NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
渲染目标(Render Target)是你可以在运行时写入的纹理。在引擎方面,它们存储基础颜色、法线和环境光遮蔽等信息。
在用户方面,渲染目标主要用作一种辅助相机。你可以将场景捕捉指向某物并将图像存储到渲染目标。然后,可以在网格上显示渲染目标以模拟安全摄像头之类的东西。
随着 4.13 的发布,Epic 引入了使用蓝图直接绘制材质以渲染目标的能力。此功能允许使用高级效果,例如流体模拟和雪变形。听起来很令人兴奋,对吧?但是在你进入这些高级效果之前,最好从简单的开始。还有什么比仅仅在渲染目标上绘画更简单的呢?
在本教程中,我们将学习如何:
- 使用蓝图动态创建渲染目标
- 在网格上显示渲染目标
- 在渲染目标上绘制纹理
- 在游戏过程中更改画笔大小和纹理
1、入门
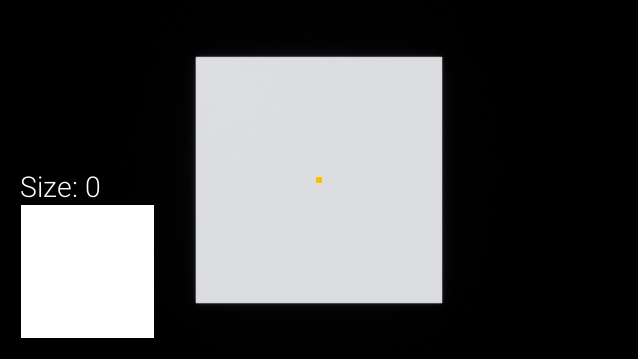
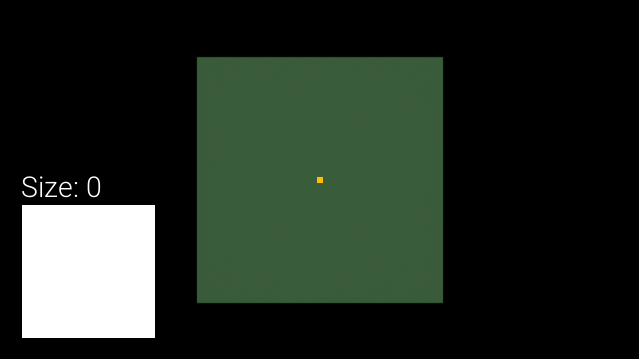
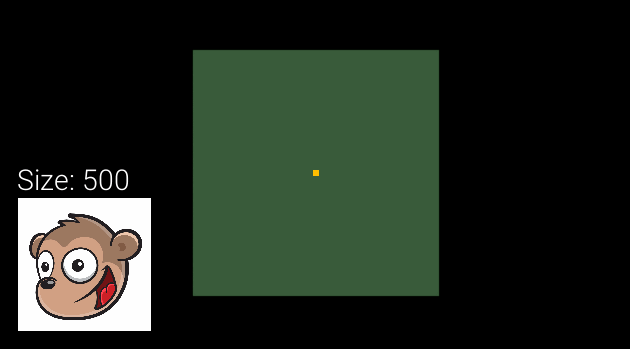
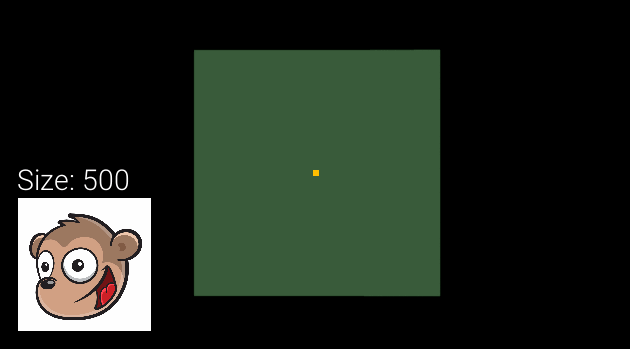
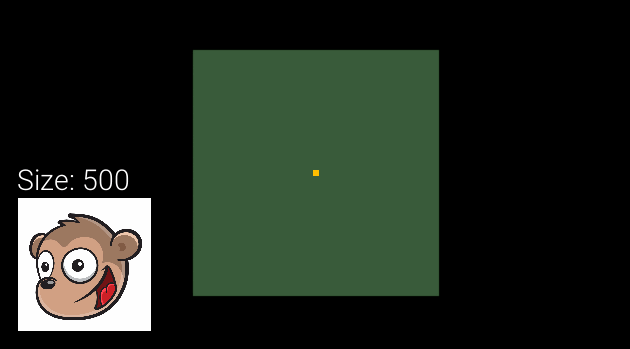
首先下载本教程的材料(可以在本教程的顶部或底部找到链接)。解压缩并导航到CanvasPainterStarter并打开CanvasPainter.uproject。如果按Play,将看到以下内容:

