NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
创建具有恒定坡度的山路、隧道的信息和技术似乎散布在互联网上。 在这篇文章中,我将它们全部收集在一起。
这篇文章的大纲如下:
- 创建一座山
- 创建一条路
- 挖一条隧道
道路的坡度将固定为常数,从而消除颠簸。
1、创建一座山
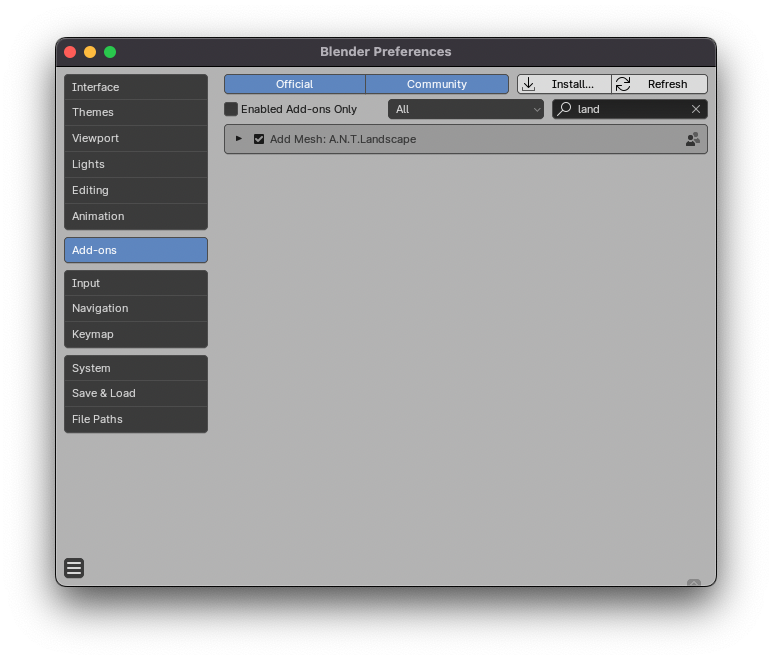
选择“编辑”->“首选项”->“附加组件”,搜索 A.N.T Landscape 并安装:

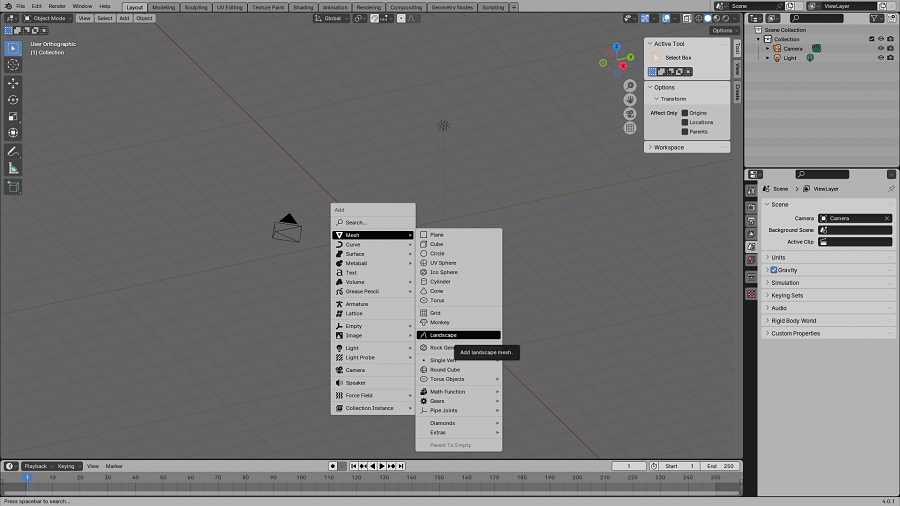
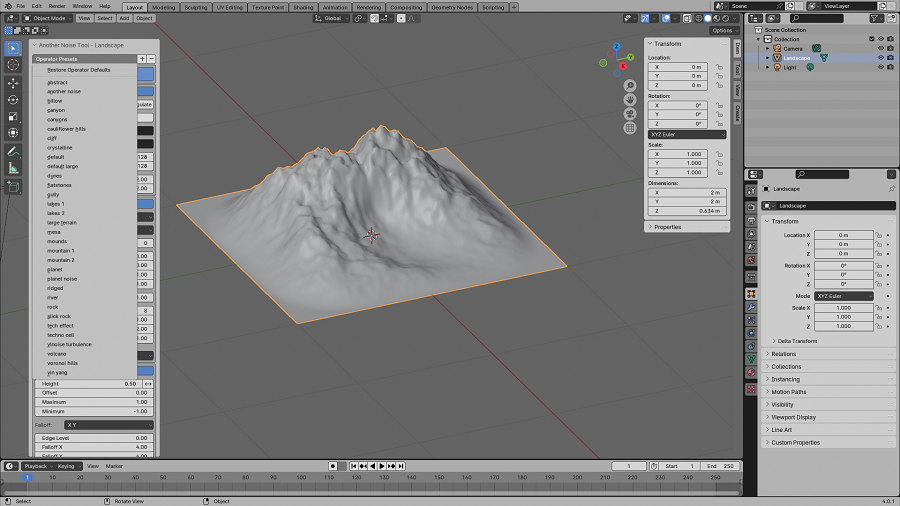
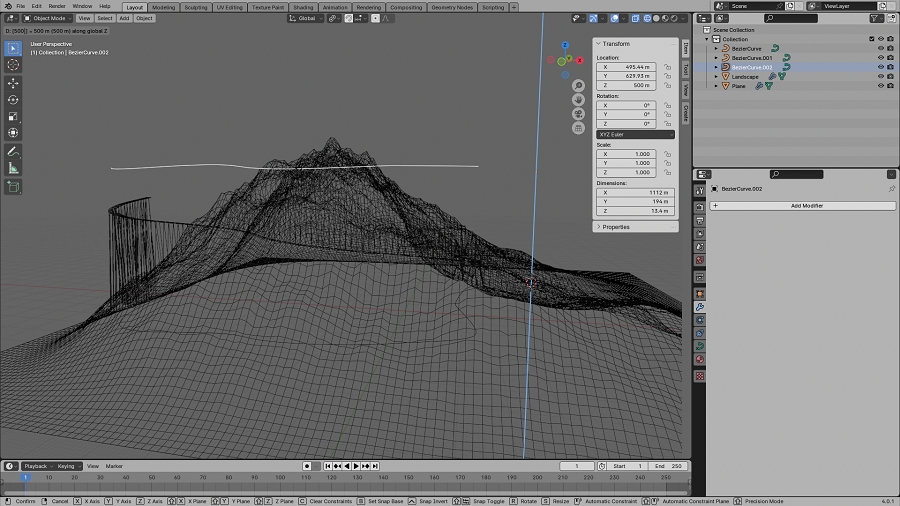
随心所欲地创造一座山:


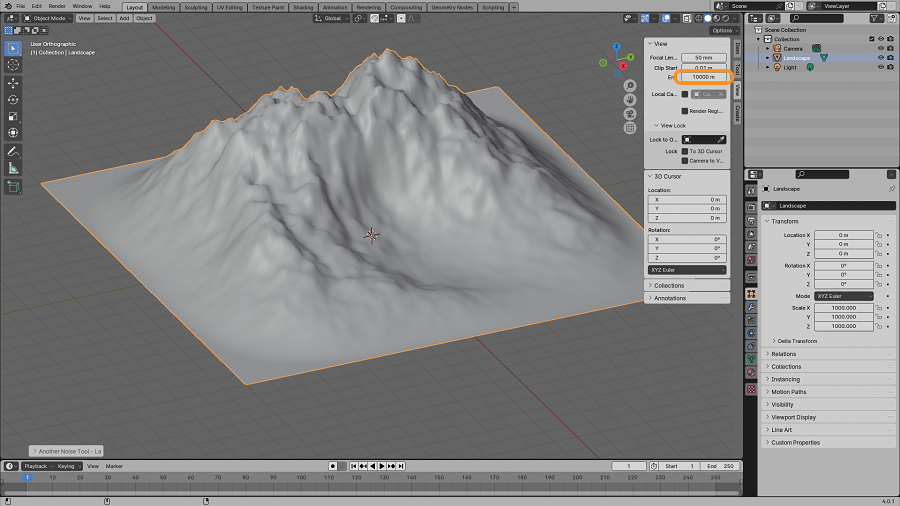
放大山体以符合现实世界中山体的大小:

为了避免视口剪切,请将 View->End 增加到 10000。

2、创建一条路
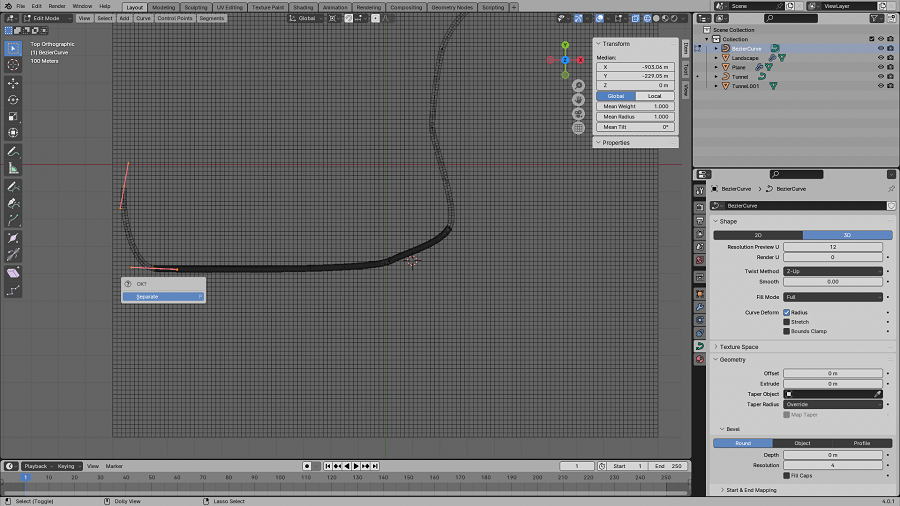
让我们按键盘上的 7 转到顶视图,并添加贝塞尔曲线。
延伸、旋转和调整分段点的位置。
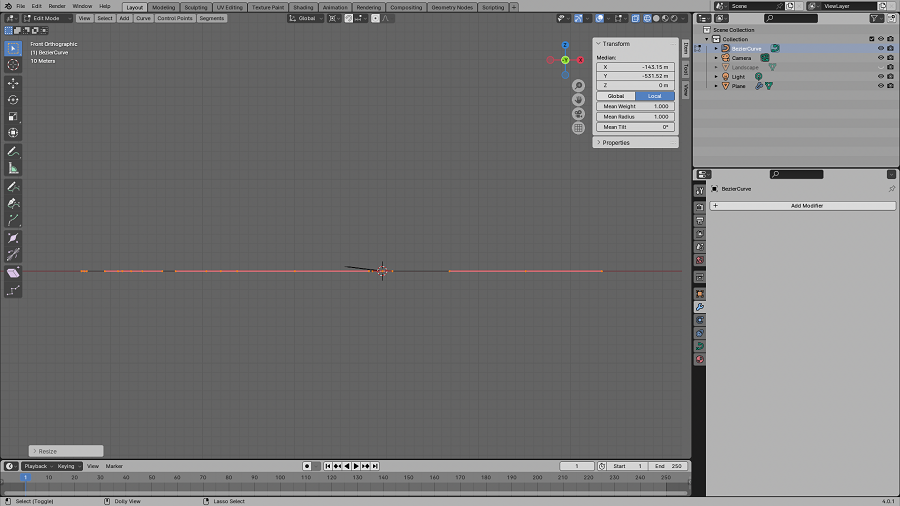
确保曲线完全平坦,以便我们创建的道路具有恒定的坡度。

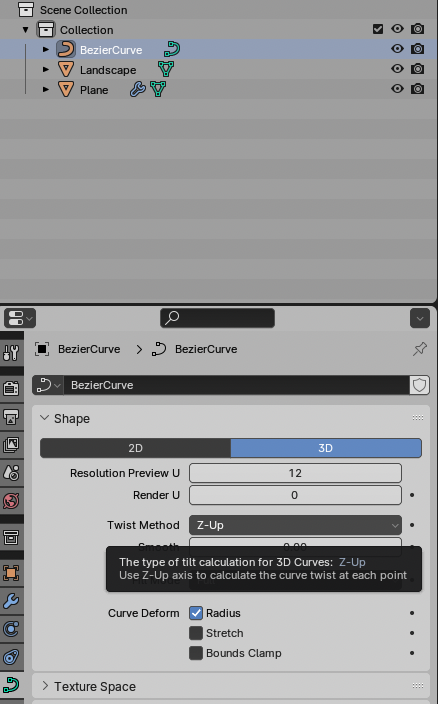
还要确保曲线的扭曲方法是 Z-Up。

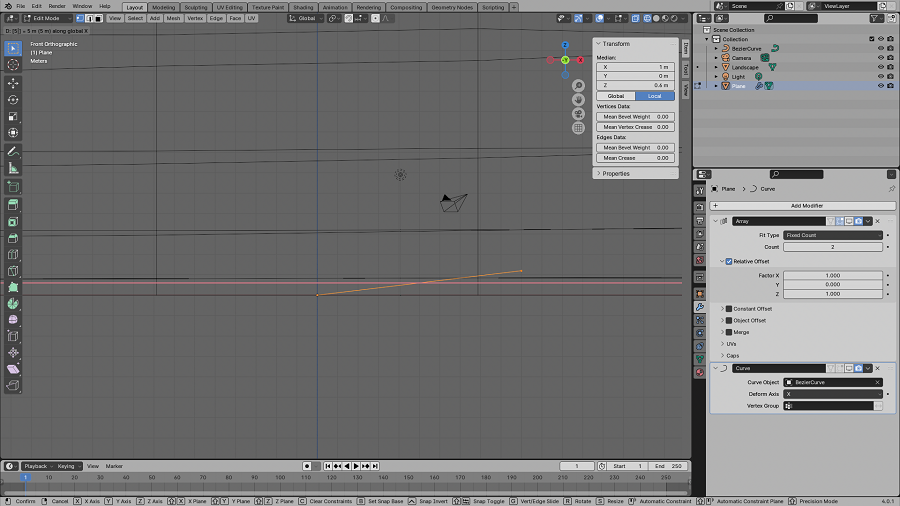
然后,添加一个具有所需坡度的道路平面。 在这里,我使用 12% 的斜率。 (道路每100米抬高12米)。
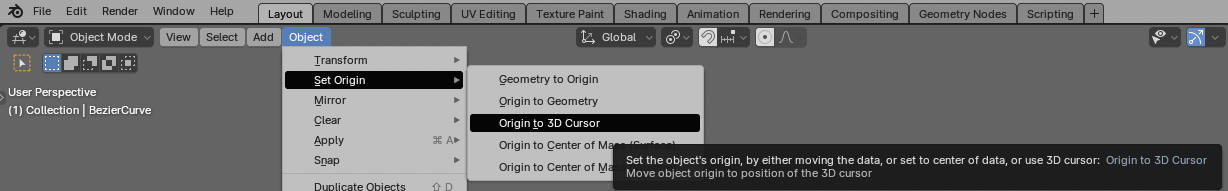
请注意,原点位于道路平面的下侧。 (可以通过Shift+S放置3D光标,菜单Object->Set Origin->Origin to 3D Cursor来实现。



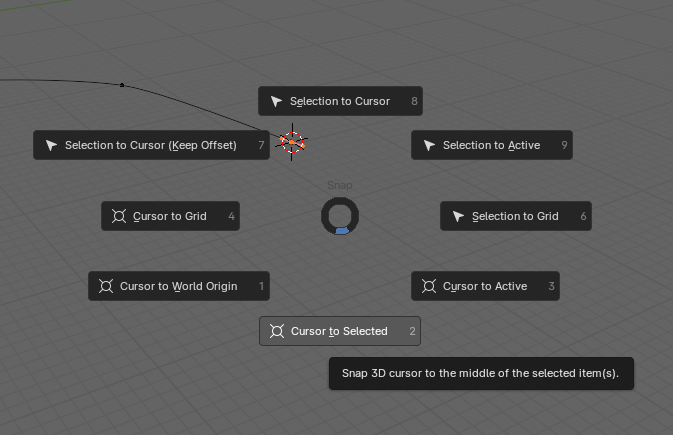
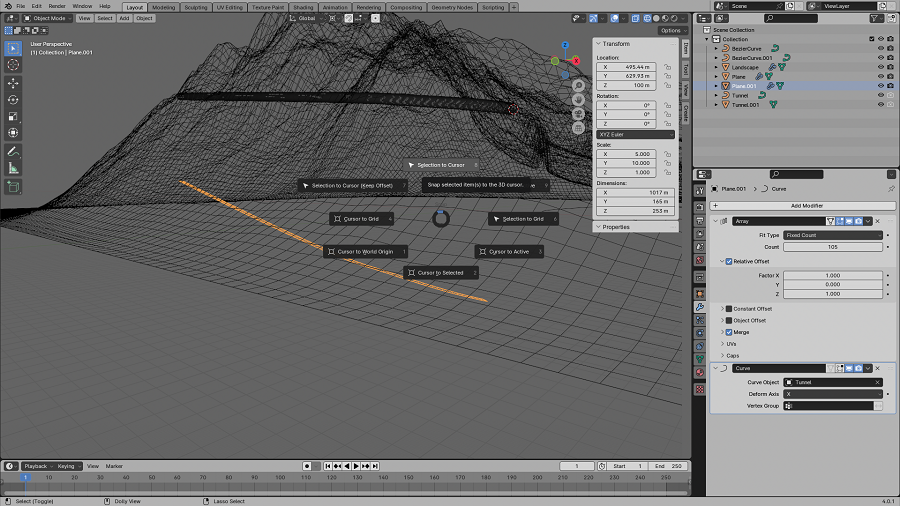
现在,将道路平面放置在曲线的起点,通过选择曲线,进入编辑模式,然后按 Shift+S,选择“光标至选定”。

然后选择道路平面,再次按 Shift+S,然后选择“选择到光标”。

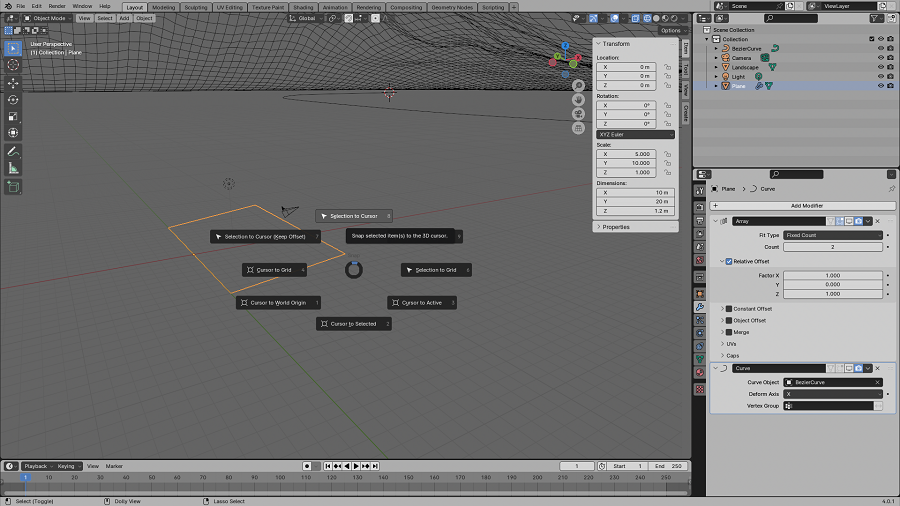
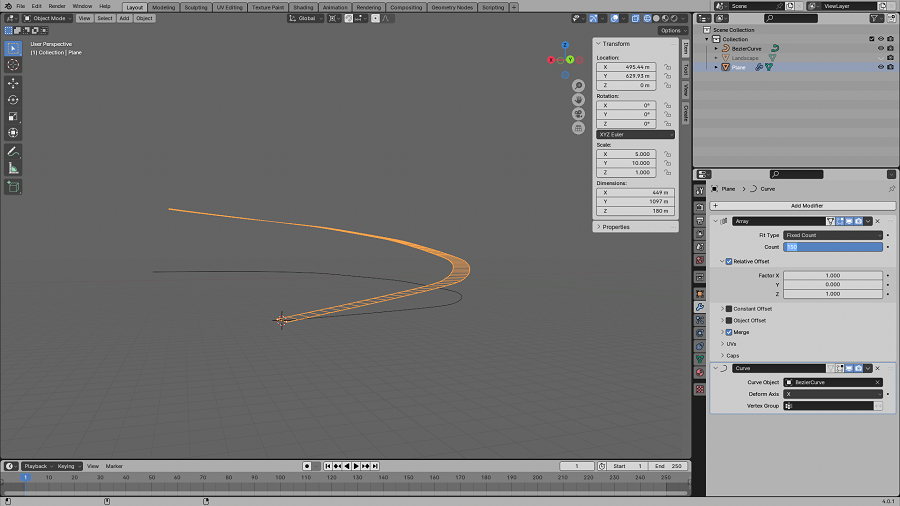
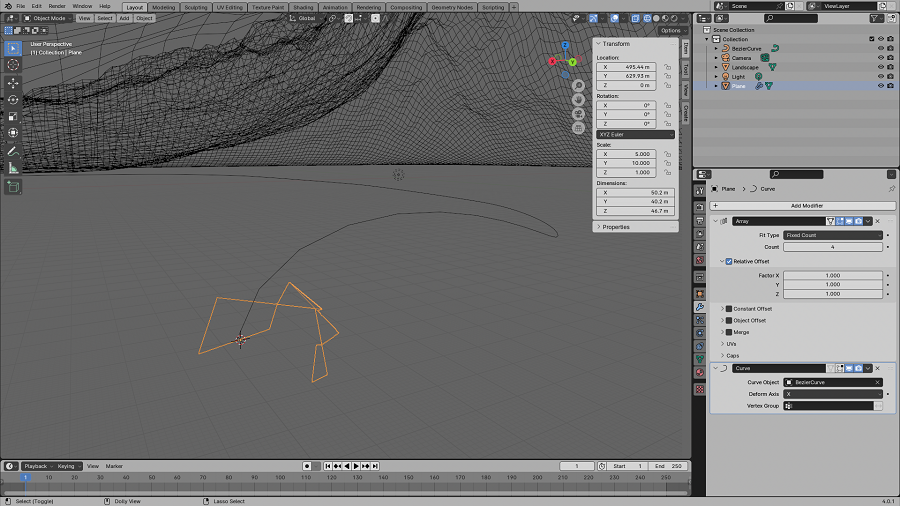
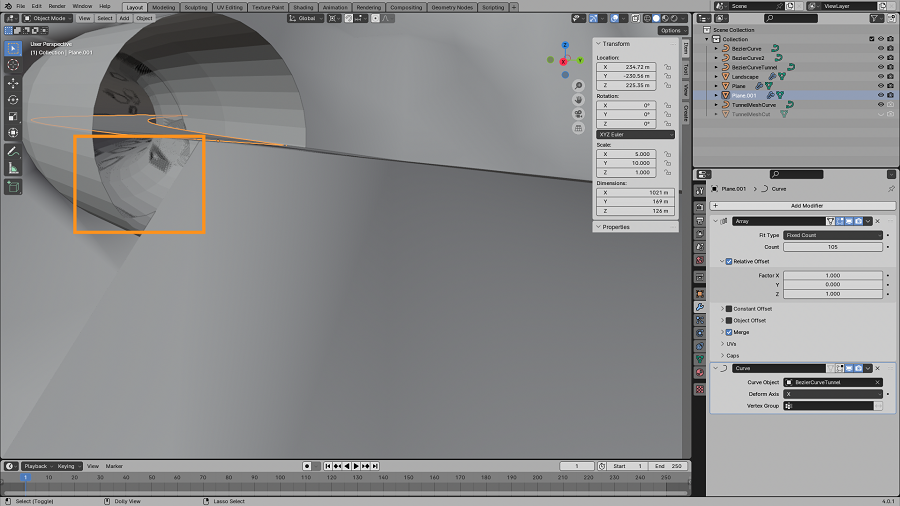
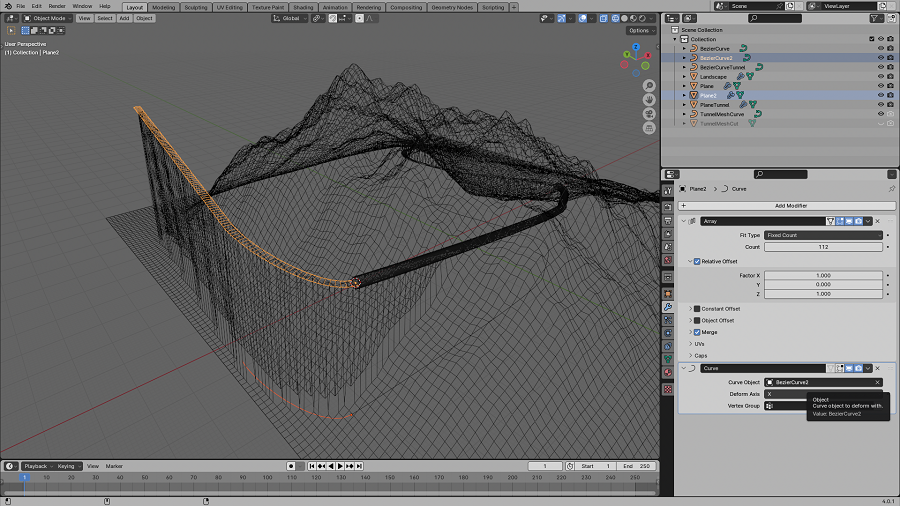
添加阵列修改器(选择 x 和 z 偏移)和曲线修改器(选择曲线)。
现在的场景是这样的:

注意:
如果道路的方向与路径不相符,则可能是由于道路平面的旋转所致。 尝试沿 z 轴将道路平面旋转 90 度。
另外,如果曲线的手柄不平坦,可能会导致奇怪的结果,如下所示:

在继续之前请确保没有任何问题。
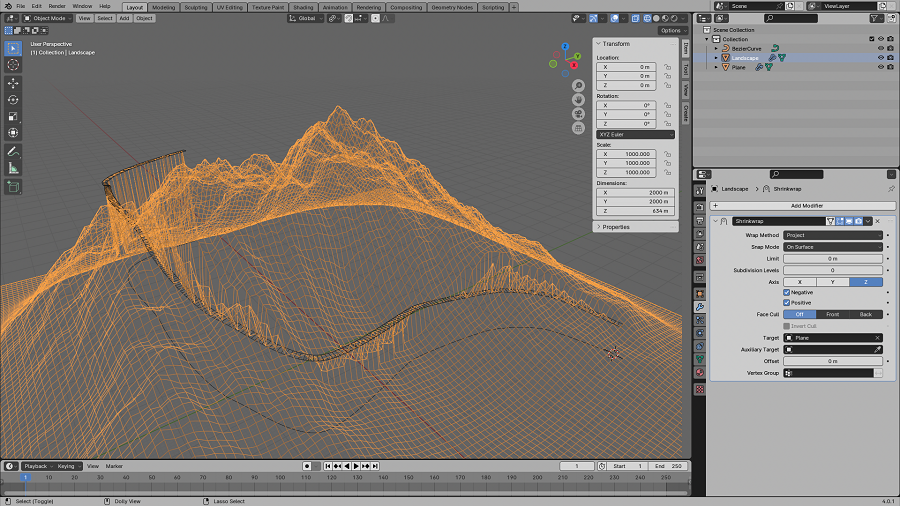
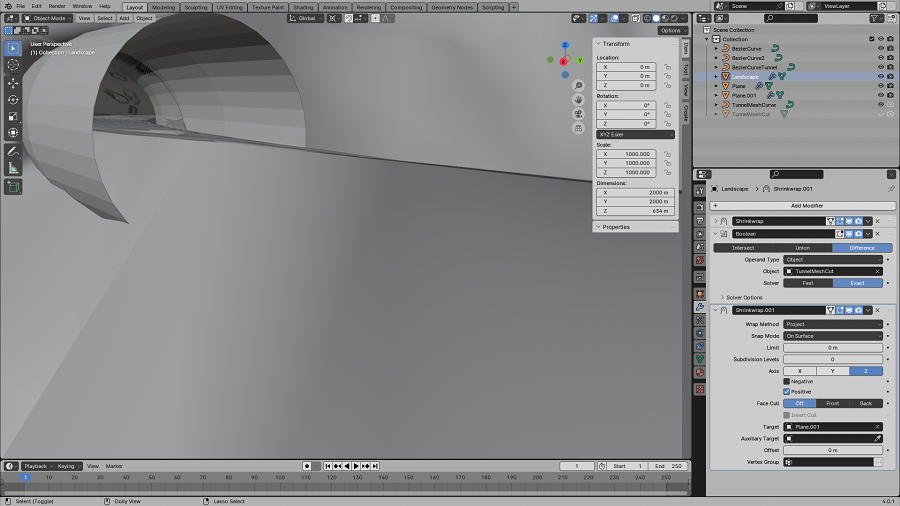
接下来,选择山,添加收缩包裹修改器(包裹方法->项目,轴->Z,负值和正值,目标->道路平面)。
景观的较高部分将被道路切入,景观的较低部分将被添加以匹配道路底部的高度。

3、挖一条隧道
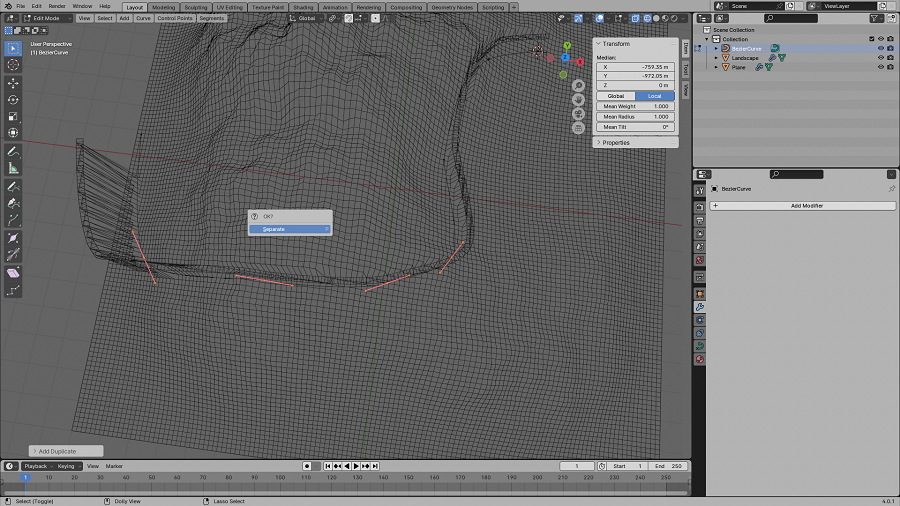
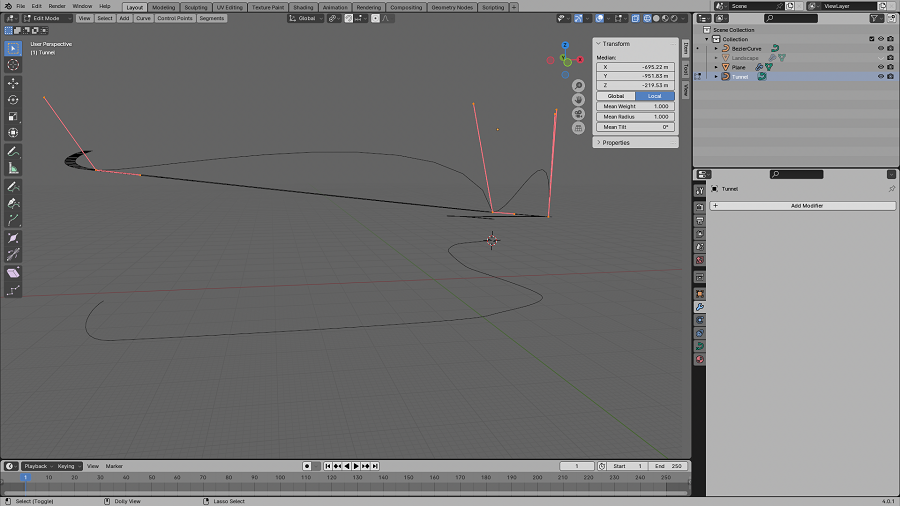
首先,选择路径上你想要作为隧道路径的顶点。
Shift+D 进行复制。
按P键分开。


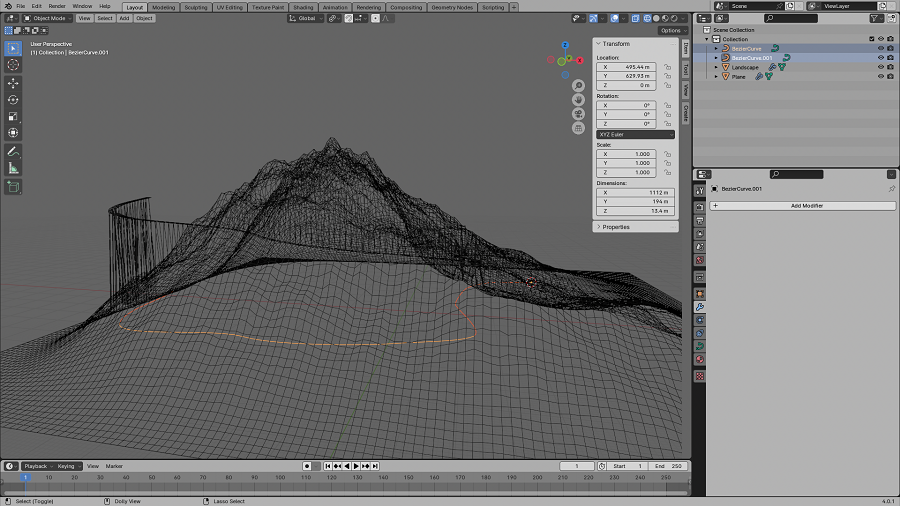
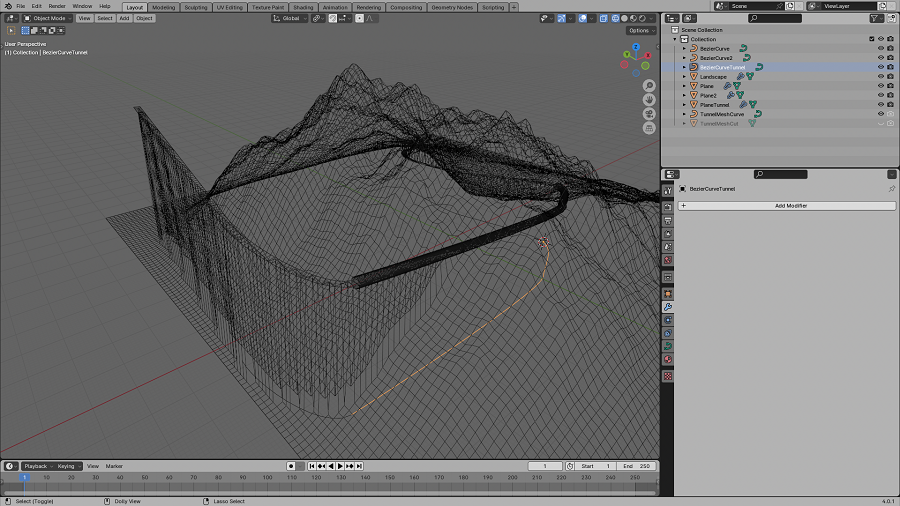
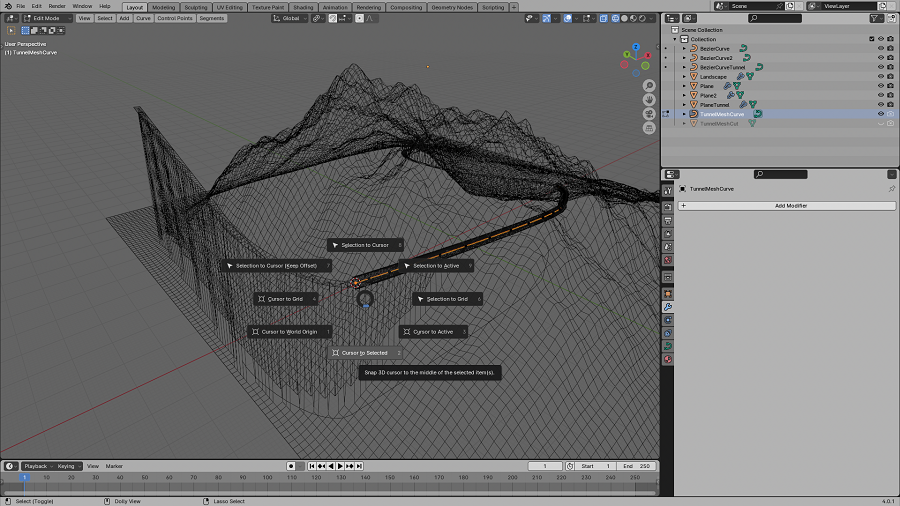
再次按 Shift+D,并在地形上方抓住这条曲线。

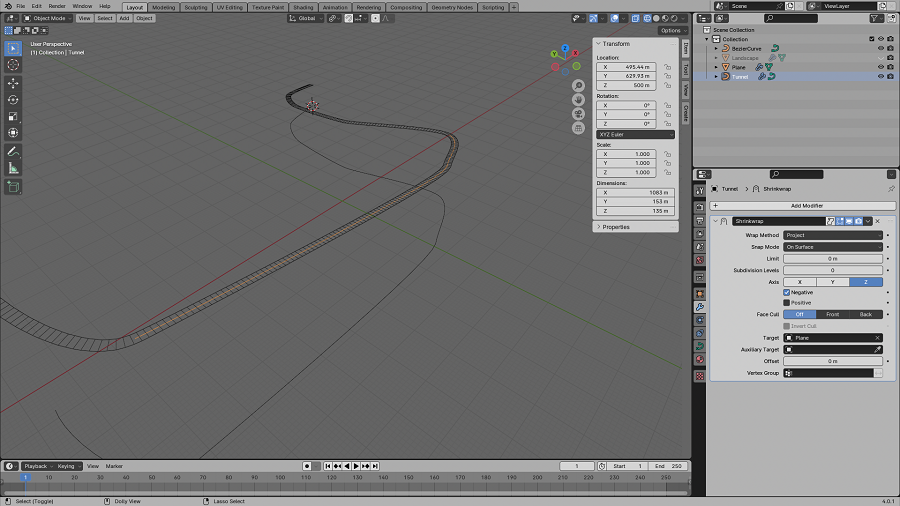
添加收缩包裹(shrink wrap)修改器,并沿 z 轴投影到道路平面。

我发现如果在这里应用修饰符会很奇怪。

因此,请勿在此处应用修饰符。
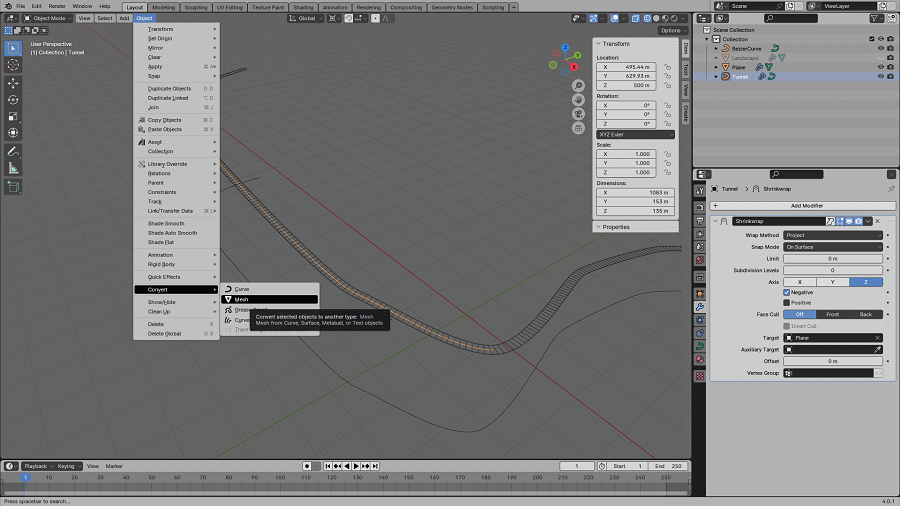
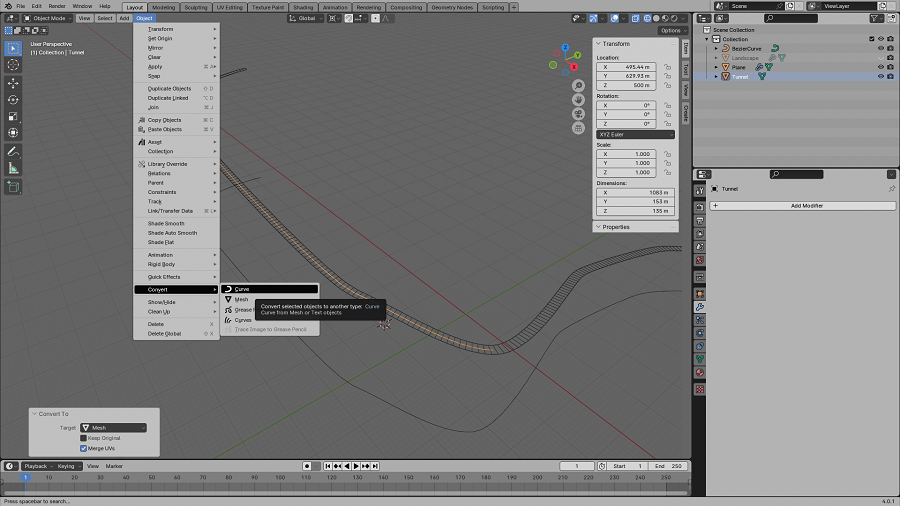
将曲线转换为网格,然后将其转换回曲线将得到正确的结果。


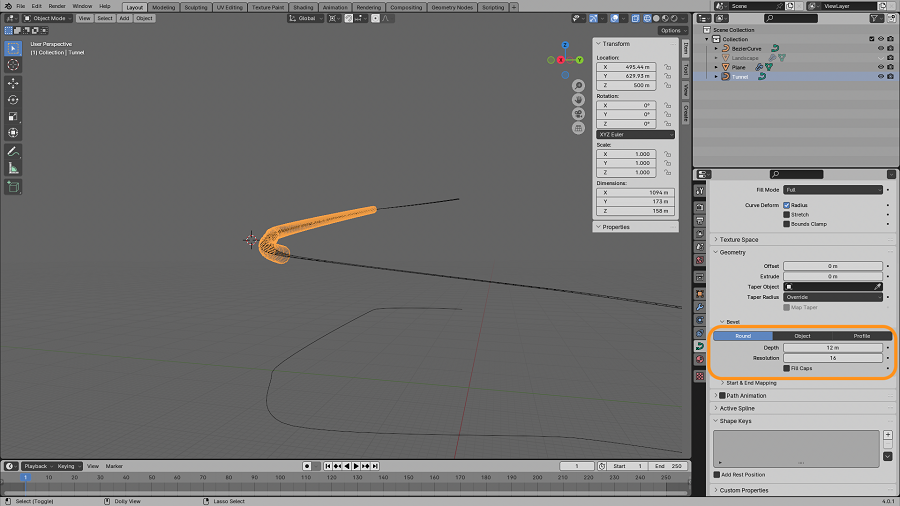
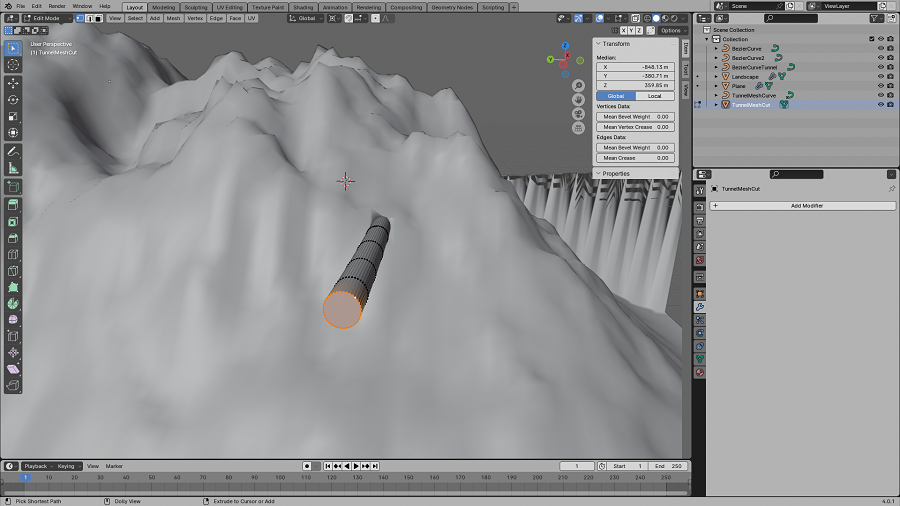
接下来,选择斜角(bevel)设置,并更改深度和分辨率,以创建管。

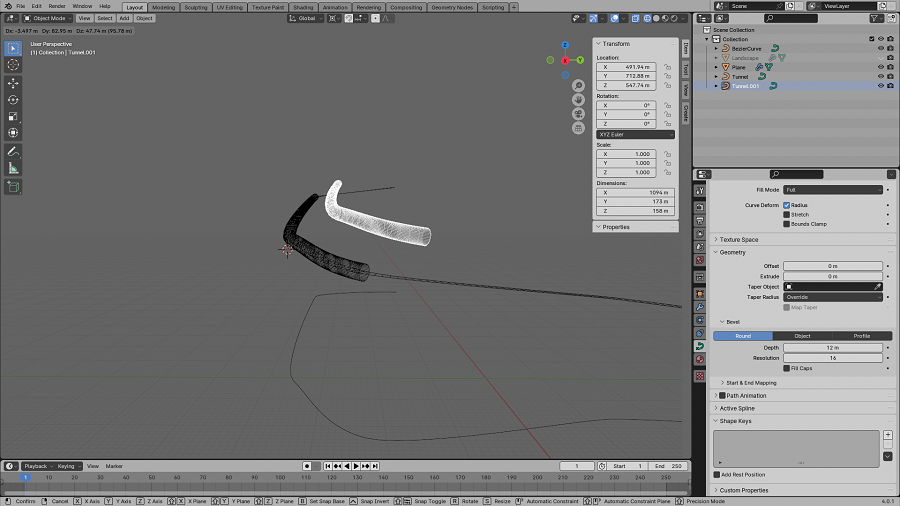
Shift+D(保留原始曲线,以供以后将道路延伸到隧道之外),并将其转换为网格。


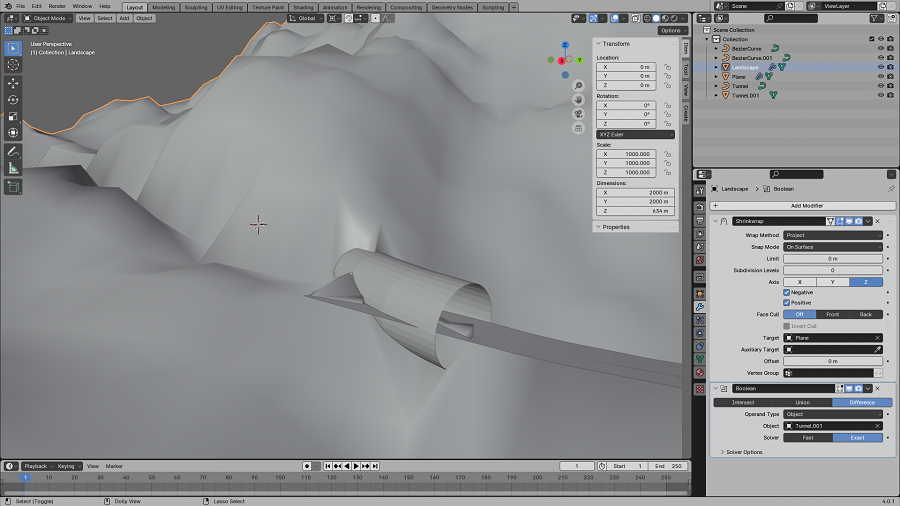
向景观添加布尔修改器以减去隧道形状。
但好像没有什么效果,为什么呢?

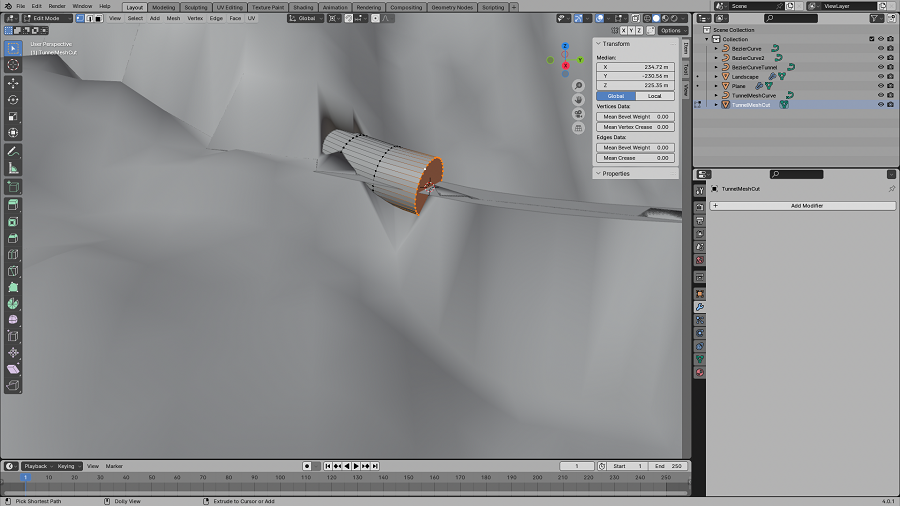
因为管子的两端都没有封闭,所以我们来解决这个问题。
进入编辑模式,选择最外层边,然后按 F 创建一个面。

和另一边一样。

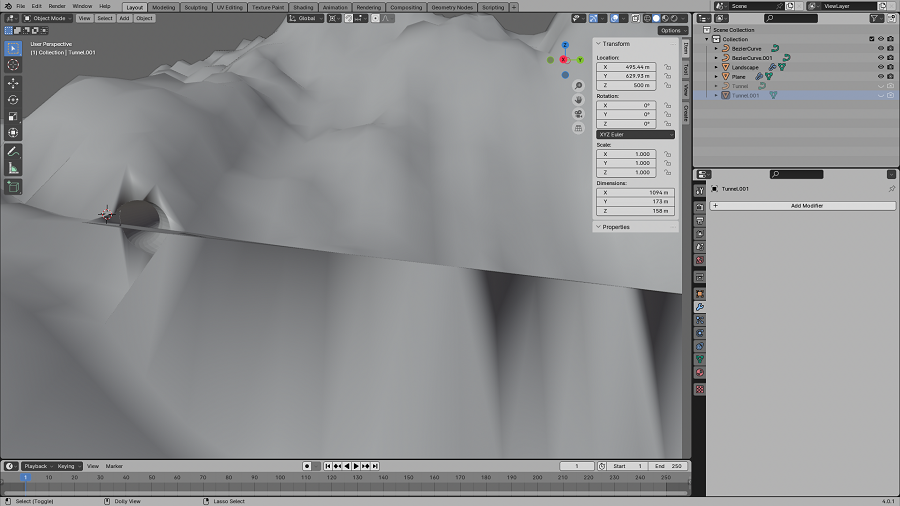
之后,我们应该有一条隧道。

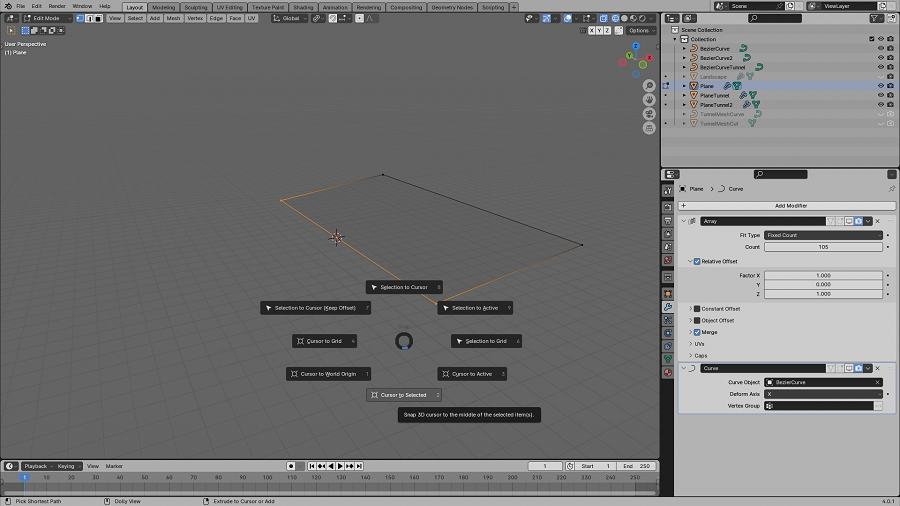
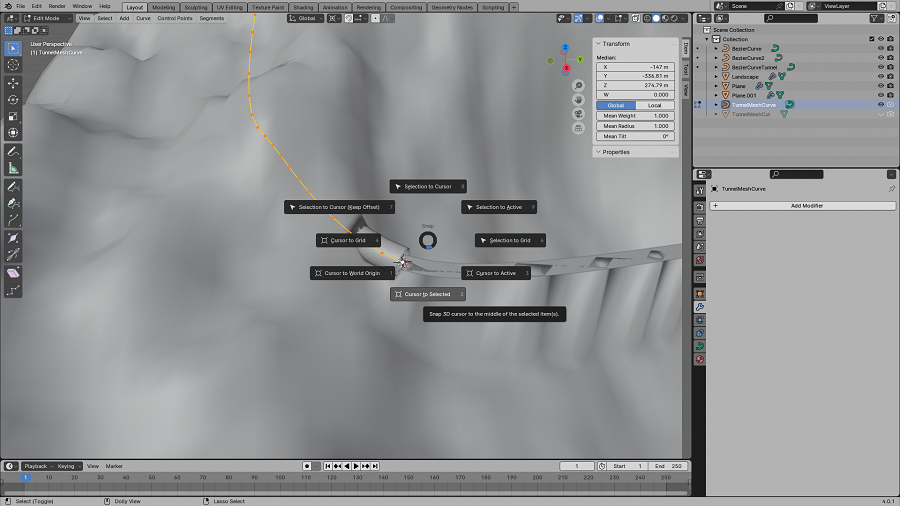
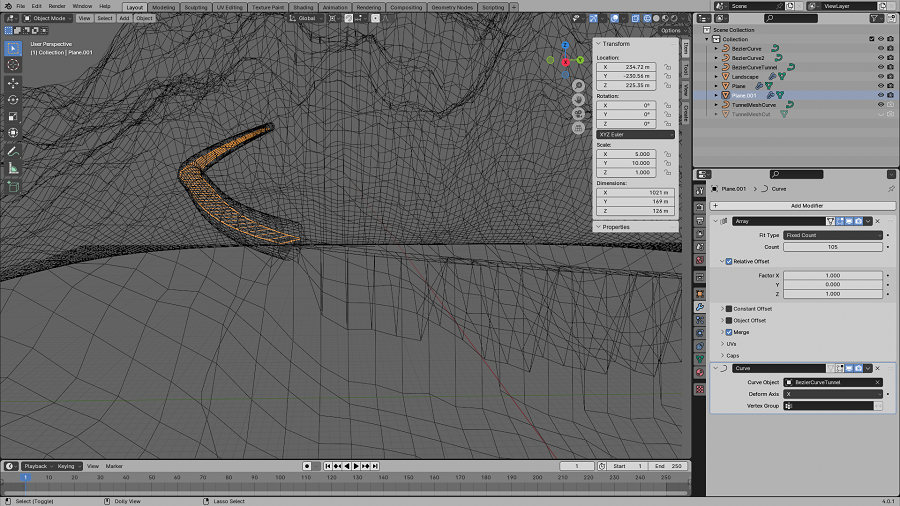
然后,要在隧道内创建道路,请选择隧道起点处的折点,并将 3D 光标移动到该折点。

Shift+D 复制道路平面,并移动到 3D 光标。

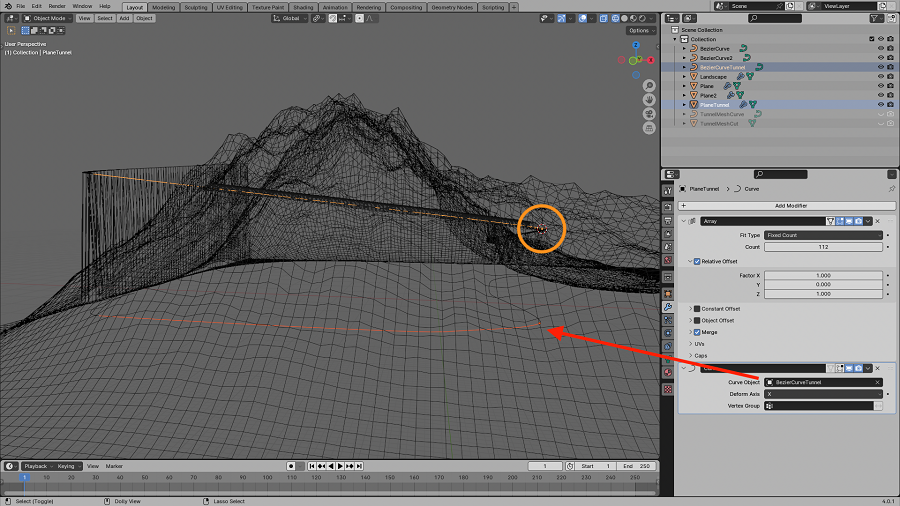
选择隧道曲线的曲线对象(位于地面上的曲线,而不是我们用来创建隧道网格来切割景观的曲线)。

请注意,地面上参考曲线的原点应位于曲线第一个点的位置。 参见下面的 3D 光标

之后,道路就位。

还有一个问题需要解决,隧道路基也要填平。

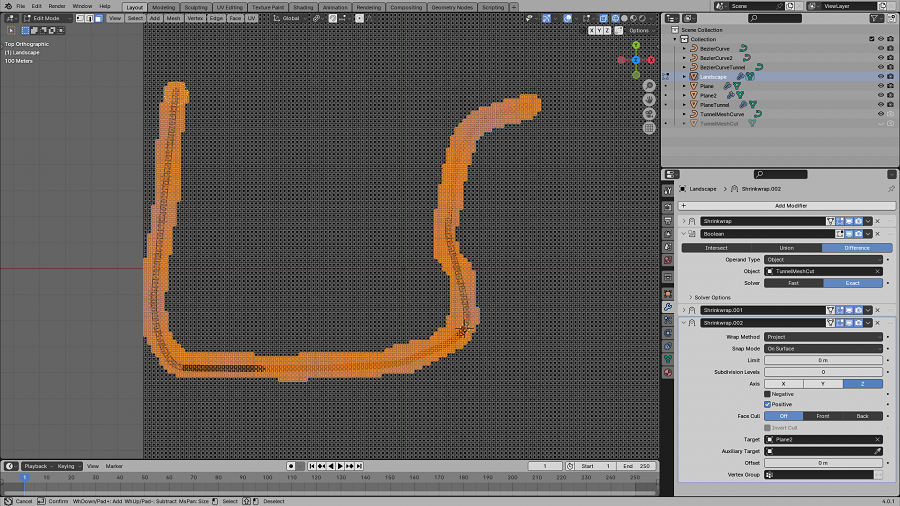
向景观添加收缩包裹修改器,并沿 z 轴投影,仅选择正方向。
完毕! 底座已满。

请注意,我们的隧道有一个美丽的恒定坡度,这太棒了!
4、注意事项
要延长隧道后的道路。 首先,将隧道后的路段分开。

将 3D 光标移动到路段的起点(隧道网格曲线的端点)。
复制道路平面,并在曲线修改器中使用分离的路径。
并向景观添加另一个收缩包裹修改器。
完毕!


最后,如果你想提高道路的分辨率,可以选择道路经过的面,并对它们进行细分。 (而不是在整个平面上使用细分修改器,这可能会影响性能)
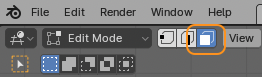
进入编辑模式,然后选择面选择。

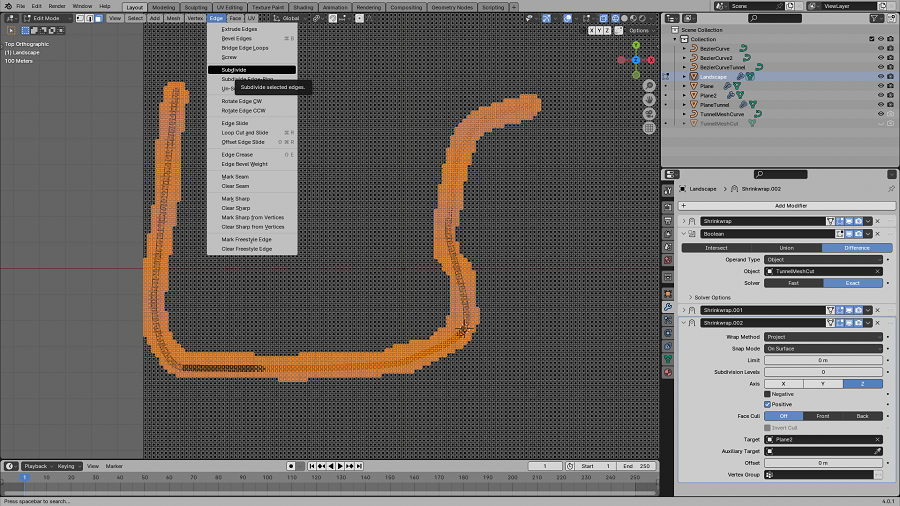
按 C 键选择道路经过的面。

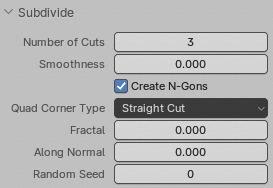
并细分这些面。

我觉得切3次就够了。

Blender文件可以在这里下载:TunnelTutorial.blend
谢谢阅读!
原文链接:[Blender] Mountain Roads With Tunnels And a Constant Slope
BimAnt翻译整理,转载请标明出处





