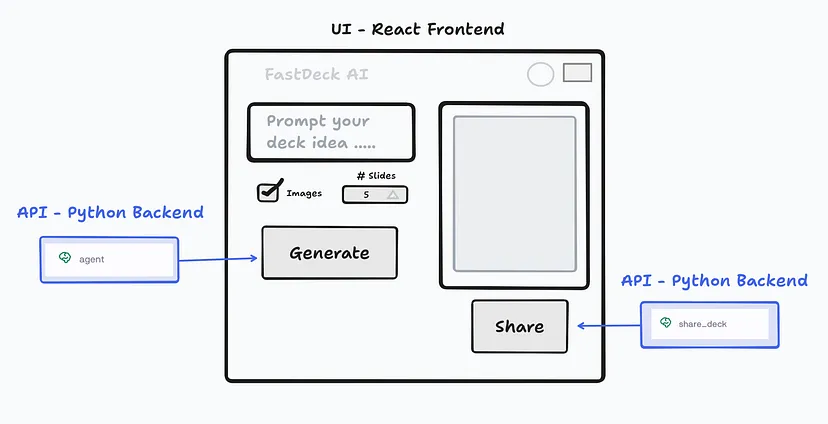
3、应用程序架构的快速草图
我花了几个小时绘制主要应用程序架构并设置关键组件:
- 前端的外观
- 从 UI 进行的后端/API 调用
- 应用程序如何与最终用户交互

此外,我确保记录每个流程并在构建过程中进行分享。
这是我可以让 AI 代理从头开始创建幻灯片的第一条推文……
4、迭代和构建最小功能
好的,我们有一些进展!
下一步是进一步迭代,并尽早准备好最小功能应用程序。
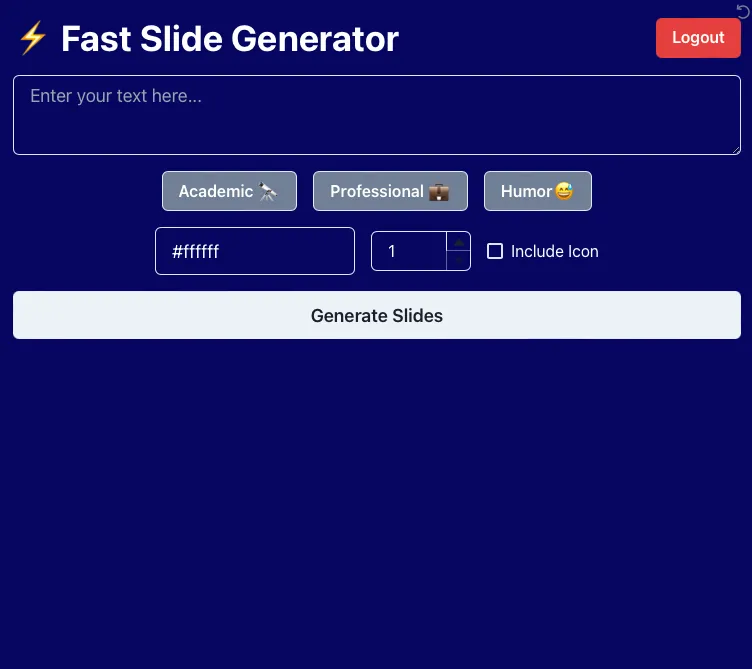
我更优先考虑应用程序的用户界面。
- 添加了一些标题
- 完善了用户界面
- 使“生成卡片组”按钮可见
- 更改了背景主题
- 添加了“注销”按钮

5、完成后端工作
随着应用程序的 UI 逐渐成型,是时候专注于 Python 后端并改进主要后端代码以确保顺畅的功能和性能了。
实现核心功能:
- Firestore 用于用户身份验证:利用 Firestore 管理用户身份验证。Databutton 的模板对于高效设置这一点特别有用。
- 代理代码生成:使用 OpenAI 的 GPT-4 进行简单的提示破解以更快地生成代码。这种方法在加快开发速度方面效果显著。
- 身份验证 + Firestore 数据库设置:花时间决定设置身份验证和构建 Firestore 数据库的最佳方式。此外,还要找到可以随着应用程序的用户群增长而增长的可扩展架构。

