NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
myshmup.com 允许在浏览器中创建 shmup(射击)游戏。 你可以使用具有创意通用许可证的资源或上传自己的艺术作品和声音。 创建的游戏可以在网站上发布。 该平台不需要编码,游戏对象的配置是在用户界面的帮助下执行的。 后端是使用Django框架开发的。 编辑器 UI 用 Javascript 编写并使用 REACT 框架 游戏用 Typescript 编写并调用低级 Webgl API 进行渲染。
在这篇文章中,我将解释我在游戏部分使用的优化,以确保在大多数浏览器中获得流畅的 60PS 体验。
1、Webgl API
Webgl(Web 图形库)API 允许使用现代 GPU 在浏览器内渲染图形。 为了让 GPU 工作,你需要提供两个称为着色器的函数:顶点着色器和片段着色器。 着色器是用类似于 C++ 的 GLSL(GL Shader Language)编写的。
顶点着色器旨在计算场景的顶点位置。 然后,顶点着色器的输出被发送到片段着色器,片段着色器计算渲染的所有像素的颜色。 在 myshmup.com 中,我使用了一对简单的顶点和片段着色器。 它们仅处理 2D 矩形作为原始形状,每个矩形都有自己的纹理要绘制在其表面上。 可以调整纹理颜色以启用闪烁效果。 大多数渲染工作包括向着色器提供每帧所需的数据。
2、简单的实现

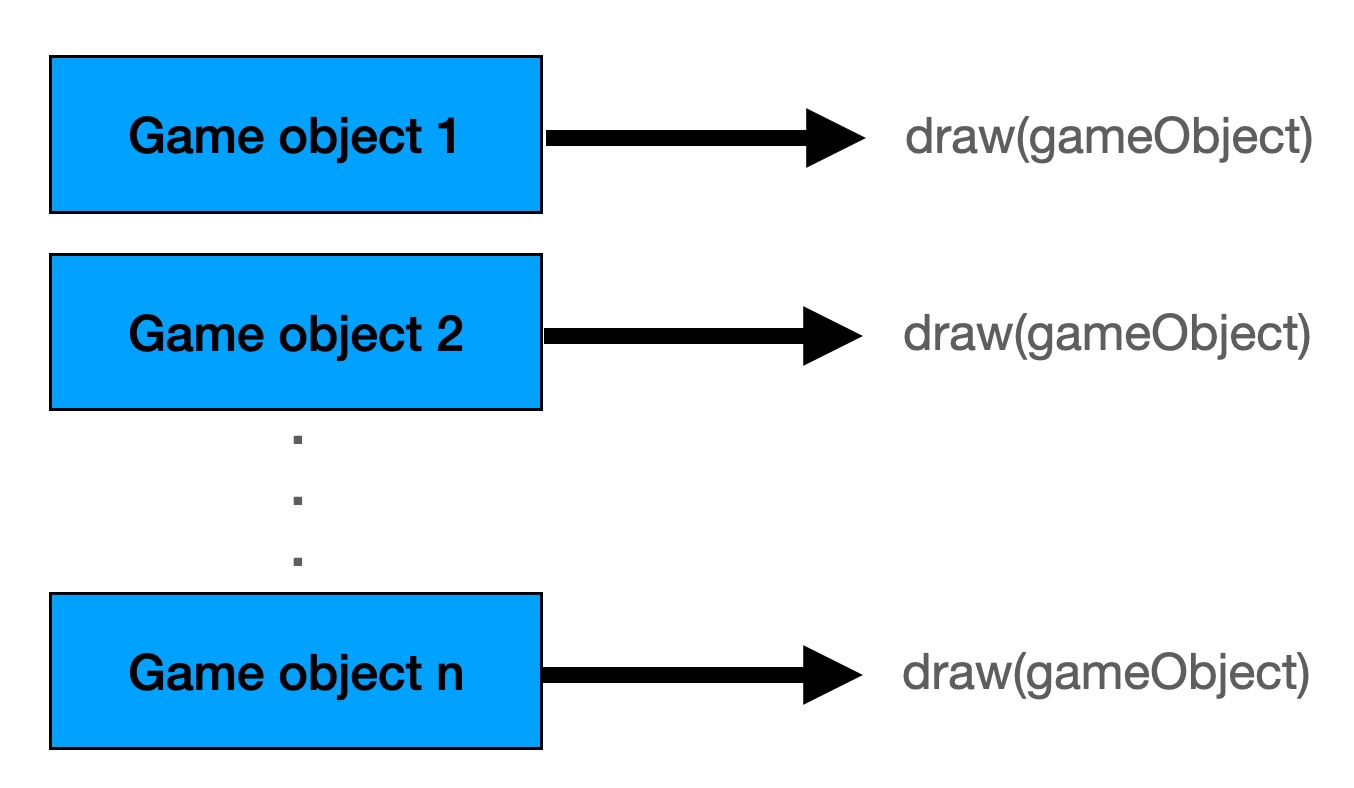
