NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
Draco 是用于网格压缩的 glTF 扩展以及由 Google 开发的开源库,用于压缩和解压缩 3D 网格以显着减小 3D 内容的大小。它压缩顶点位置、法线、颜色、纹理坐标和任何其他通用顶点属性,从而提高在网络上传输 3D 内容的效率和速度。

这意味着 更小的文件大小 和 更快的流式传输,尤其是在 3D Tiles 的情况下,当新的图块出现或需要新的细节级别时,它经常流式传输新的 glTF 模型。
我们一直在与 Khronos 和 Google 合作使 Draco 成为 glTF 扩展,你现在可以在 Cesium 中加载 Draco 压缩模型和 3D 瓦片集!
2、Khronos glTF Draco 压缩扩展
glTF 现在有 KHR_draco_mesh_compression 扩展,它可以加载包含 Draco 压缩几何的缓冲区。从 Cesium 1.44 开始,我们通过利用 Google 的开源 JavaScript 解压缩库支持使用 Draco 压缩数据加载 glTF 资产。
使用压缩网格可以减少 glTF 模型的最终文件大小,这意味着这些资产占用的空间更少,下载的数据更少,流传输更快。为了说明差异,我们使用Draco 编码器压缩了以下文件 ,所有属性的默认压缩级别为 7。
这是 glTF 2.0 Draco 压缩Cesium牛奶卡车示例模型 与 glTF 2.0 Cesium牛奶卡车示例模型的比较,两者都包含纹理和动画。
| Draco压缩 | 未压缩 | 文件 |
|---|---|---|
| 2.1 KB | 2.2 KB | CesiumMilkTruck.gltf |
| 14.0 KB | 107 KB | 0.bin |
| 418 KB | 418 KB | CesiumMilkTruck.png |

由于该扩展仅压缩几何图形,因此纹理有效负载 (CesiumMilkTruck.png) 保持相同大小 (418 KB)。使用扩展创建的额外 JSON 元数据对 .gltf 文件影响很小(2.1 KB 与 2.2 KB)。
接下来,这里是 glTF 2.0 Draco Compressed Buggy 示例模型 与 glTF 2.0 Buggy 示例模型的比较,后者是具有更复杂几何形状的网格。
| Draco压缩 | 未压缩 | |
|---|---|---|
| 824 KB | 391 KB | 越野车.gltf |
| 0.824 MB | 7.6 MB | Buggy0.bin |

我们看到一个更小的 .gltf 文件(824 KB 对 391 KB),因为每个基元需要指定的 JSON 元数据更少,以及一个明显更小的 .bin 文件,因为可以使用扩展压缩大量几何。
3、Cesium 3D Tiles
使用 3D Tiles时,Cesium 经常发出请求并流式传输新的 3D 内容。现在可以使用 Draco 扩展压缩每个图块的 glTF 内容,并使用更少的数据更快地流式传输。下面,我们使用 glTF 2.0 处理了 12.8 GB 的 City GML 数据,其中包含 110 万个纽约市建筑物,Draco 压缩级别为 5。
| 总瓦片集大小 | |
|---|---|
| 带 Gzip 压缩的 glTF 2.0 | 738 MB |
| 带有 Draco 压缩的 glTF 2.0 | 179 MB |
| 带有 Draco 和 Gzip 压缩的 glTF 2.0 | 149 MB |
在加载时间方面,虽然我们在执行加载和编译 Draco 模块 Web 程序集的开销时受到了小的初始影响,但之后所有切片的流式传输和解压缩速度都比没有 Draco 压缩时更快。这是使用仅使用 gzip 压缩的 glTF 2.0 与使用 Draco 压缩和 gzip 的 glTF 2.0 的瓦片集总加载时间的比较。*

| glTF 2.0(压缩包) | 带有 Draco 压缩的 glTF 2.0 (gzipped) |
|---|---|
| 瓦片集大小:738 MB | 瓦片集大小:149 MB |
| 加载时间:18.921 秒 | 加载时间:10.548 秒 |
*图像以 2 倍速度进行演示。
4、性能优化
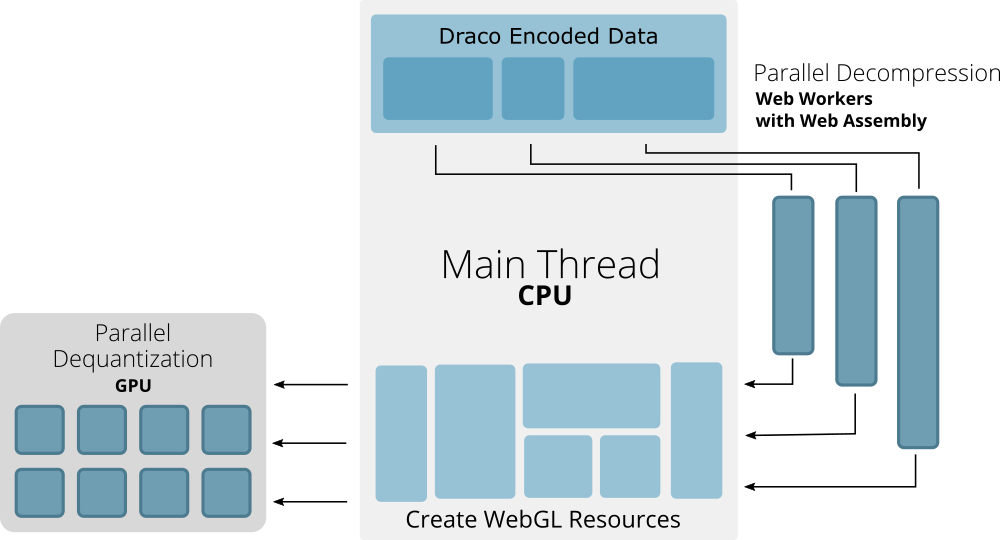
Cesium 的 Draco 解码实现利用了 Web Assembly 的异步解码和 GPU 上的去量化,这意味着并行解码多个模型(或模型的一部分),以及使用更少的整体内存。

5、并行解压
Cesium 利用 Web Workers 并行解码多个网格。在 3D Tiles 的情况下,这意味着可以同时流式传输和解码多个 Tile。此外,网格的每个图元(或部分)都可以单独解码,以便更快地解码复杂模型。在将渲染网格所需的数据返回到主线程之前,我们可以检索编码缓冲区的每个段并将数据传递给单独的工作人员以并行异步解码。
当浏览器支持时,我们加载和编译解码模块 Web Assembly 二进制文件并在多个工作人员之间共享,与使用纯 JavaScript 解决方案相比,进一步提高了解压缩速度。
6、GPU上的去量化
Cesium 还在 GPU 上解码一些属性,在主线程之外进行解码并使用更少的内存。通常存储为 32 位浮点数的顶点属性,例如位置属性数据,可以解码为量化的 16 位整数值。此外,对于像法线这样的单位向量属性,我们可以将其解码为 八进制编码 数据。
在 GPU 上解码时,我们跳过 Draco 解码器模块中的量化或八面体变换操作,取而代之的是检索和存储任何变换常数。较小的解码数据可以传递到 GPU,在渲染时在着色器中执行去量化或八进制解码操作。这导致在 CPU 上运行的主应用程序线程和 GPU 上并行运行的内存占用更小。
当使用前面提到的纽约市 3D 瓦片集在 GPU 中执行反量化时,GPU 使用的内存节省了 52%,而文件大小没有差异,视觉质量没有差异,并且对瓦片集的总加载时间没有影响,因为与完全使用 Draco 解码模块进行解码相比。
| Draco压缩 | 在 GPU 上使用反量化压缩的 Draco | |
|---|---|---|
| 显存 | 119MB | 57MB |
| 瓦片集加载时间 | 7.45 秒 | 7.44 秒 |
原文链接:Draco Compressed Meshes with glTF and 3D Tiles
BimAnt翻译整理,转载请标明出处





