NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
MapJS是一个免费的GIS地图文件在线查看工具,在浏览器里即可直接打开本地的Shapfile、GeoJSON、TopoJSON、KML等文件进行查看。
MapJS在线访问地址:Shapefile在线查看工具 。
1、MapJS快速上手
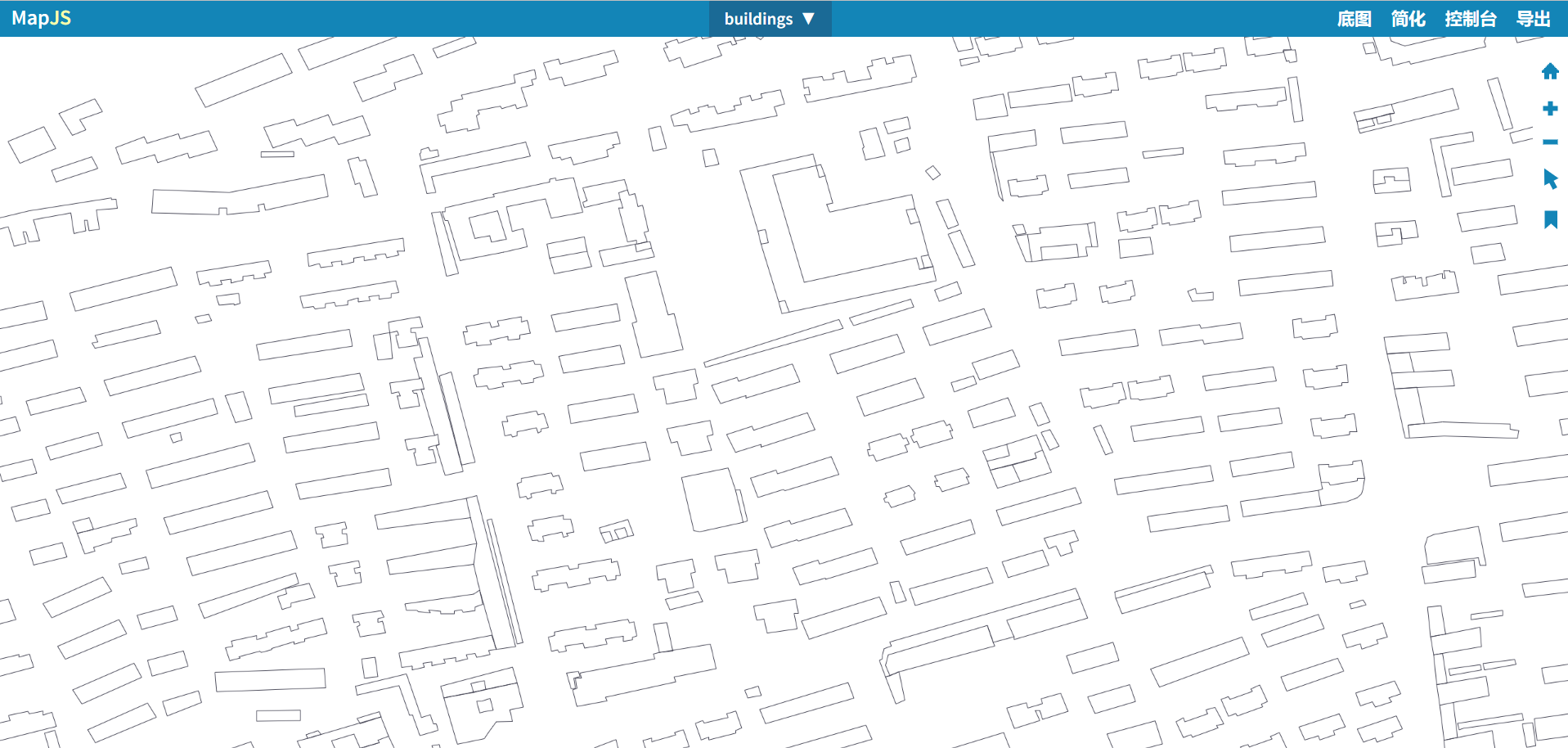
在浏览器中打开MapJS官网后,直接拖拽本地Shapefile或GeoJSON到网页中即可,可以同时拖拽多个文件(例如buildings.shp、buildings.prj、buildings.dbf等):

