NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
黏菌是一种真菌,可以智能地生长以收集尽可能多的食物。当使用基于代理的粒子模拟来模拟他们的运动时,它会生成有趣的动画。几位艺术家已经在不同的平台上实现了这个算法,但在这个教程里,我们将使用虚幻引擎 4的 Niagara 来实现黏菌的运动模拟。
1、概述
黏菌模拟需要粒子本身的密度和食物来源。我希望有一种方法可以获取某些区域的粒子密度,但是 Niagara 目前不支持这一点。因此,我找到了通过在同一坐标系中捕获整个粒子来找到密度值的方法,因此它可以用作位置纹理。此捕获纹理的分辨率设置为低,以模仿原始论文中讨论的模糊效果。
2、启用Niagara
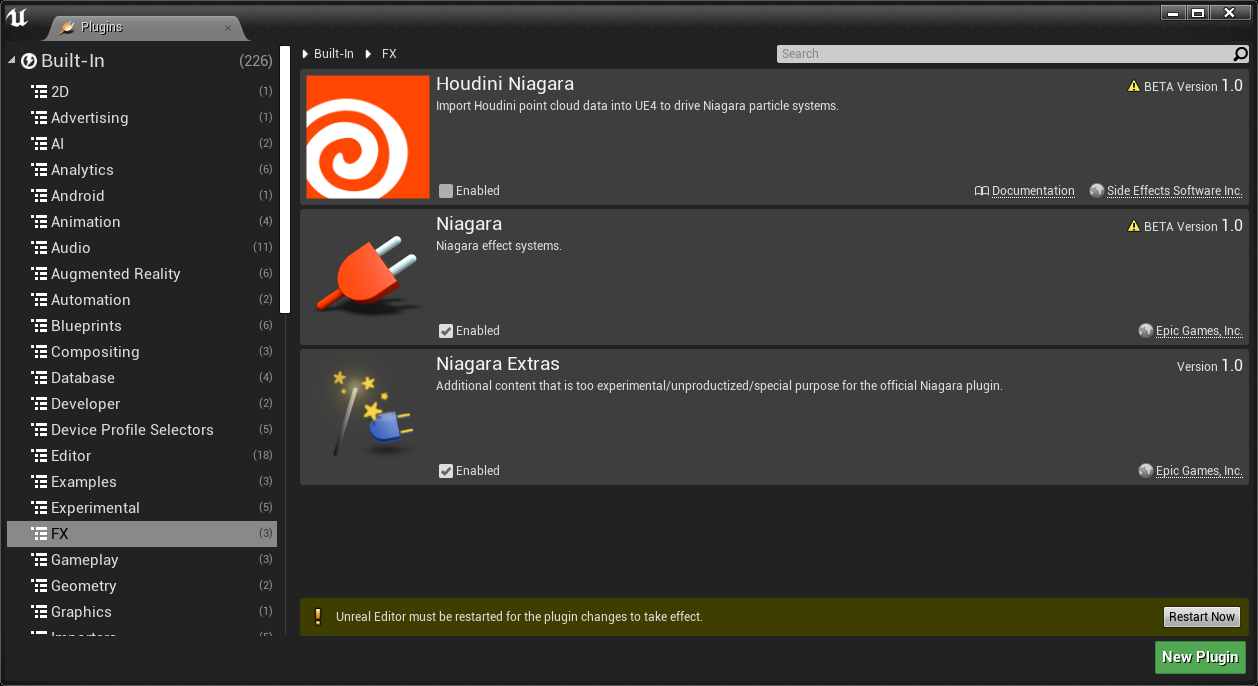
我们从启用 Niagara 插件开始。转到插件菜单Menu > Edit > Plugins并启用Niagara和Niagara Extras。

3、场景设置
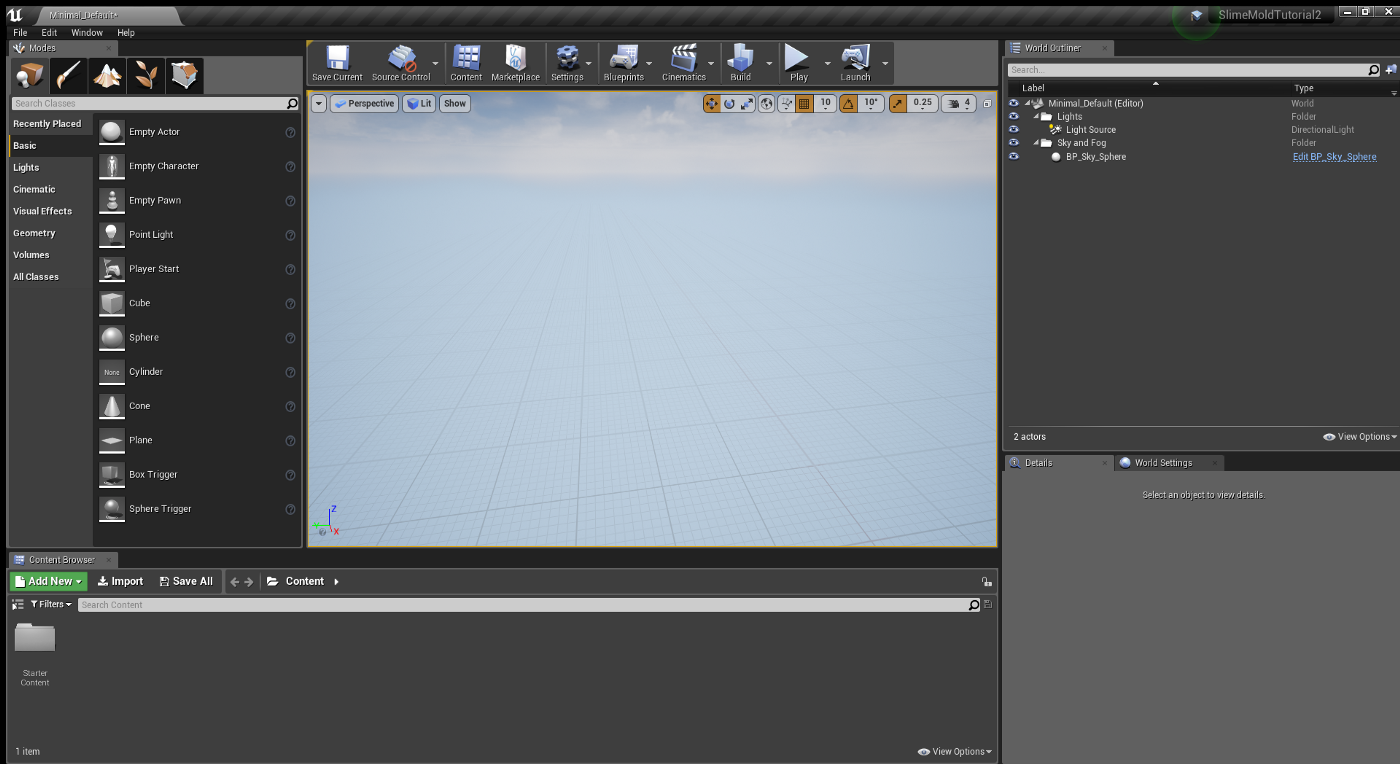
首先,让我们通过选择New Project >Blueprint Blank创建一个新的空白项目。删除所有不必要的对象,默认灯光除外。

添加新的Niagara System和Niagara Emitter ,方法是右键单击 Content BrowserFX > Niagara System > Create an empty system with no emitters然后FX > Niagara Emitter > Directional Burst. 将Niagara System拖放到场景中Location(0,0,0)。
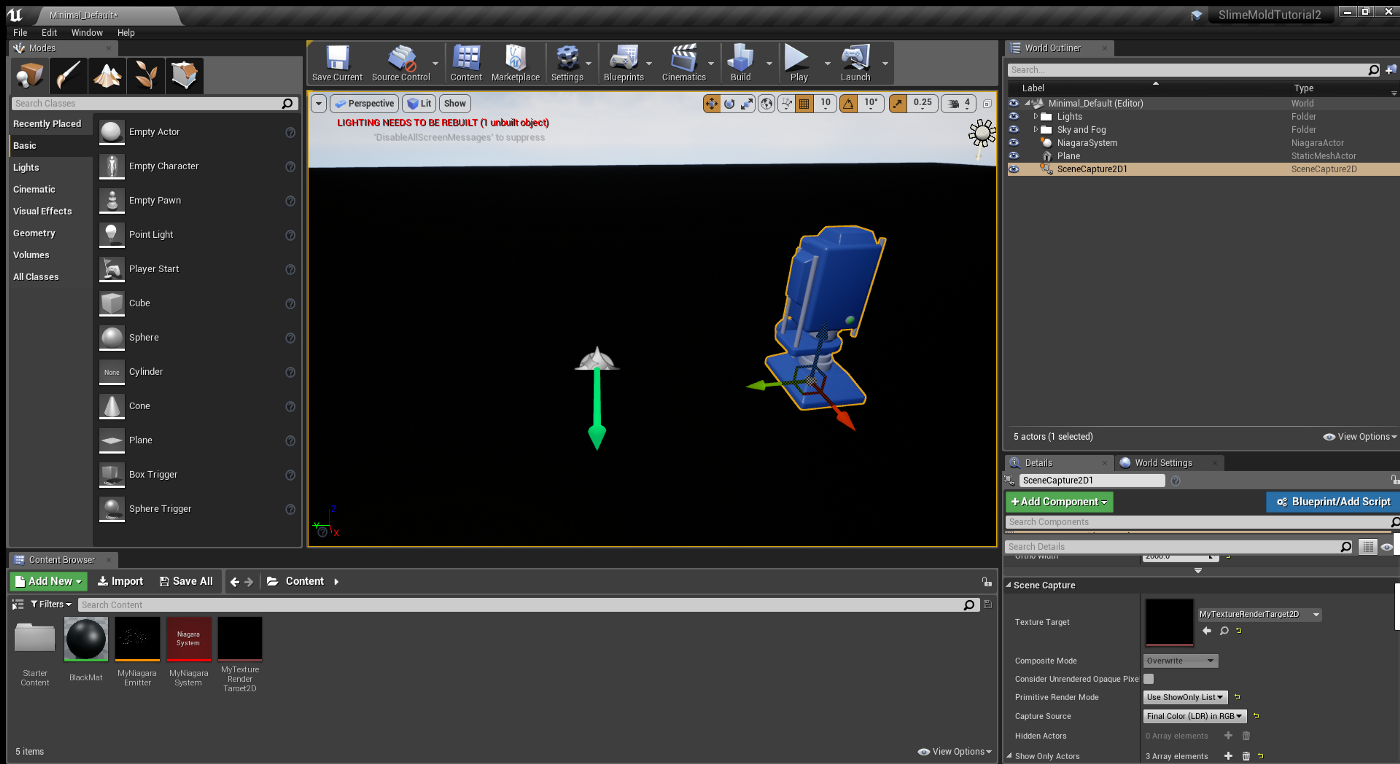
现在,我们创建一个捕捉相机和背景。
将一个平面对象添加到场景中并设置Location(1000, 1000, 10) Scale(80, 80, 1). 创建一个黑色材质并将其分配给平面。
从内容浏览器中添加渲染目标。Materials & Textures > Render Target
使用“模型”选项卡中的搜索栏添加Scene Capture 2D对象。设置Location(1000, 1000, 100) Rotation(90, -90, 180)为让捕捉相机面朝下。改变Projection Type > Orthographic和Ortho Width > 2000。在Texture Target中,选择刚刚制作的Render Target 。更改Primitive Render Mode > Use ShowOnly List并Capture Source > Final Color (LDR) in RGB.最后,通过单击+按钮并选择每个对象,将Plane and Niagara System添加到Show Only Actors列表。

4、添加发射器
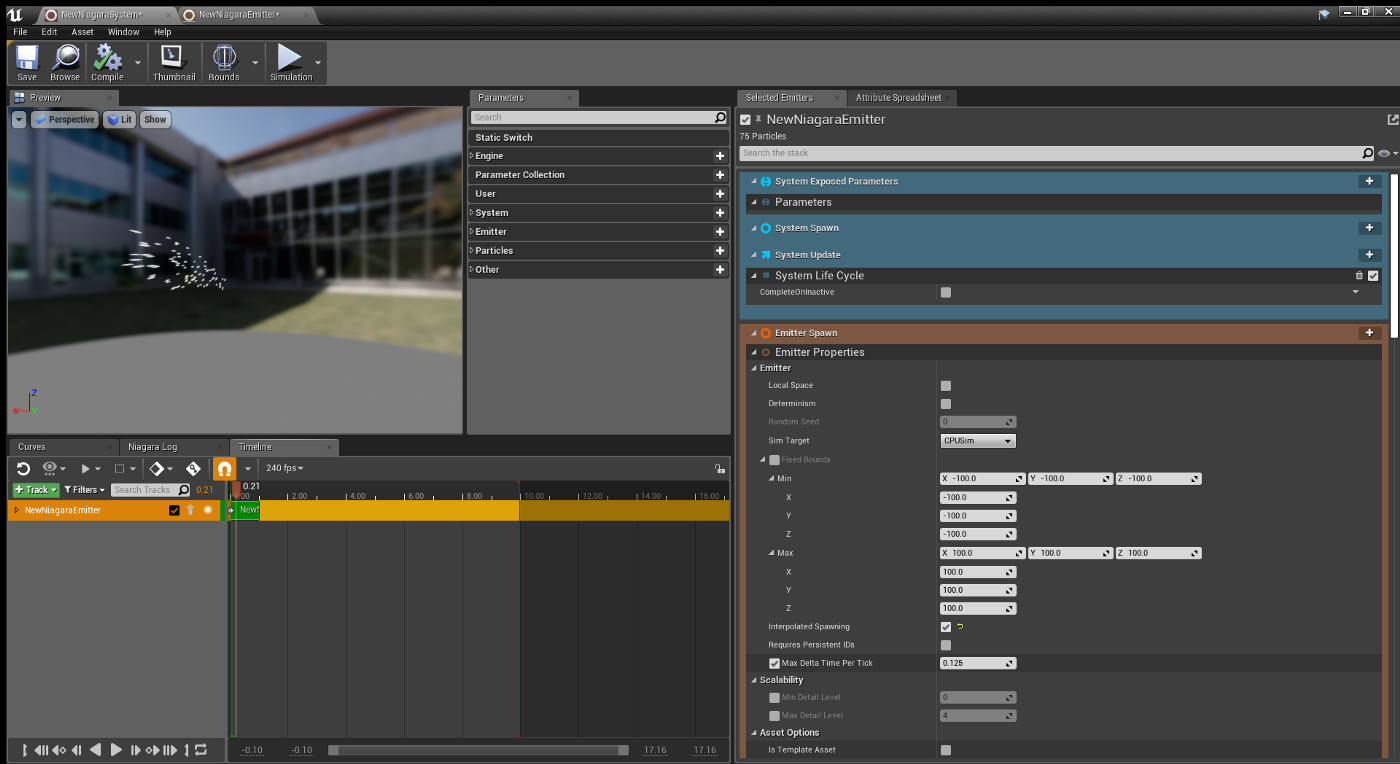
为了将Niagara Emitter添加到Niagara System,首先,women 需要双击Niagara System打开Niagara 编辑器,然后将Niagara Emitter从 Content Brower拖放到Niagara Editor中 Timeline Tab 中的播放按钮的正上方。

现在,在Niagara Editor中也打开Niagara Emitter。然后,在参数选项卡中单击发射器旁边的 + 按钮,添加一个浮点参数,并将其命名为Emitter.CanvasSize。

5、创建 Niagara 脚本
Niagara 不需要硬编码,只需要添加和连接节点。Niagara 模块脚本用于在粒子生命周期的任何阶段修改粒子的行为。Niagara 函数脚本被定义为在Niagara 模块脚本中用作节点。让我们添加控制粒子所需的 1 个函数脚本和 3 个模块脚本。
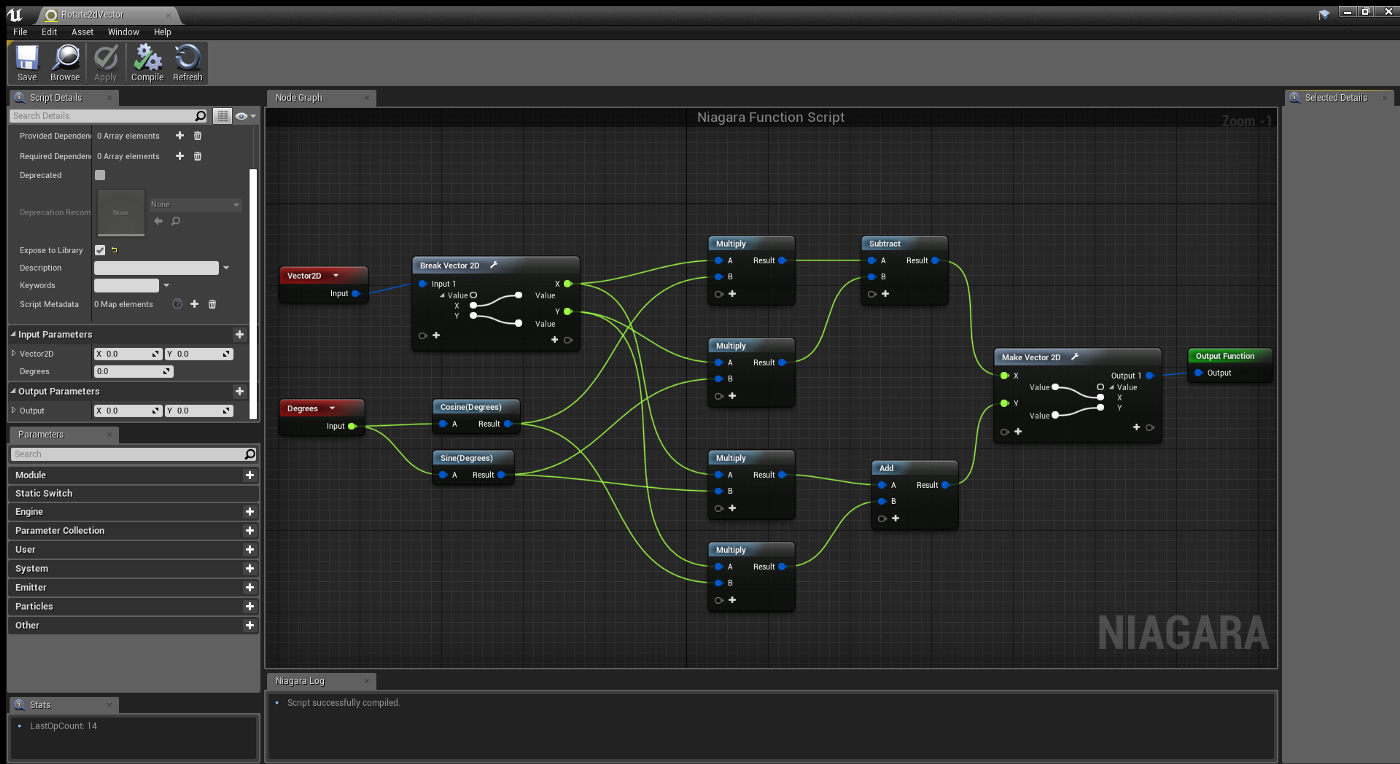
Rotate2dVector
这个函数旋转一个二维向量,给定一个旋转度数。将其定义为供以后使用的函数很有用。从FX > Niagara Function Script. _ _ 命名这个脚本Rotate2dVector。在 Script Details 面板中,添加两个新的 type 输入参数,Vector 2D并将float它们命名为Vector2D和Degrees。您可以删除图表视图上的默认输入。现在,添加节点并连接它们,如下面的屏幕截图所示。要添加任何节点,请将每个节点右侧的圆圈拖放到图表中的任意位置并搜索相应的类型。

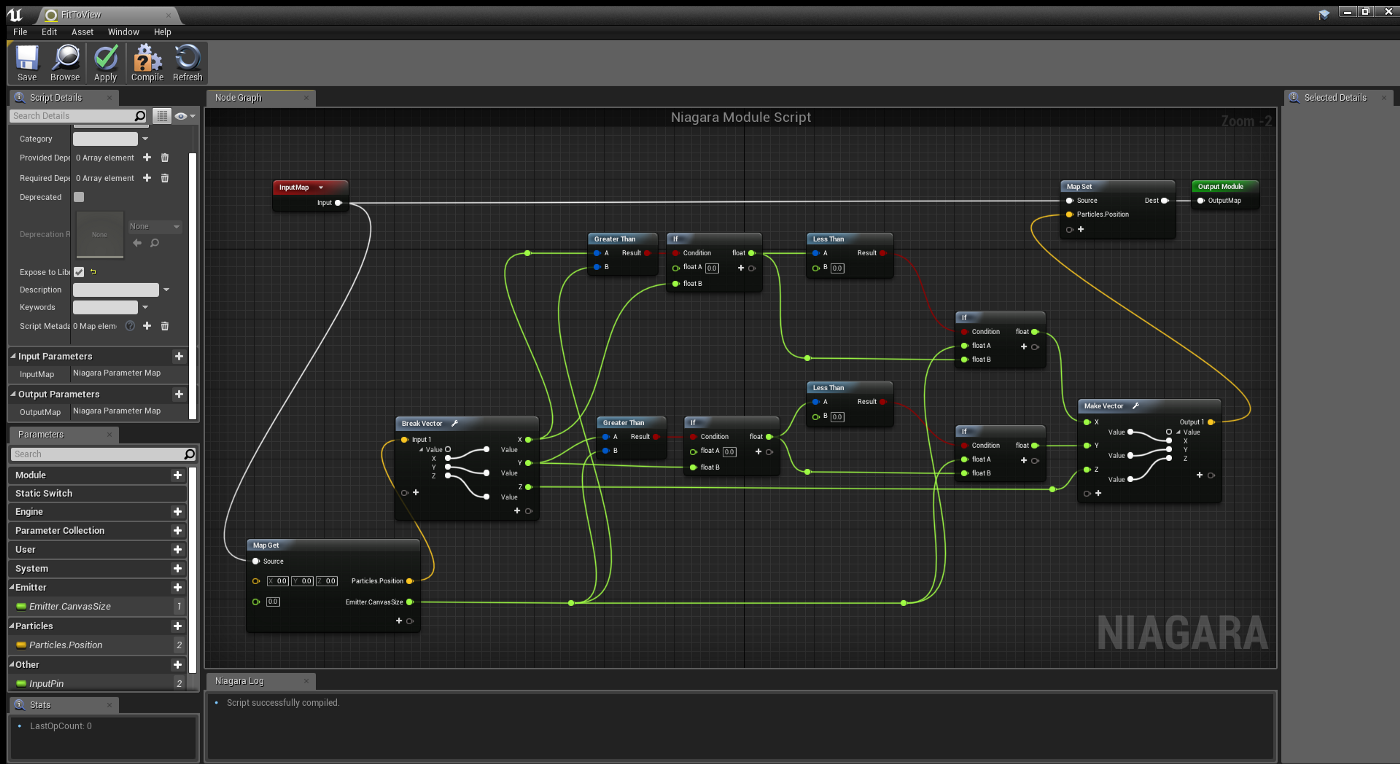
FitToView
该模块将任何离开画布的粒子传输回画布。从FX > Niagara Module Script. _ _ 命名这个脚本FitToView。在Map Get节点中添加Particle.Position和。如下图所示添加节点并连接它们(希望你能看到它们),并连接到Map Set节点Emitter.CanvasSizeParticle.Position。

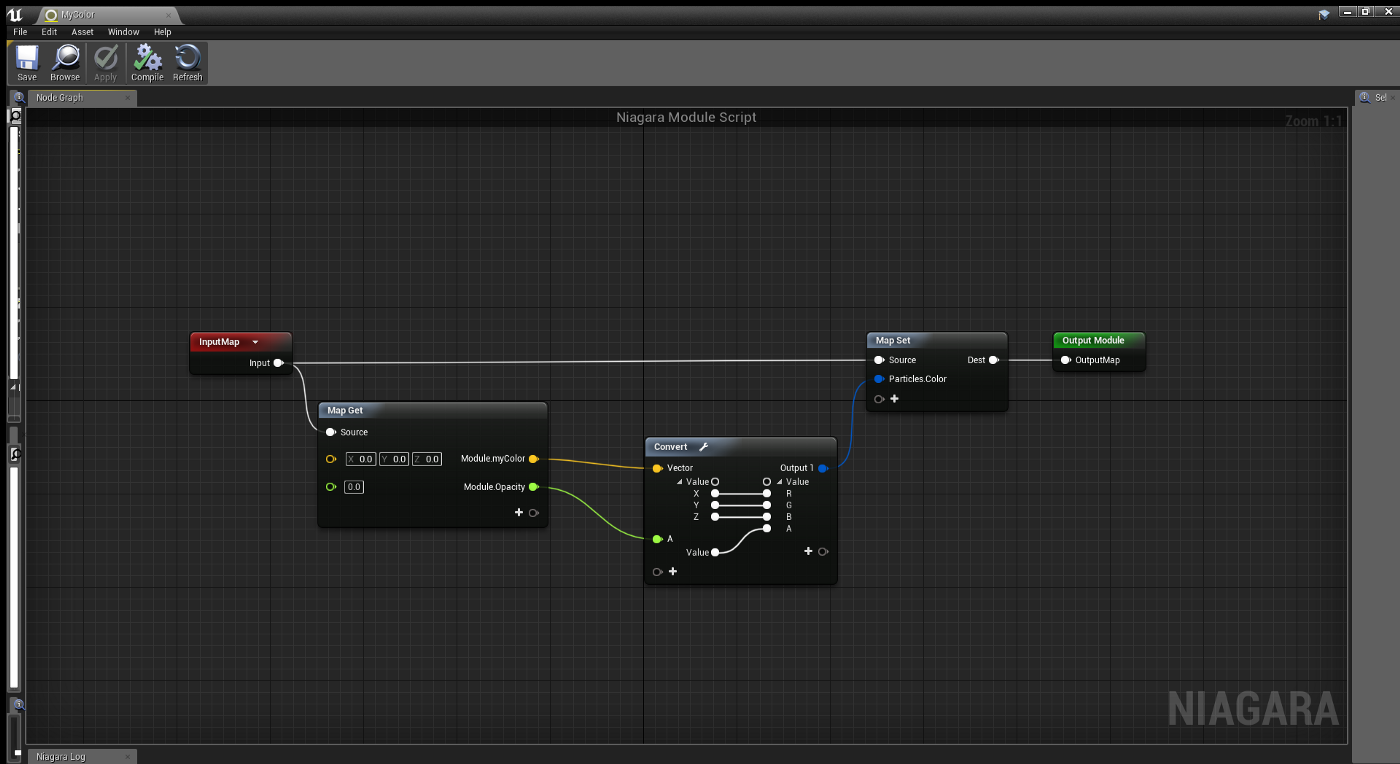
MyColor
该模块控制粒子的颜色和不透明度。我们只需要添加 2 个 Vector3 和 float 类型的模块参数并将它们连接到Particle.Color.

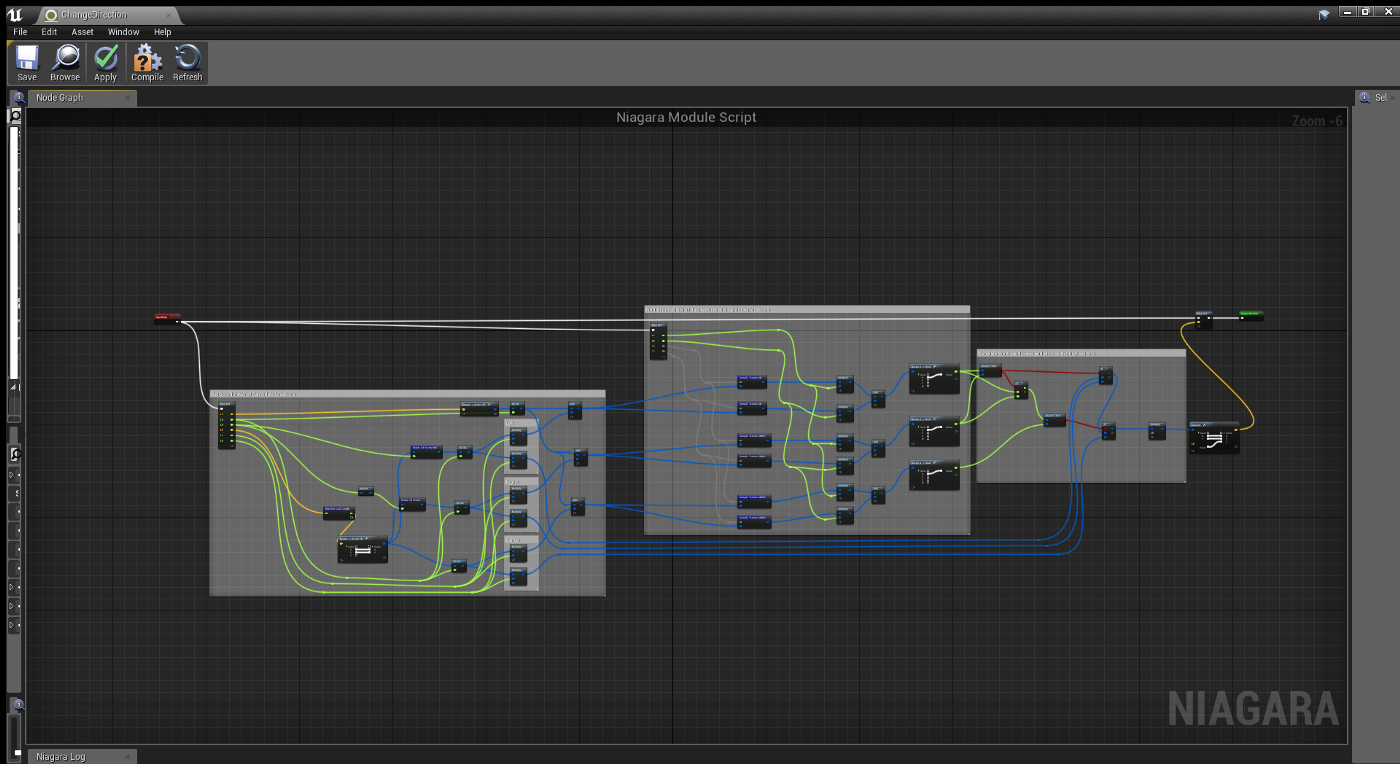
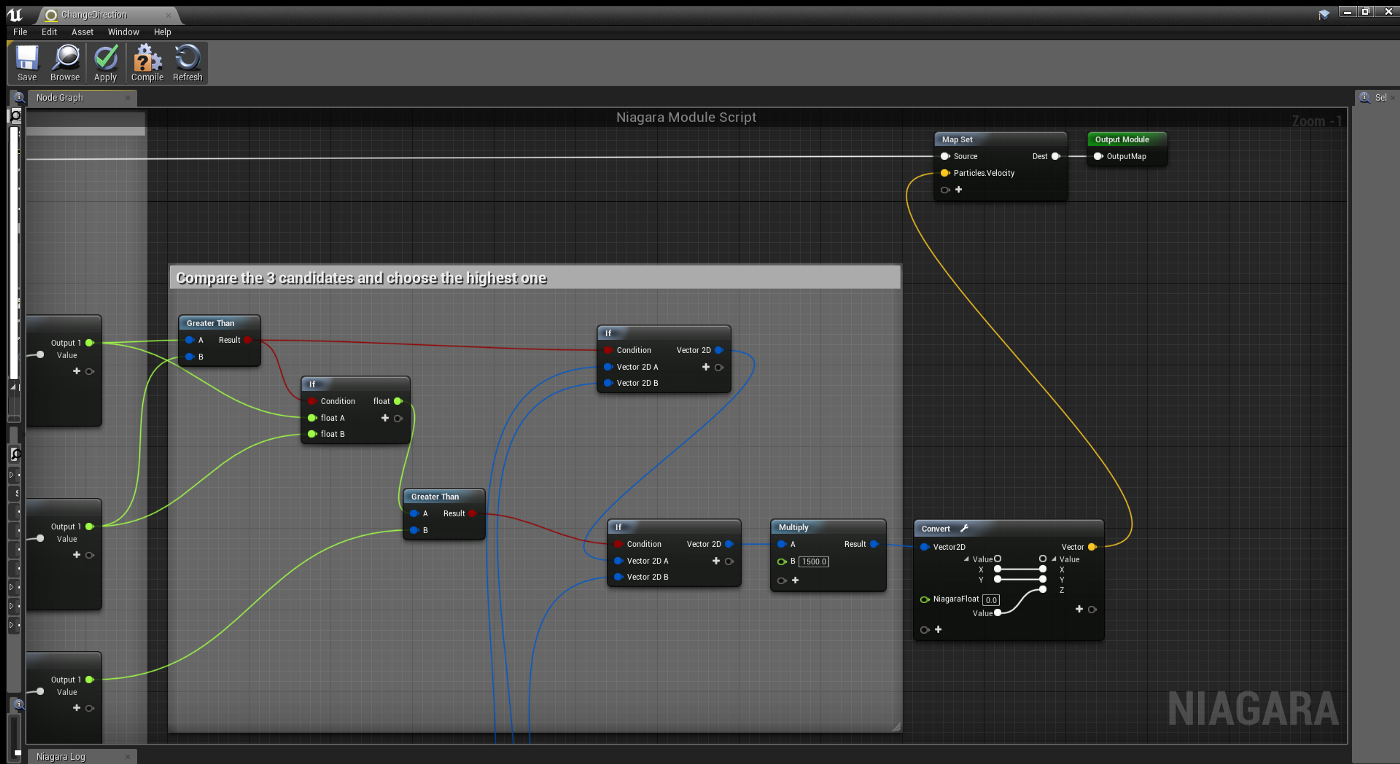
ChangeDirections
该模块实现了 Slime Mold 的主要算法。它将首先从粒子的当前位置定义 3 个候选位置,然后它将在数据和沉积纹理的组合中采样相应的像素。最后,它将比较这些并移动到具有最高强度值的方向。

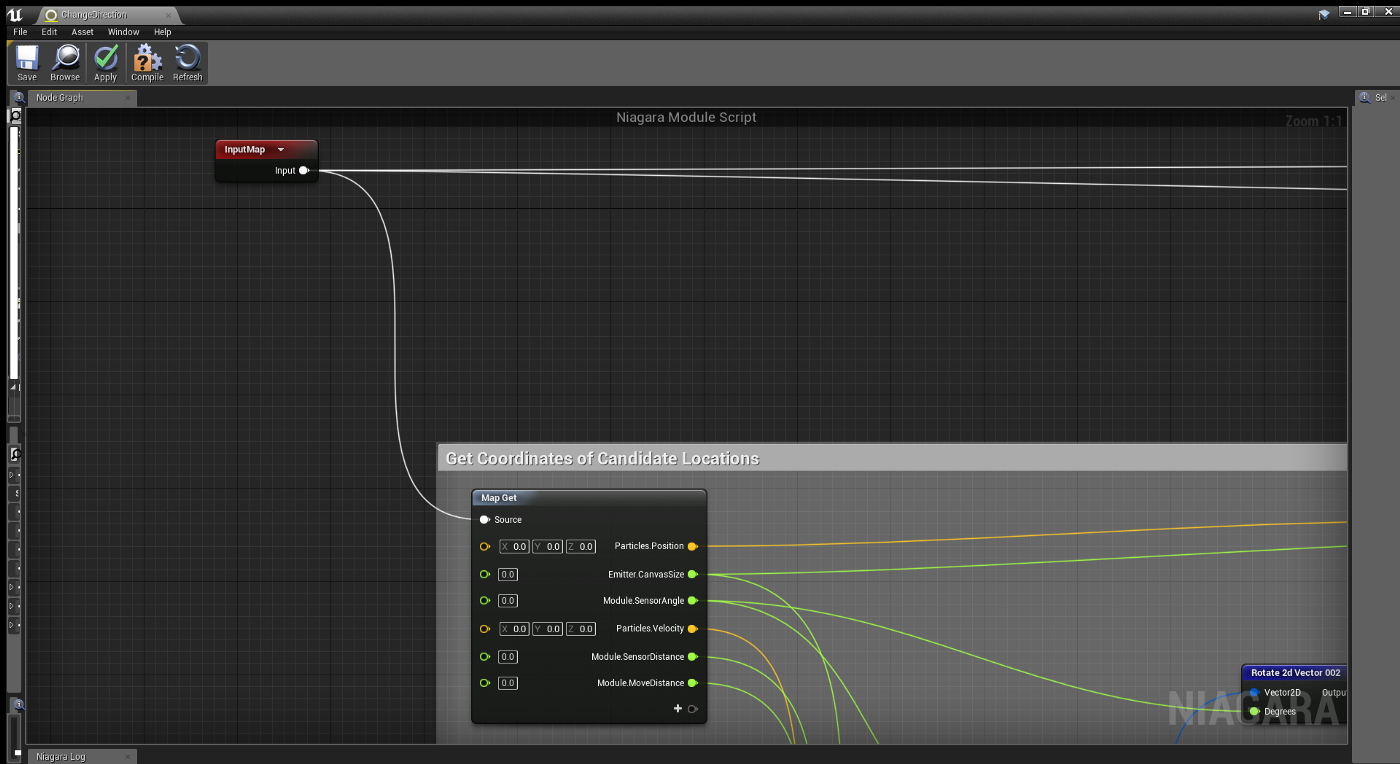
首先,添加Particles.Position和Emitter.CanvasSize到Particle.VelocityMap Get。此外,创建 4 个浮点模块参数并将它们命名如下。

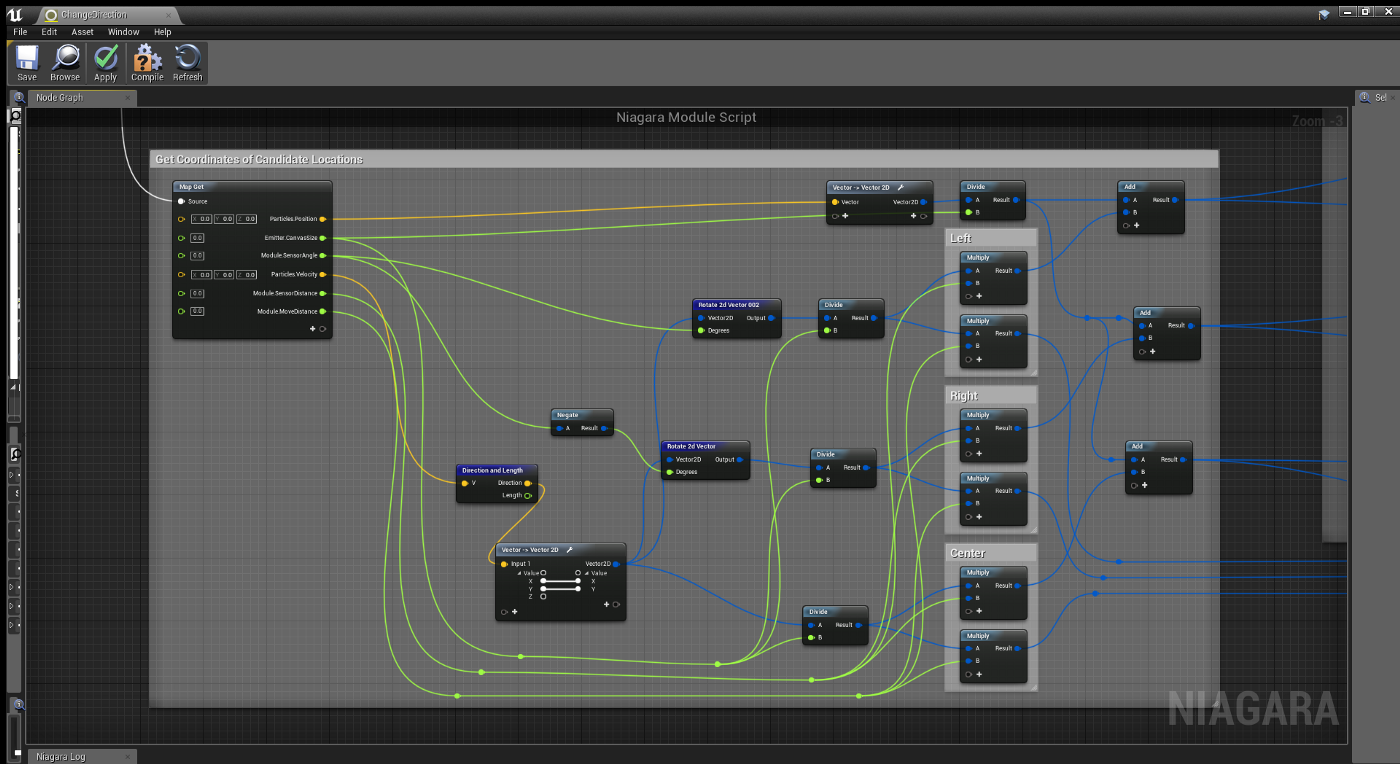
添加节点并连接它们,如下图所示。在这里,我们根据Sensor Angle和Sensor Distance确定 3 个候选采样位置。对于每个方向,根据传感器角度和移动距离给出下一步位置。

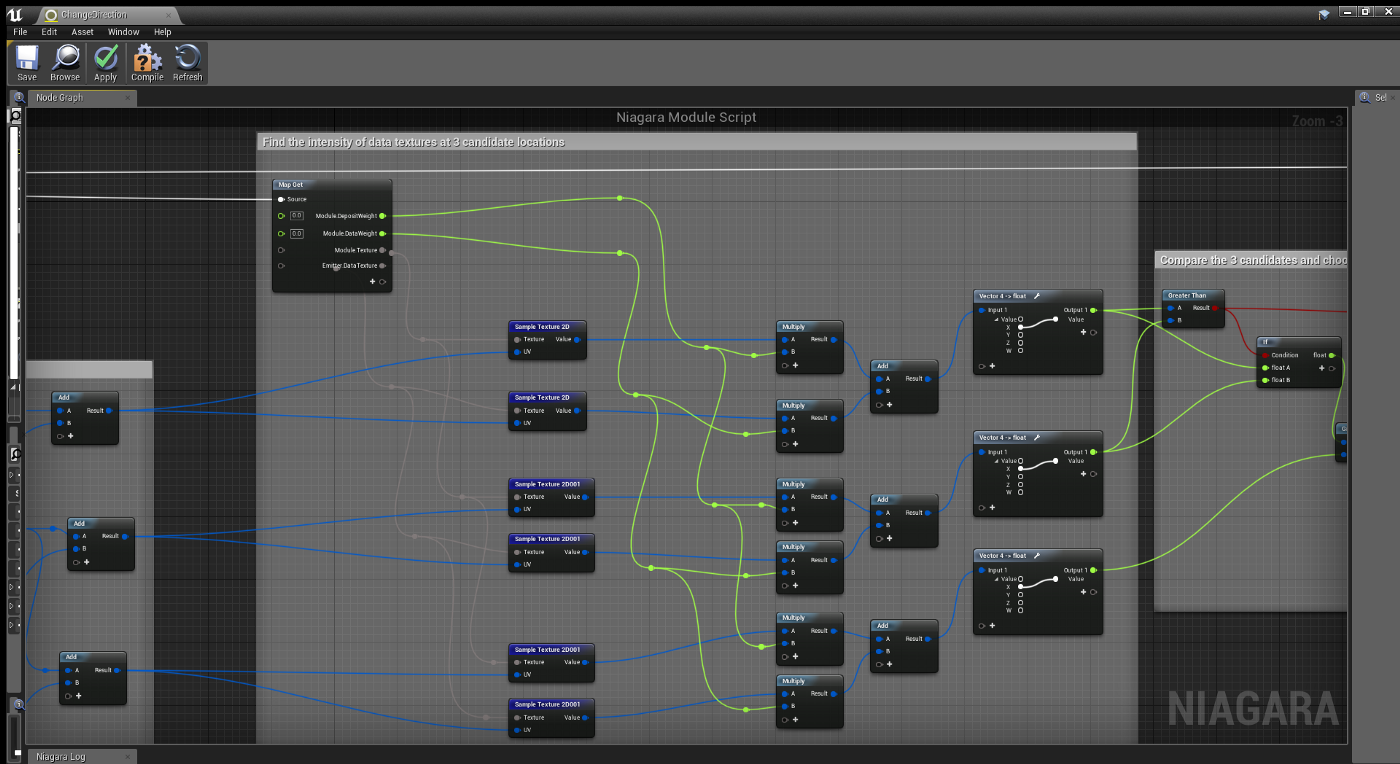
接下来,从Input Map节点创建另一个Map Get节点,并添加 4 个模块参数,如下图所示。对于每个候选采样位置,Sample Texture 2D节点将在相应像素处对纹理的强度值进行采样。这是针对数据纹理和捕获的纹理完成的,并分别根据数据权重和沉积权重进行加权

最后,将这些采样值Particle.Velosity设置为具有最高强度值的方向进行比较。

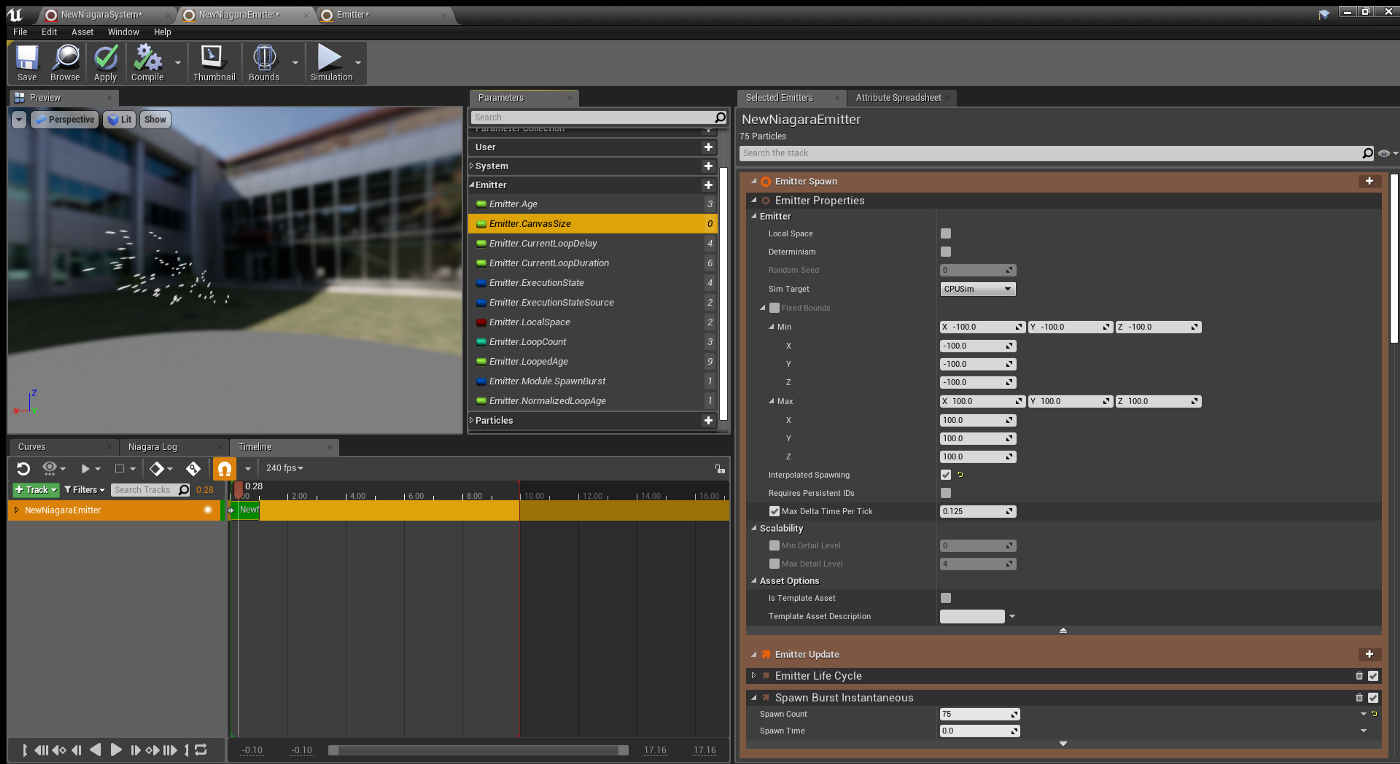
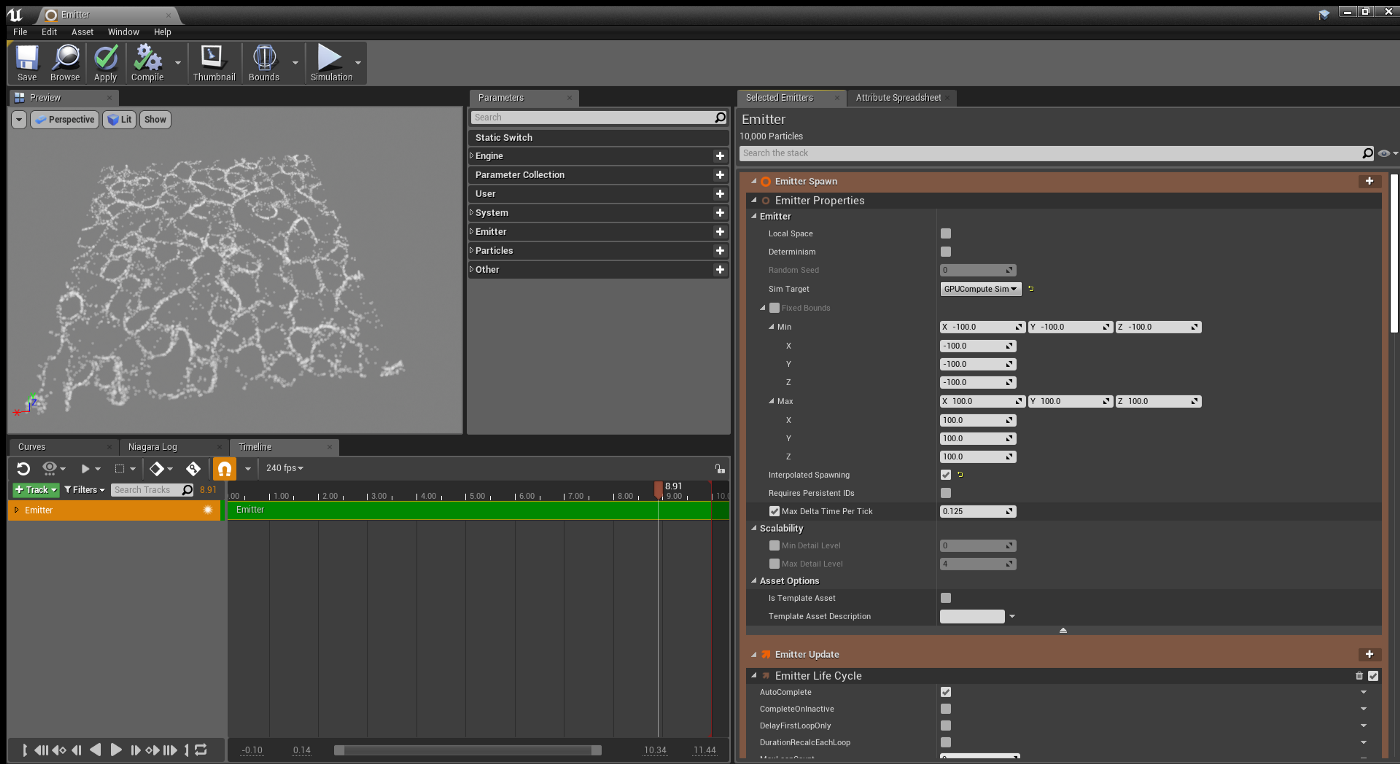
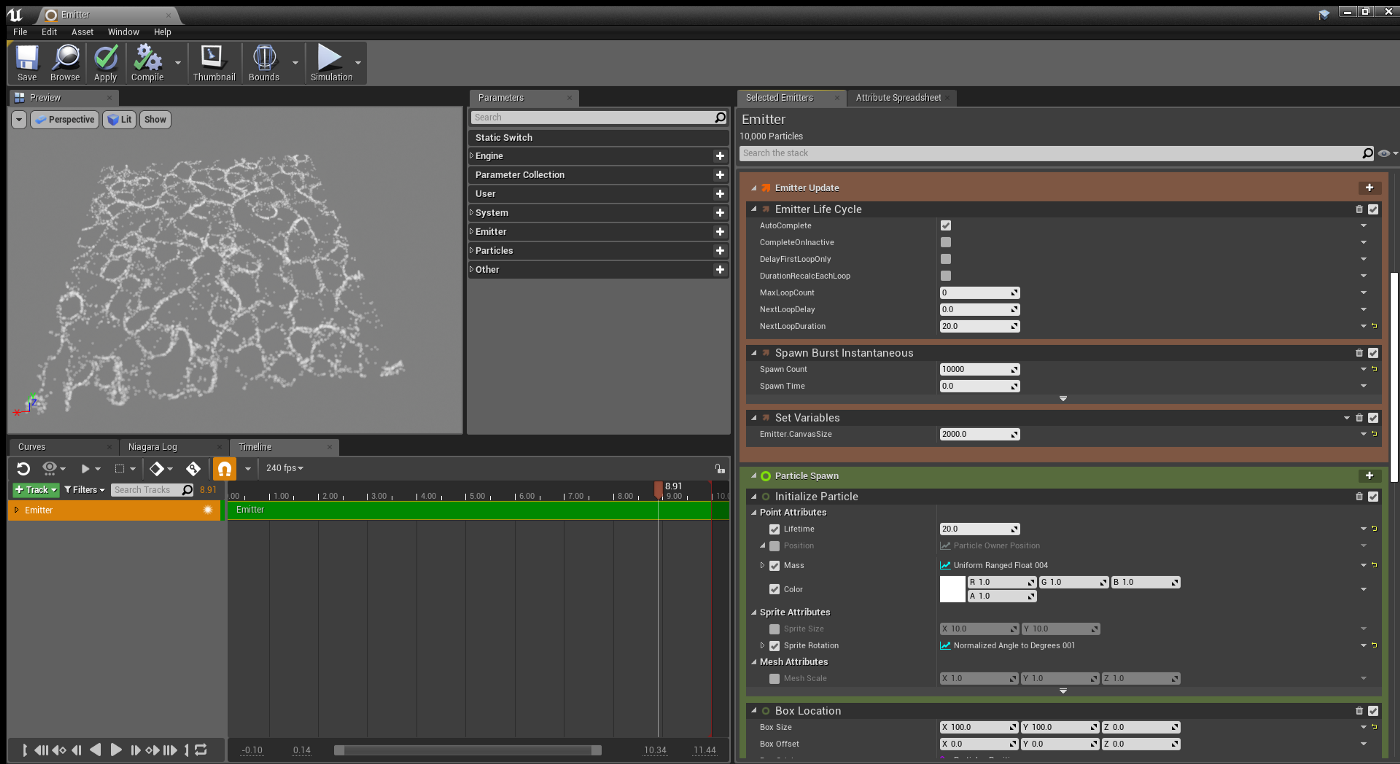
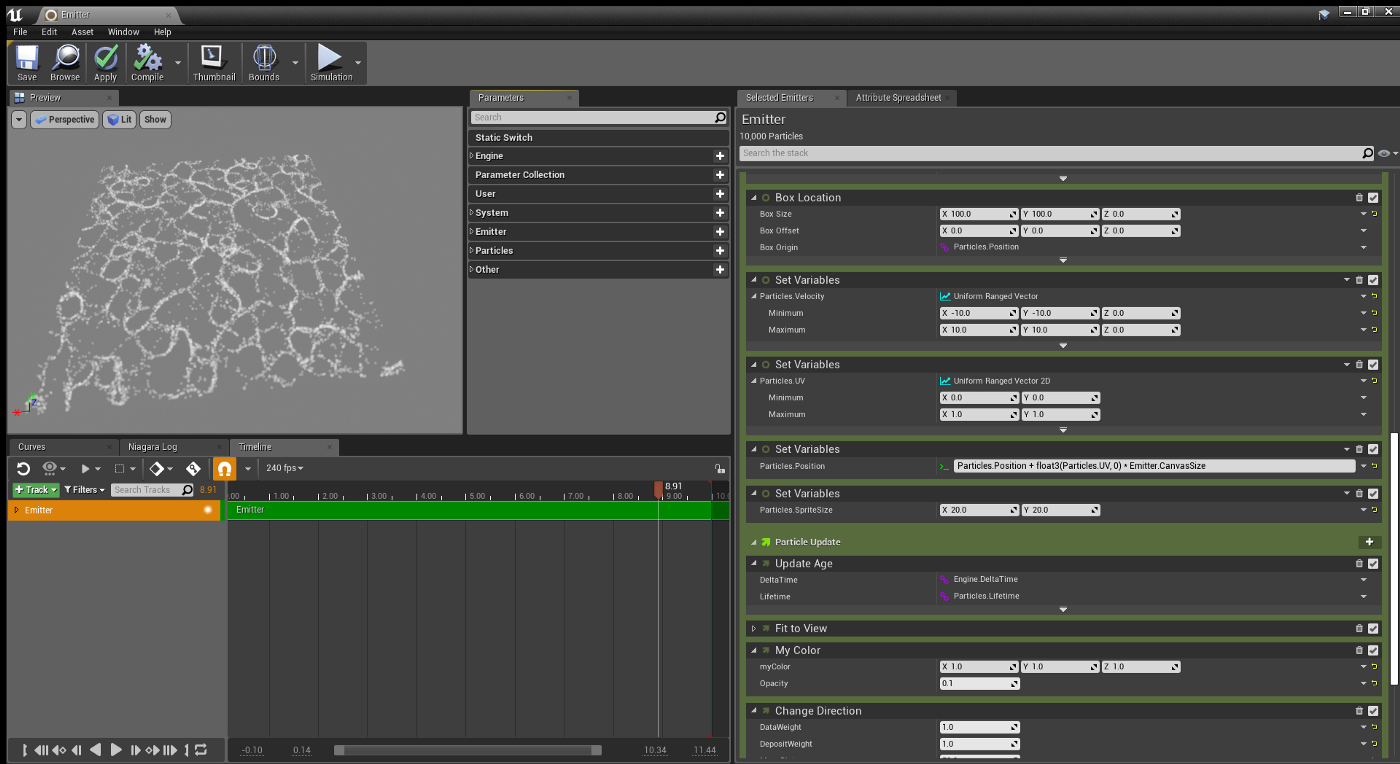
修改发射器参数
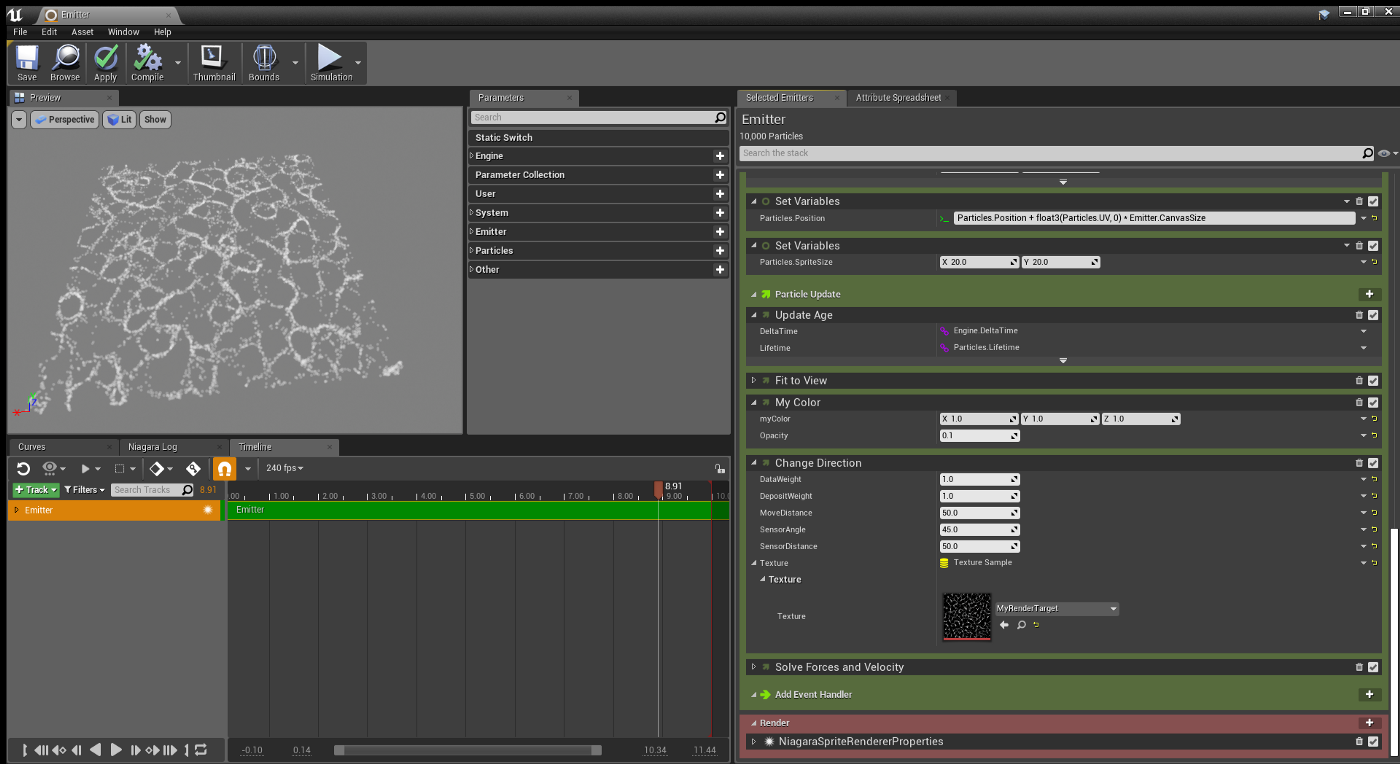
该项目的最后阶段是修改发射器参数。双击Niagara Emitter并打开 Niagara Editor。按照以下屏幕截图更改参数并添加我们创建的模块。




6、运行
现在,你应该可以看到基于代理的粘液霉菌粒子模拟的炫酷动画了,可以更改颜色并尝试不同的参数!
原文链接:Slime Mold on Unreal Engine 4 Niagara
BimAnt翻译整理,转载请标明出处