当我第一次尝试使用 Webgl 渲染 2D 游戏时,我编写了一对在屏幕上绘制纹理的着色器。 着色器由打字稿函数处理,该函数一次绘制一个游戏对象。 这个低级函数由绘制函数调用,以游戏对象作为输入。 为屏幕上可见的每个游戏对象调用绘制函数。
gameObjects.forEach( gameObject => draw(gameObject) );
虽然这种方法对于对象数量较少的情况效果很好,但当在最近的 mac book pro 上游戏对象数量超过 50 个时,这种方法的结果非常差。 出事了…
3、尽可能减少Draw Call次数

每个渲染帧都是 CPU 和 GPU 共同完成工作的结果。 CPU 为 GPU 准备数据和指令。 GPU 内存位于 GPU 上。 它称为 VRAM,与主 RAM 分开。 因此,我们需要在经典 RAM 和 GPU VRAM 之间传输数据。 在每次绘制调用时,GPU 都必须等待。 只有将所需数据从 RAM 推送到 VRAM 后才能开始渲染。 准备就绪后,由于其高并行化级别,显卡可以开始高效地完成其工作。
它就像一家工厂:它的设计目的是在给定批次中生产大量商品,但批次的设置时间可能很长。 你不想使用这条生产线进行手工作业,每批次生产一个物体,你希望每批次生产数百个木托盘,以优化生产成本。
我们现在了解最小化每帧执行的绘制调用次数的重要性。 CPU 到 GPU 的数据传输开销是快速渲染的主要瓶颈。
4、实例绘制

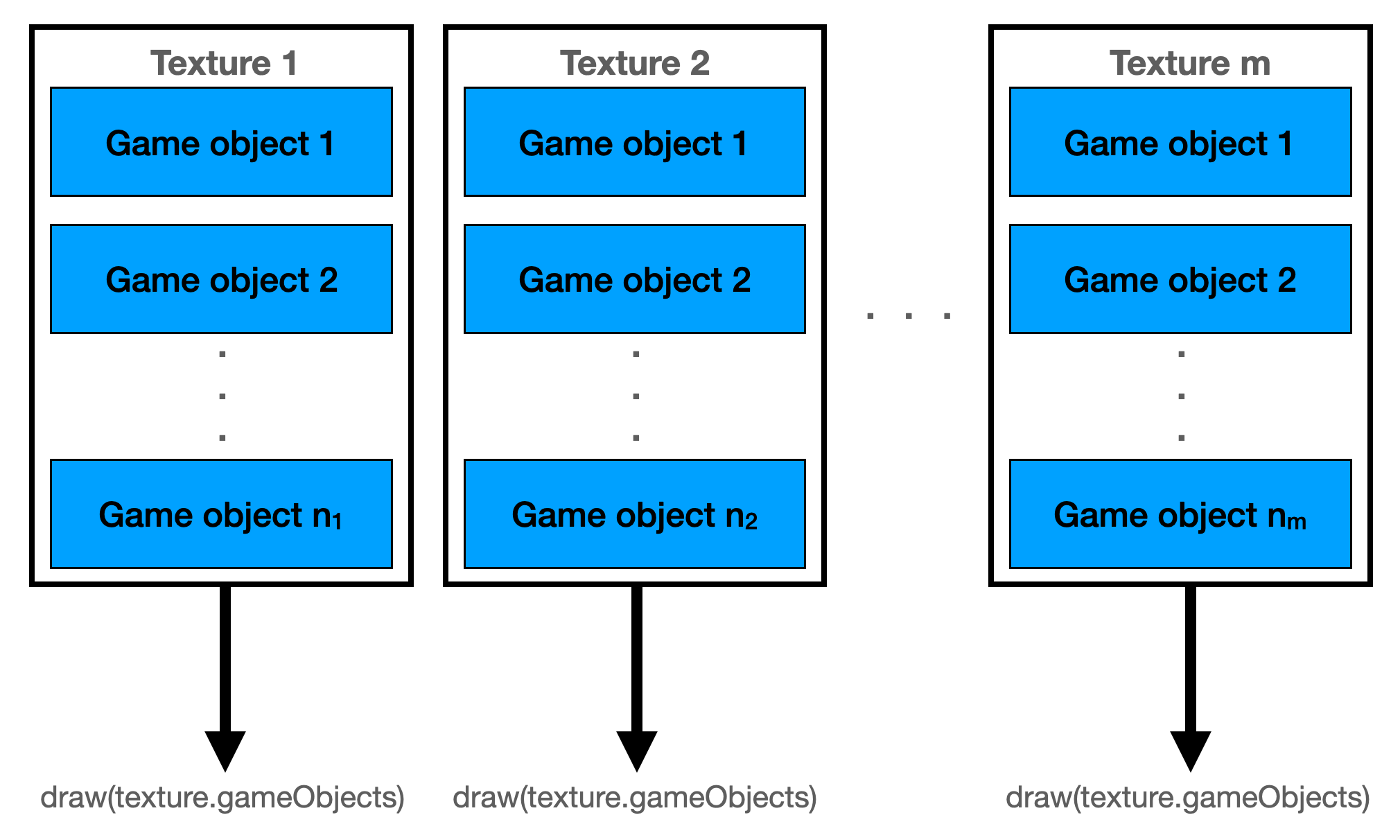