MapJS在浏览器内直接解码,渲染结果如下:

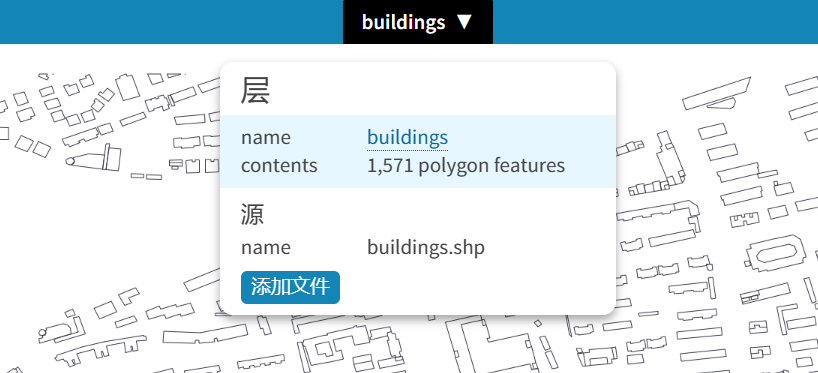
2、查看图层信息
点击顶部工具栏中间的图层按钮,可以查看图层信息,例如下图显示buildings图层中包含1571个多边形:

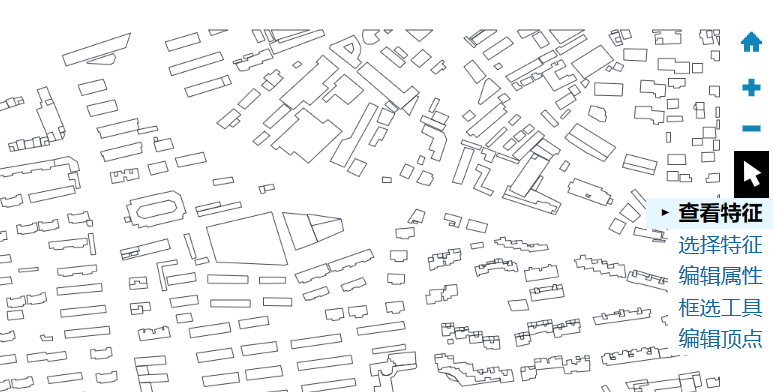
3、查看特征的属性
在右侧工具栏选择【查看特征】工具进入特征属性查看模式:

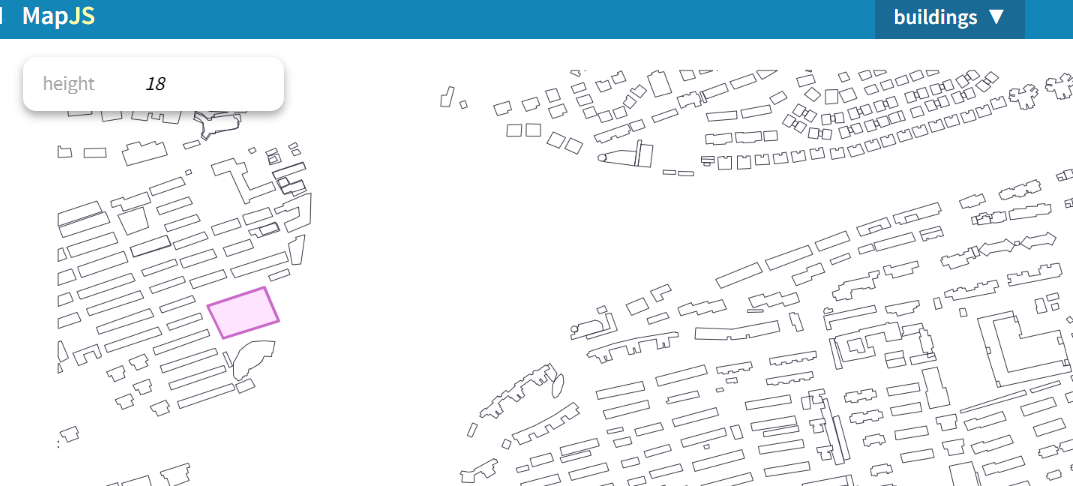
使用鼠标点击地理特征,即可在左上角查看其属性,例如下图中红色选中多边形:

4、框选操作
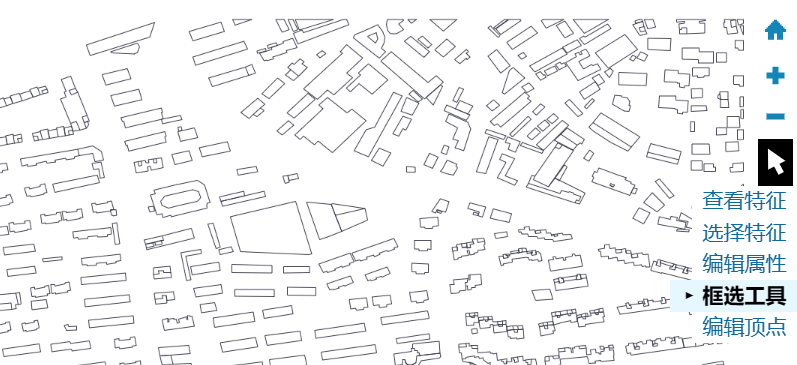
在右侧工具栏中选择【框选工具】进入框选操作模式:

按住shift键,然后点击鼠标左键进行拖动,即可进行拉框选择:

可以对框选区域进行选择、剪切、擦除等操作,例如
5、导出为其他GIS格式
MapJS支持将打开的GIS数据保存为其他格式。
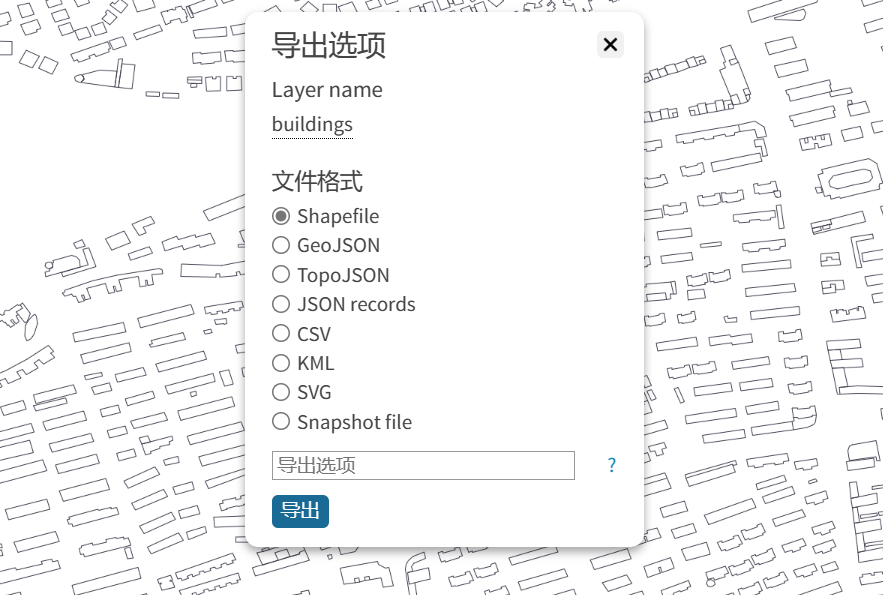
点击顶部工具栏中的【导出】按钮,在弹出的对话框中选择导出格式:

目前支持的导出格式包括:Shapefile、GeoJSON、TopoJSON、KML等。
6、转换为GLTF模型
MapJS目前不支持将GIS数据直接转换为GLTF等3D格式模型,不过你可以利用NSDT 3DConvert这个在线3D格式转换工具,将Shapefile或GeoJSON转换为GLTF、DAE、STL等格式用于三维可视化或3D打印: