NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
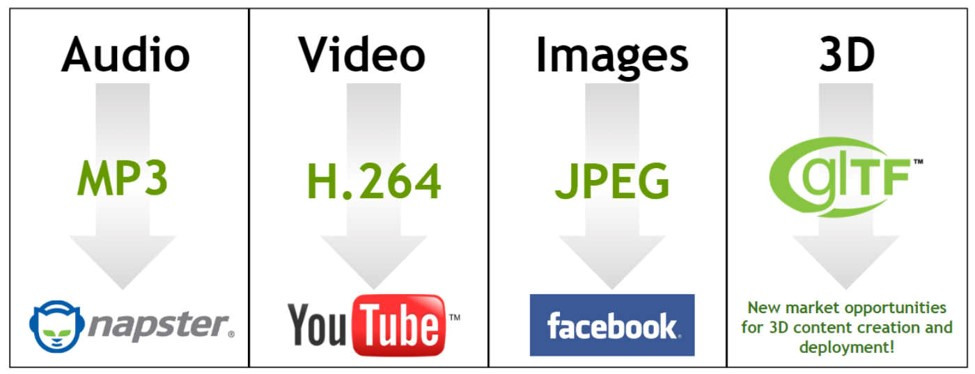
glTF(Graphics Library Transmission Format:图形库 传输格式 ) 是 API 中立的运行时资产交付格式。它通过为 3D 内容的传输和加载提供高效、可扩展、可互操作的格式,弥合了 3D 内容创建工具与现代 3D 应用程序之间的差距。glTF 已经成为 3D 世界的 JPEG。
glTF格式有望成为高效兼容的资产交付格式,可压缩 3D 场景的大小,并最大限度地减少使用 WebGL 和其他 API 的应用程序处理时间。此外,glTF还定义了 3D 内容工具和服务的常见发布格式。
首次提及此文件格式可追溯到 2012 年 SIGGRAPH。其中有一个演示,该格式最初被称为WebGL传输格式(WebGL TF),但它从2015年10月19日随着glTF 1.0规范的宣布开始使用。目前使用的是规范的第二版 (glTF 2.0),该规范于 2017 年 3 月 3 日发布。下面我们将只谈论glTF 2.0。
如今,glTF 和 GLB 格式在Sketchfab(自动转换)、Facebook (3D 帖子)、微软、Oculus、虚幻引擎等众多产品中得到支持。

glTF组件及其优势
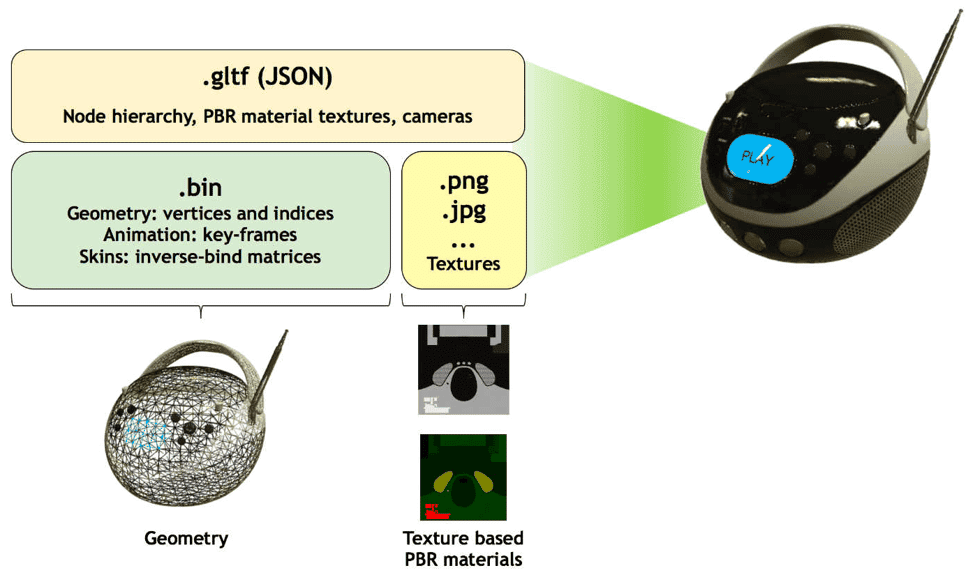
glTF格式基于 2 个文件:用于描述整个 3D 场景结构的 JSON 文件和用于存储场景中的所有数据的二进制文件,包括可"合并"到二进制文件或作为外部文件存储的纹理映射。还有一个称为 GLB 的格式的二进制版本。GLB和glTF 的唯一区别在于,所有内容都存储在 1 个具有 GLB 文件扩展的文件中。
glTF格式的额外优势包括:
- 3D 场景结构中清晰的对象层次结构
- 存储场景信息(如光源和摄像机)、支持实例功能
- 骨骼(关节)、TRS、变形动画支持
- 更可靠的材料和着色器
- 支持 PBR(基于物理的渲染),这也是glTF格式的标准:默认情况下支持金属粗糙度材料模型,并且可以通过扩展支持光谱光度材料模型

如果比较 下glTF 和 COLLADA,可以看到它们支持的功能非常相似,但请记住,glTF主要是一种"传输格式",因此无疑其优势在于与 Web 技术的良好兼容性。打个比方,我会使用用.PSD(Adobe PhotoShop)和.JPG格式。第一种格式有利于编辑源材料,但对于在互联网上的存储和使用,JPG是更好的选择。
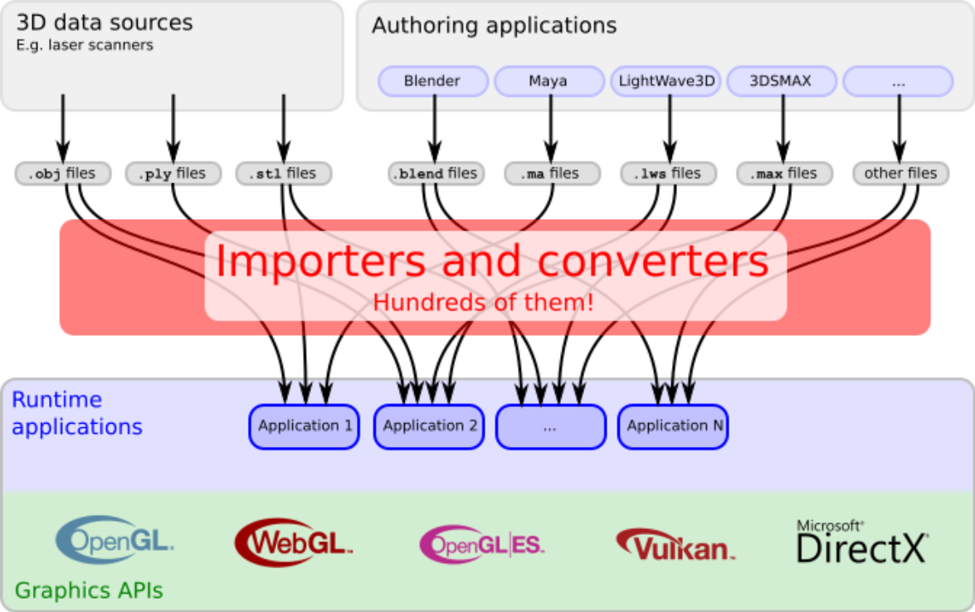
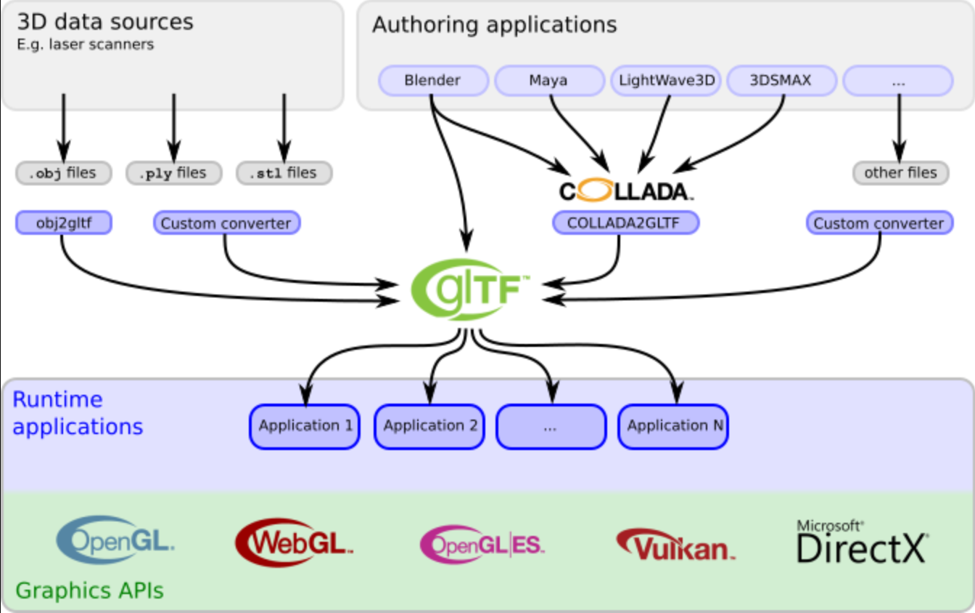
如今,3D 从完全不同的来源到达客户端,每个来源都有自己的格式。用户并不需要所有的信息,也并非所有格式都可以在用户的应用程序中打开。必须分析场景结构,通过图形 API 将 3D 几何数据转换为所需的格式。3D 数据必须传输到显卡的内存,然后持续调用图形 API 来进行渲染。因此,每个可执行应用程序必须创建自己的导入器、下载器或转换器,以支持所有文件格式。下面可以看到描述整个过程的一个很好的例子。

glTF格式定义了一个适合应用程序运行时表现 3D 内容的标准。现有的格式都不适合通过互联网传输:有些只包含几何信息,有些几乎包含所有的信息,因此太大并且难以分析,尤其是在运行时。
glTF的设计目的就是解决这些问题。这不是"另一种文件格式",它指的是3D场景传输格式的定义!
JSON 描述的场景结构可以很容易地分析,3D 数据存储的形式易于阅读,并通过图形 API 直接使用,因此无需解码或预处理 3D 数据。这样,这种新格式可以帮助弥合内容创建和渲染之间的差距。下图清楚地说明了这一点。

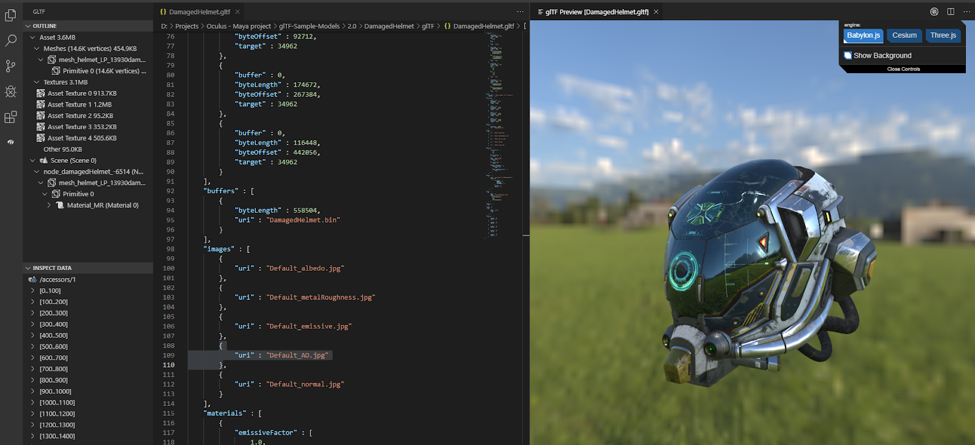
我们可以使用带有GLTF插件的VS Code编辑器查看格式结构、数据并预览包含的3D模型(见下图):

原文链接:glTF – Behind the scene of 3D Magic
BimAnt翻译整理,转载请标明出处