我们的目标是尽量减少绘制调用的数量。 为此,我们将使用相同纹理的所有游戏对象打包在一起。 想想射击游戏中敌人或英雄的所有子弹。 它们在屏幕上数量众多(因此有“弹幕地狱”的表达方式),但它们具有相同的纹理。 这只是在不同位置绘制相同的精灵。 装饰也是如此,它们通常由屏幕上重复的瓷砖制成。 你无需将游戏对象集处理为简单数组,而是在渲染之前准备数据。 你构建一个贴图,其中键是纹理 ID,值是使用该纹理的对象数组。 然后你可以只为每个纹理调用一次绘制函数。 对于有大量重复精灵的 shmup 来说,这是一个巨大的节省。
textures.forEach( texture => draw(texture.gameObjects))为了在一批中多次使用相同纹理绘制对象数组,我们应该使用 Webgl 2 的“实例绘制”功能。此功能在 Webgl 1 中作为一个选项提供。为了简单起见,我们决定使用 Webgl 2 尽管它并不与当今所有的浏览器兼容。
5、纹理图集

我实现了实例绘制,一切都很好。 经过一年的开发,我向公众发布了该网站。 组织了一次游戏开发活动,所有游戏都是使用 myshmup.com 创建的。 每个参与者都在短时间内创造了非常原创的游戏。 Game Jam 的获胜者发布了一个受 TRON 电影启发的带有霓虹灯像素艺术的关卡。 他创造了大量的装饰瓷砖和可破坏的地面敌人来提供丰富的游戏环境。 然后又出现了这样的情况:在我最先进的、潮人认可的 mac book pro 上,游戏有时会出现滞后。 什么问题? 该游戏在给定时间显示的不同纹理的数量比简单游戏中的要多。 接下来做什么?
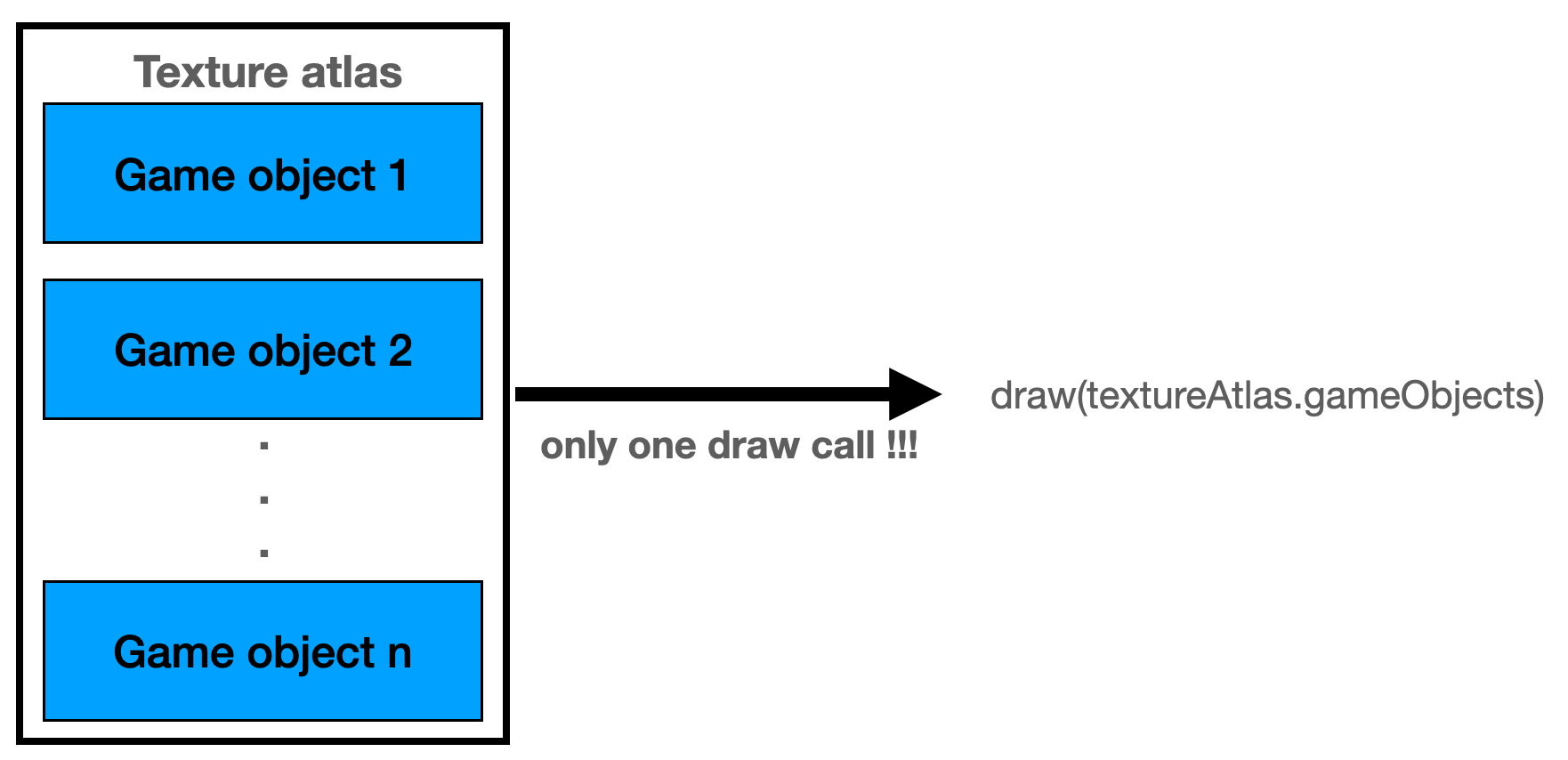
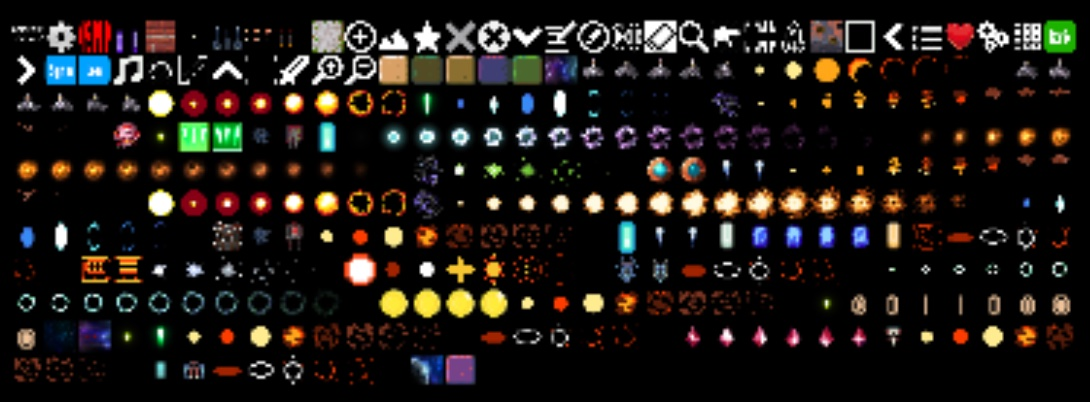
灵丹妙药是“纹理图集”技巧。 这个想法是创建一个非常大的纹理:在 myshmup.com 中,图集大小是 4096 x 4096 像素。 然后你只需在这个大纹理中绘制所有游戏对象的纹理即可。 当你将一个纹理复制到图集中时,你可以跟踪与其关联的纹理坐标,以便以后可以检索它。 如果你的图集太小,只需创建另一个图集。
实现纹理图集后,我获得了 Webgl 必杀技。 我每帧只调用一次绘制函数。 好吧,说实话,更准确的说法是每层每帧只调用一次绘制函数。 这意味着 myshmup.com 中有 10 个平局:游戏中有 6 个视差层,另外 4 个用于游戏 UI(得分栏和按钮)。 就是这样。 我可以有 1000 个对象,每帧只会绘制 10 次。 GPU 像天才一样完成繁重的工作和渲染一切。
6、得到的教训

这次 webgl 优化之旅充满了惊喜。 如果实现实例化绘图和纹理图集看起来像是过度设计,请相信我,事实并非如此。 在浏览器中拥有流畅的动作游戏是关键。 只有在那之后,我才对我的平台提供流畅娱乐的稳健性充满信心。 当你拥有几乎恒定的 60 FPS 帧速率时,喜悦是发自内心的!
原文链接:How I optimized myshmup.com webgl rendering
BimAnt翻译整理,转载请标明出处




