NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
作为AI辅助学习的实验,我尝试用 Javascript + WebGL 编写一个 Web 应用程序。 在这个实验开始时,我对 Javascript 有一些经验,但对 WebGL 完全一无所知。 我的目标是编写一个简单的界面来操作魔方。
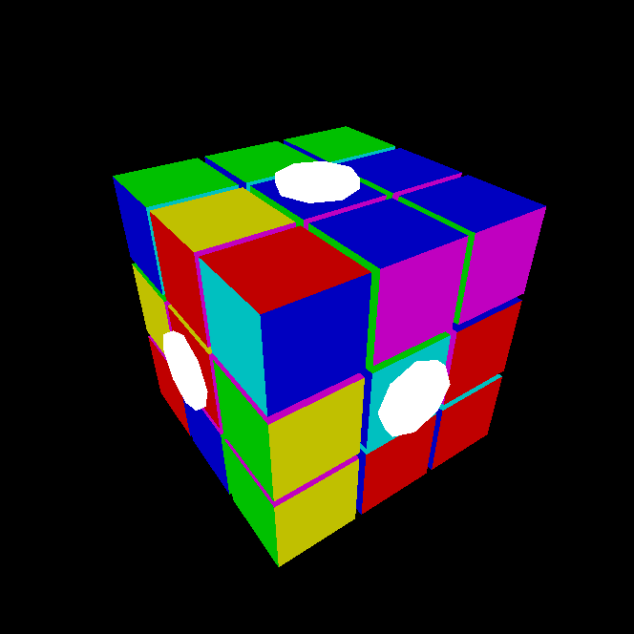
在几个小时内,我得到了这个:

操作指令:
- 使用 4 个箭头键旋转整个立方体。
- 将鼠标光标悬停在白色“按钮”上,然后使用鼠标滚轮旋转面部。
以下是我如何通过不断轮询 ChatGPT 来了解 WebGL 的一些基础知识的总结。
1、ChatGPT辅助的WebGL开发过程
首先我需要知道如何画立方体,所以我问:
帮我用 WebGL 编写一个 HTML 文件来显示立方体。 允许读者改变视角。
ChatGPT 回复了一段代码来完成上述操作。 生成的代码让用户可以通过 4 个箭头键更改立方体的方向。
有趣的是,代码还不断旋转立方体:
var render = function () {
requestAnimationFrame(render);
cube.rotation.x += 0.1;
cube.rotation.y += 0.1;
renderer.render(scene, camera);
};
render();我没有要求这个功能,但后来证明它很有用。
我的第一个想法是拥有一个立方体,每个面都被分成 3 x 3 的正方形。 但我不确定如何用这个几何体旋转每个面。 相反,我决定拥有 27 个立方体对象。 接下来,我需要为每个面使用不同的颜色。 所以我问:
我想要一个六面颜色不同的立方体。
ChatGPT 回复了相应的代码,但场景一片漆黑。 所以我回应:
我试过了,但立方体没有出现。
令人高兴的是,ChatGPT 设法指出了问题:它列出了四种可能的原因,我很快确定了第三种(缺少光源)是正确的。 ChatGPT 甚至修改了它的原始代码以添加一个新的光源,你瞧,它现在可以工作了!
接下来我需要添加 27 个立方体,所以我问:
如何在空间的不同部分添加 3 个相同大小的立方体?
有了回复,我就可以创建构成魔方所需的 27 个立方体。 但我记得在许多应用程序中,可以形成一组对象以便于操作。 所以:
在 WebGL 中,我可以形成一个由三个立方体组成的复合对象吗?
ChatGPT 建议创建多个 THREE.Mesh 对象,然后将它们放在一个 THREE.Group 对象中。 这正是我想要的。
现在要旋转立方体的一个面,我需要首先确定要旋转的立方体。 在每种情况下,从 27 个立方体中选出 9 个进行旋转。 为此,我需要以下内容。
在 WebGL 中如何访问组对象中的子对象?
但是 ChatGPT 没有给我想要的东西,因为我出于某种原因开始了新的对话。 答复模棱两可且无益。 所以我再次尝试:
我有一个来自“THREE.Group()”的名为“cubes”的 WebGL 对象。 如何访问列表中的第三个元素?
注意第一句话中的语法错误(这完全是无意的!)。 值得庆幸的是,ChatGPT 正确地解释了我的意图并给了我以下示例代码(连同相当长的解释和其他变体):
let cube = cubes.children[2]正是我所需要的。 我的下一个想法是将 9 个立方体放在一个单独的组中,然后旋转组。 所以我问:
在 WebGL 中,一个立方体可以同时属于两个“THREE.Group”对象吗?
ChatGPT 的回答是肯定的,所以我开始编辑我的代码,将 9 个立方体添加到一个单独的组中进行轮换。 但是后来我遇到了一个问题:
在以下 WebGL 代码中:
function move1(all_cubes) {
var cube_list = all_cubes.children;
var tmp_group = new THREE.Group();
for(var i = 0; i < cube_list.length; i++) {
console.log(cube_list[i].position);
if (cube_list[i].position.x < -0.99)
tmp_group.add(cube_list[i]);
}
}当我将它们添加到对象“tmp_group”时,对象“cube_list”删除了一些对象。 为什么?
ChatGPT 解释说,这些对象已从 all_cubes 组中删除,因为它们已添加到 tmp_group 组中。 我可以通过克隆立方体来克服这个问题。 发现这太麻烦了,我决定不这样做,只是手动旋转 9 个立方体。 下一个:
如何旋转由 (x, y, z) 指定的旋转中心的 3D WebGL 对象?
等等…
2、ChatGPT辅助学习总结
因此,大纲总体上很清楚。 在每个阶段,我都有一个我想做的事情的心理形象,将过程分解为特定的子任务,然后查询 ChatGPT 以获得所述子任务的非常具体的实现。 除了上面的例子,我问:
- 如何在 Javascript 中访问鼠标滚轮,
- 如何在 WebGL 中制作动画(这尝试了几次不同的措辞,因为每次,ChatGPT 都会用不同的方法回复),
- 是否可以访问函数生成的数组的内容(是的,基本问题)等。
以下是我遇到的一些问题。
- ChatGPT 经常因大量使用而宕机。
所以我不得不回到谷歌。 在习惯了 ChatGPT 的有用回复后,谷歌的搜索结果相比之下似乎无关紧要,令人沮丧。
- 答复有时被截断。
这种情况很少见,但幸运的是,当它发生时,现有的回复对我的目的来说已经足够有用了。 无论如何,人们报告说我们只需输入“继续”,ChatGPT 就会显示剩余的回复。 [警告:这不适用于代码,可以说是最重要的情况。 ]
- 答案有效,但对我来说并不令人满意。
例如,ChatGPT 曾经建议使用 TWEEN 库来制作面部旋转动画,但我认为这太麻烦了。 我又问了几个问题,才让 ChatGPT 给我一个使用“render()”的解决方案。 回想起来,第一个回复已经为我提供了一种可能的方法。
- 不同上下文的答案
有时 ChatGPT 使用 gl.* 框架给出回复,但我真正想要的是 THREE.* 框架。 这可以通过进一步的规范来解决(例如,“重新制定一个 THREE.Cube 对象类型的回复”)。
- 简单的答案是行不通的。
在一个实例中,ChatGPT 给出了以下输出:
THREE.Quaternion().setFromRotationMatrix(rotationMatrix);
Cubes.forEach(function(cube){
cube.applyMatrix4(rotationMatrix);
cube.position.sub(point);
cube.position.applyMatrix4(rotationMatrix);
cube.position.add(point);
cube.quaternion.multiply(rotationQuaternion);
});这非常奇怪,因为它执行了一次旋转,然后围绕一个轴心点重复旋转,然后第三次执行旋转(同样使用四元数表示)。 这可以通过简单地了解正在发生的事情并自行编辑代码来解决。
3、ChatGPT辅助WebGL开发结论
我对自己对 WebGL 的熟练程度不抱幻想,但这个实验证明 ChatGPT 让我们在非常短的时间内达到可用级别。
原文链接:ChatGPT and Mathematics (II)
BimAnt翻译整理,转载请标明出处