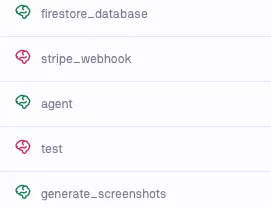
6、快速 MVP 所需的关键 API(后端)
agent API:负责根据用户提示创建幻灯片的核心后端 API。生成幻灯片并将其传递到前端进行显示。
firestore_database API:管理所有用户身份验证并按用户存储生成的幻灯片。
正在进行的工作:stripe_webhook API:当前使用 Stripe 集成支付功能。这将处理支付处理和订阅管理
8、完善 MVP 并对其进行测试
这次,我专注于添加更多低调的功能。
引入了可以生成的幻灯片数量或幻灯片的语气(例如专业、休闲)等功能。这些参数作为提示的一部分传递到后端。
接下来,彻底测试 MVP,以确保所有功能按预期工作,并尽可能减少错误。我验证了幻灯片生成、用户身份验证和其他核心功能是否运行顺畅。
哦,等等……
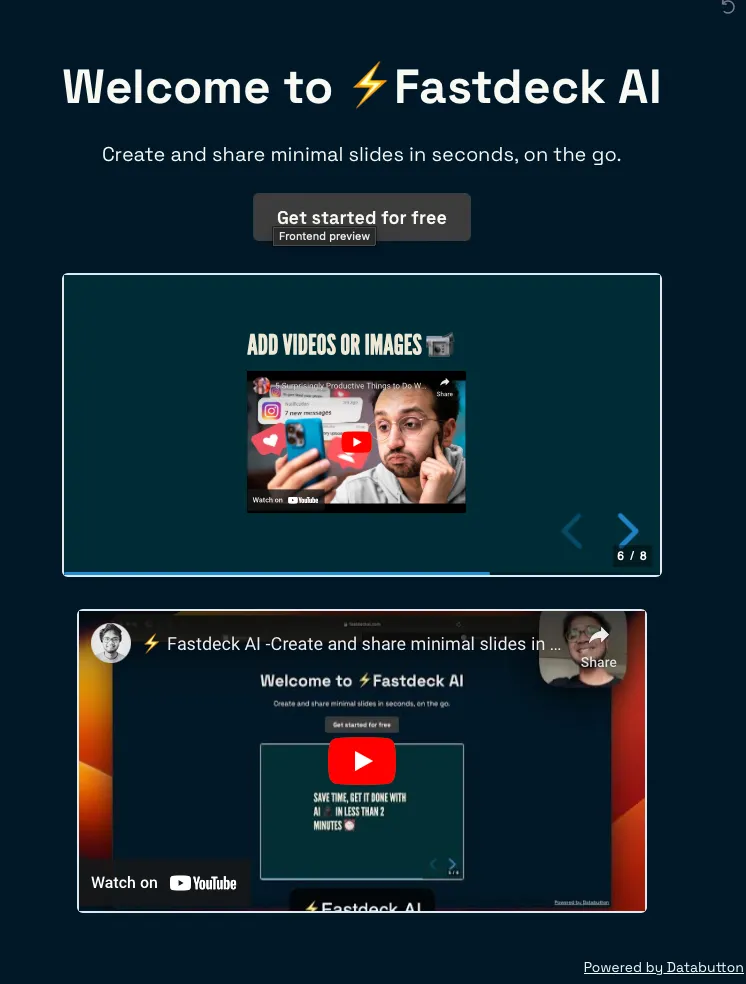
还意识到需要一个登陆页面来展示 FastDeck AI 的所有可能功能。
因此,快速生成了一个信息丰富的登陆页面,突出显示了该应用的主要功能。此外,还录制了一个简短的视频来解释该应用的工作原理。

通过社交媒体(X、LinkedIn 和 TikTok)进行更多推广并收集早期用户的反馈

只失败了一次,所以我将幻灯片减少到 1 张;这太有趣了!!!太棒了!!干得好!

用户反馈帮助很大!根据反馈,我添加了一个新功能,可以直接从应用程序共享卡片组。
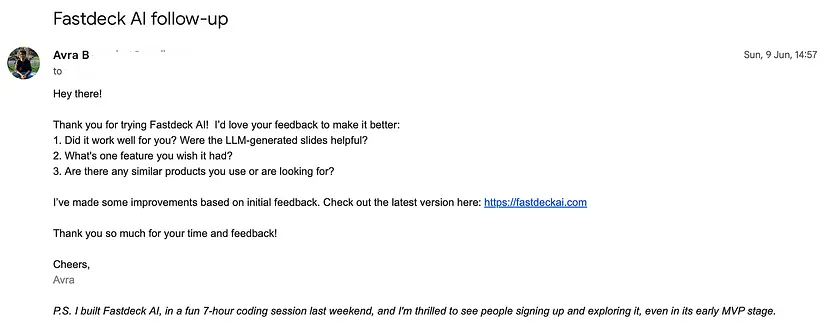
除了社交媒体推广外,我还向早期用户发送了几封冷电子邮件。

目前情况如何?下一步是什么?
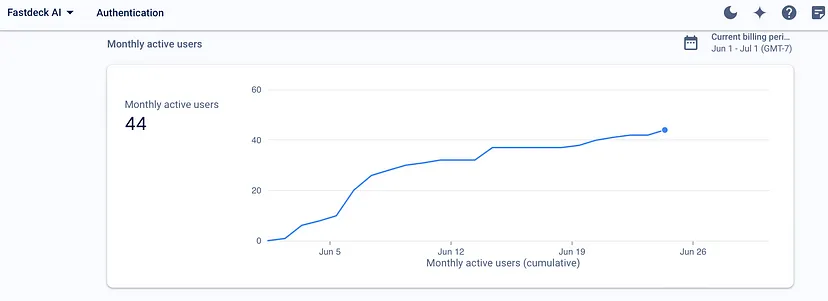
现在,我们有超过 30 名活跃用户使用 FastDeck AI。

不知怎么的,我最近失去了推广它的动力,但看到早期用户的不断注册和积极反馈,我感到非常鼓舞。
是的,我非常愿意进一步研究 FastDeck AI。所以,我很想听到你的反馈并改进它!
试试看,让我知道你的想法。
原文链接:How I Created a Micro SaaS from Scratch in Just 7 Hours
BimAnt翻译整理,转载请标明出处