中间的正方形(画布)是你将要在上面绘画的地方。左侧的 UI 元素将是要绘制的纹理及其大小。
首先,让我们回顾一下用于绘画的方法。
2、绘画方法
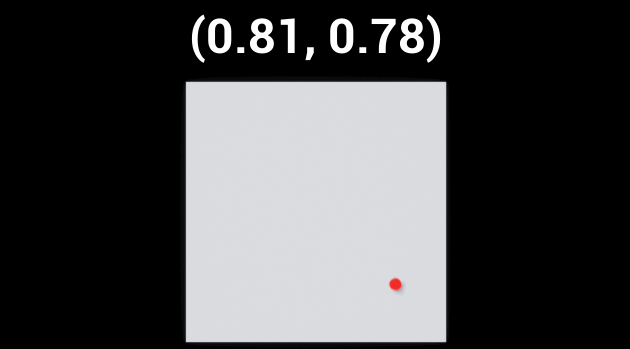
我们需要的第一件事是充当画布的渲染目标。要确定在哪里绘制渲染目标,你需要从相机向前进行光线跟踪。如果线条击中画布,就可以获得 UV 空间中的击中位置。
例如,如果画布是完美的 UV 映射,则中心的命中将返回(0.5, 0.5)的值。如果它到达右下角,将获得(1, 1)的值。然后,可以使用一些简单的数学来计算绘制位置。

但是为什么要在 UV 空间中获取位置呢?为什么不使用实际的世界空间位置?使用世界空间,首先需要计算命中相对于平面的位置,此外还需要考虑平面的旋转和比例。
使用 UV 空间,则无需进行任何这些计算。在完美的 UV 映射平面上,无论平面的位置和旋转如何,中间的命中都将始终返回(0.5, 0.5)。
注意:本教程中的方法通常只适用于平面或类平面表面。对于其他类型的几何,需要一种更高级的方法,我们将在以后的教程中介绍。
首先,将创建将显示渲染目标的材质。
3、创建画布材质
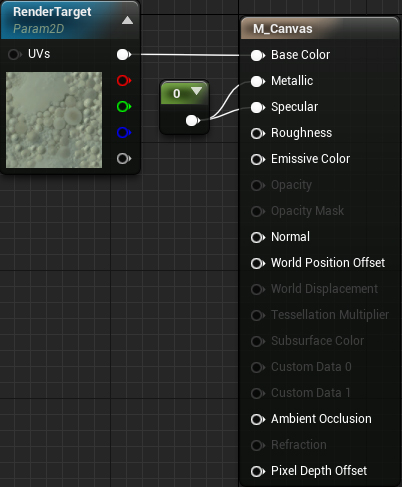
导航到Materials文件夹,然后打开M_Canvas。
在本教程中,我们将在蓝图中动态创建渲染目标。这意味着需要将纹理设置为参数,以便可以传入渲染目标。为此,请创建一个TextureSampleParameter2D并将其命名为RenderTarget。之后,将其连接到BaseColor。

不必担心在此处设置纹理 - 你将在接下来的蓝图中执行此操作。单击应用,然后关闭M_Canvas。
下一步是创建渲染目标,然后在画布材质中使用它。
4、创建渲染目标
有两种方法可以创建渲染目标。首先是通过单击Add New\Materials & Textures\Render Target在编辑器中创建它们。这将允许你轻松地跨多个参与者引用相同的渲染目标。但是,如果想拥有多个画布,则必须为每个画布手动创建一个渲染目标。
更好的方法是使用蓝图创建渲染目标。这样做的好处是你只根据需要创建渲染目标,它们不会使项目文件膨胀。
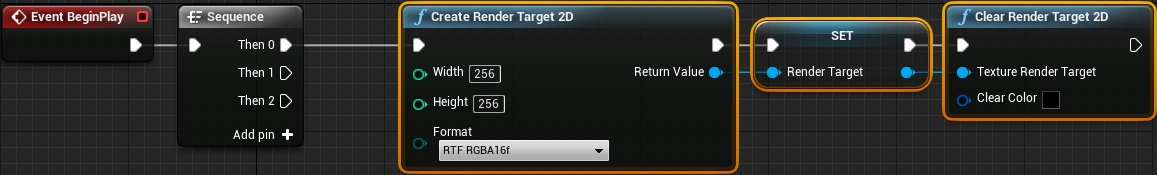
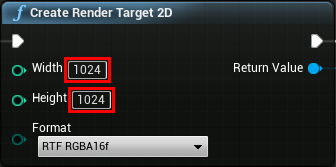
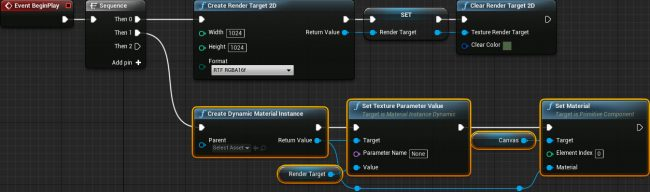
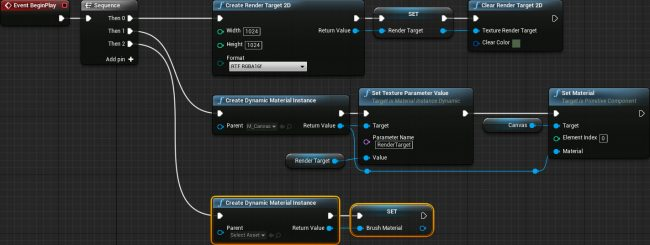
首先,需要创建渲染目标并将其存储为变量以供以后使用。转到Blueprints文件夹并打开BP_Canvas。找到Event BeginPlay并添加突出显示的节点。

将宽度和高度设置为1024。这会将渲染目标的分辨率设置为1024×1024。较高的值会提高图像质量,但会以更多的视频内存为代价。

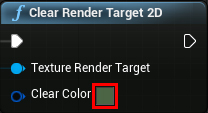
接下来是Clear Render Target 2D节点。可以使用此节点来设置渲染目标的颜色。将清除颜色设置为(0.07, 0.13, 0.06)。这将用绿色填充整个渲染目标。

现在需要在画布网格上显示渲染目标。
5、显示渲染目标
目前,画布网格正在使用其默认材质。要显示渲染目标,需要创建M_Canvas的动态实例并提供渲染目标。然后,需要将动态材质实例应用于画布网格。为此,请添加突出显示的节点:

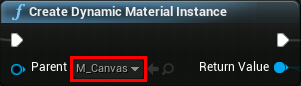
首先,转到Create Dynamic Material Instance节点并将Parent设置为M_Canvas。这将创建M_Canvas的动态实例。

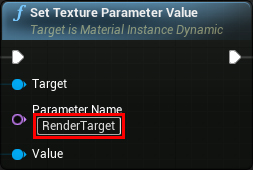
接下来,转到Set Texture Parameter Value节点并将Parameter Name设置为RenderTarget。这会将渲染目标传递给之前创建的纹理参数。

现在画布网格将显示渲染目标。单击编译,然后返回主编辑器。按Play以查看画布更改颜色。

现在有了画布,需要创建一个材质来充当你的画笔。
6、创建画笔材质
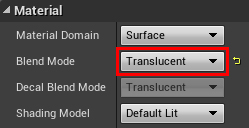
导航到材料文件夹。创建一个名为M_Brush的材质,然后打开它。首先,将混合模式设置为半透明。这将允许我们使用具有透明度的纹理。

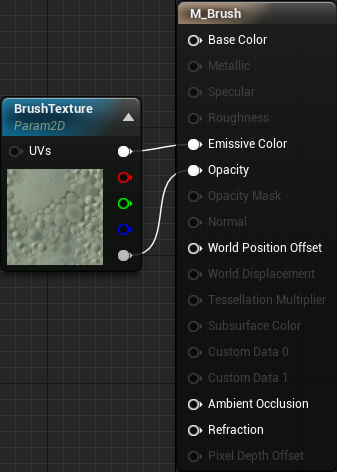
就像画布材质一样,我们还将在蓝图中设置画笔的纹理。创建一个TextureSampleParameter2D并将其命名为BrushTexture。像这样连接它:

单击应用,然后关闭M_Brush。
接下来要做的是创建画笔材质的动态实例,以便我们可以更改画笔纹理。打开BP_Canvas,然后添加突出显示的节点。

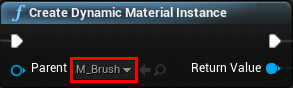
接下来,转到Create Dynamic Material Instance节点并将Parent设置为M_Brush。

画笔材质完成后,我们现在需要一个函数将画笔绘制到渲染目标上。
7、将画笔绘制到渲染目标
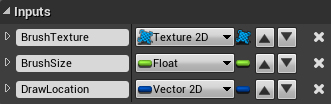
创建一个新函数并将其命名为DrawBrush。首先,我们将需要使用哪个纹理、画笔大小和绘制位置的参数。创建以下输入:
- BrushTexture:将类型设置为Texture 2D
- BrushSize:设置类型为浮动
- DrawLocation:将类型设置为Vector 2D

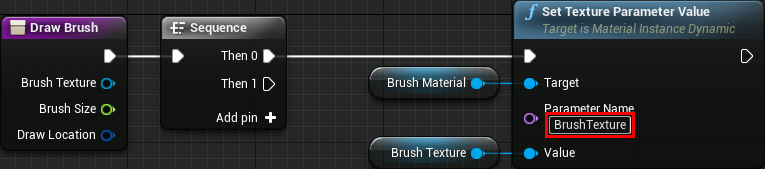
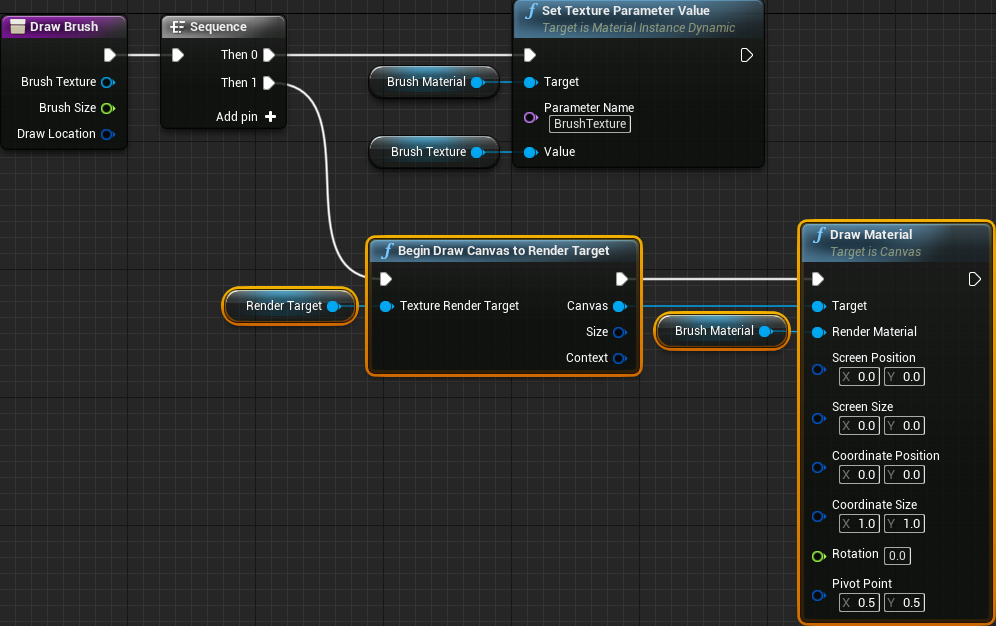
在绘制画笔之前,我们需要设置它的纹理。为此,请创建以下设置。确保将Parameter Name设置为BrushTexture。

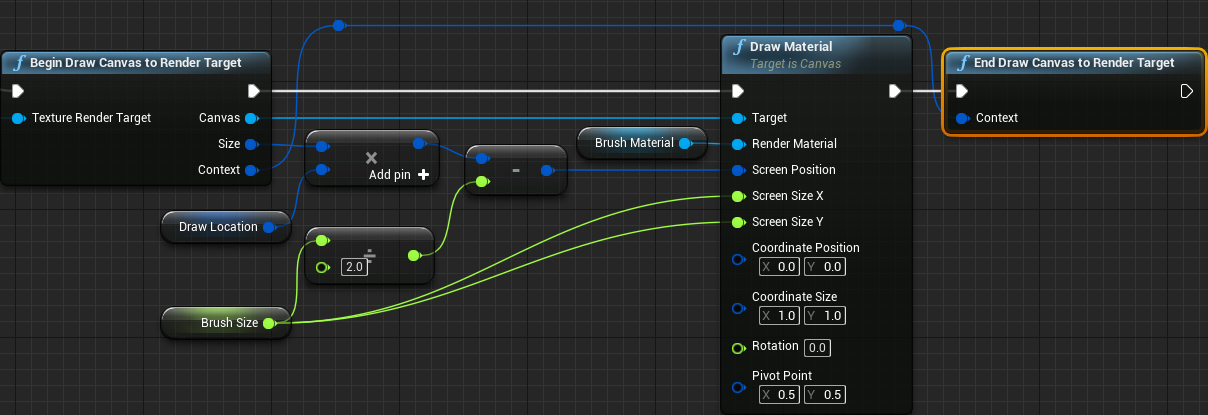
现在需要绘制到渲染目标。为此,请创建突出显示的节点:

Begin Draw Canvas to Render Target会让引擎知道你想开始绘制到指定的渲染目标。然后,绘制材质将允许您在指定的位置、大小和旋转处绘制材质。
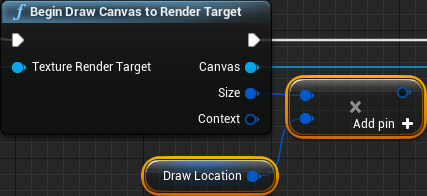
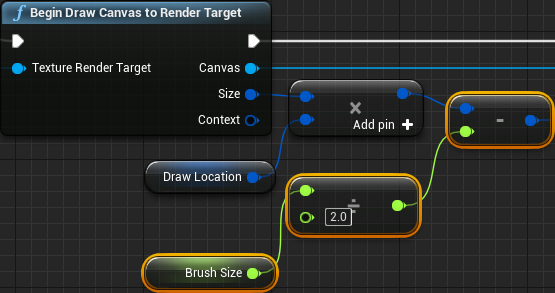
计算绘制位置是一个两步过程。首先,需要缩放DrawLocation以适应渲染目标的分辨率。为此,请将 DrawLocation与Size相乘。

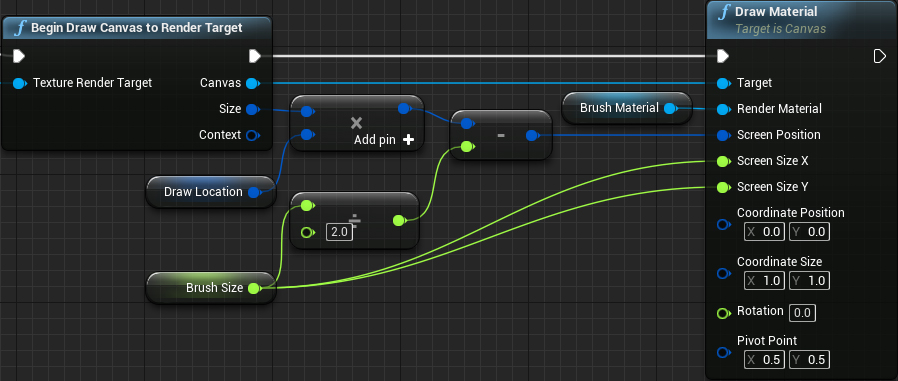
默认情况下,引擎将使用左上角作为原点绘制材质。这将导致画笔纹理不在您要绘制的位置的中心。要解决此问题,需要将BrushSize除以2,然后减去上一步的结果。

之后,像这样连接所有东西:

最后,需要告诉引擎要停止绘制到渲染目标。将End Draw Canvas 添加到 Render Target节点并像这样连接它:

现在,无论何时执行DrawBrush,它都会首先将BrushMaterial的纹理设置为提供的纹理。之后,它将使用提供的位置和大小将BrushMaterial绘制到RenderTarget 。
这就是绘图功能。单击编译,然后关闭BP_Canvas。下一步是从相机执行线跟踪,然后在有命中时绘制画布。
8、来自相机的线跟踪
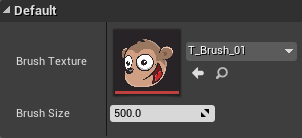
在画布上绘画之前,需要指定画笔纹理和大小。转到Blueprints文件夹并打开BP_Player。然后,将BrushTexture变量设置为T_Brush_01并将BrushSize 设置为500。这会将画笔设置为大小为500×500像素的猴子图像。

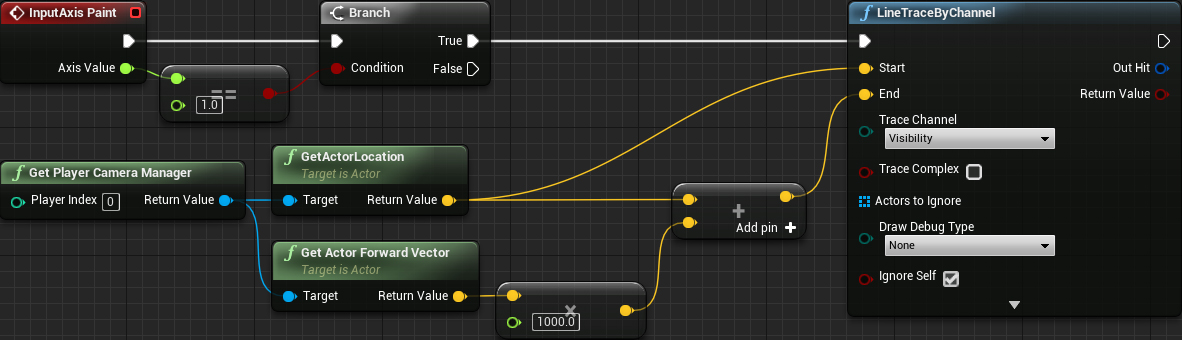
接下来需要进行光线跟踪。找到InputAxis Paint并创建以下设置:

只要玩家按住Paint的键绑定(在本例中,左键单击),这将执行从相机向前的线跟踪。
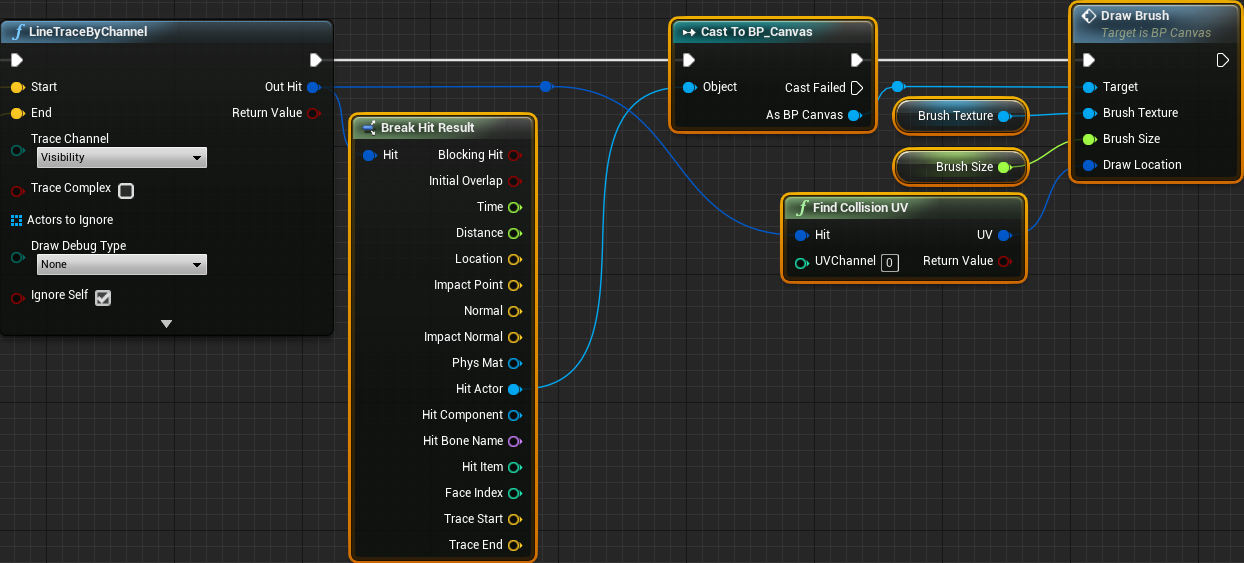
现在需要检查线迹是否击中画布。添加突出显示的节点:

现在,如果线条轨迹触及画布,DrawBrush函数将使用提供的画笔变量和 UV 位置执行。
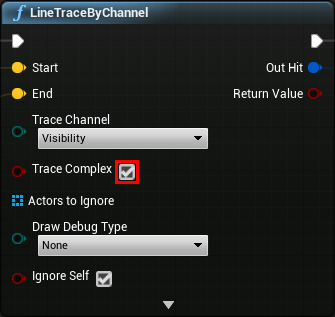
在Find Collision UV节点起作用之前,需要更改两个设置。首先,转到LineTraceByChannel节点并启用Trace Complex。

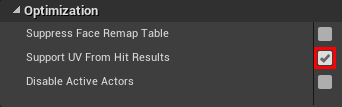
其次,转到Edit\Project Settings然后Engine\Physics。启用Support UV From Hit Results,然后重新启动项目。

重新启动后,按播放并左键单击以在画布上绘画

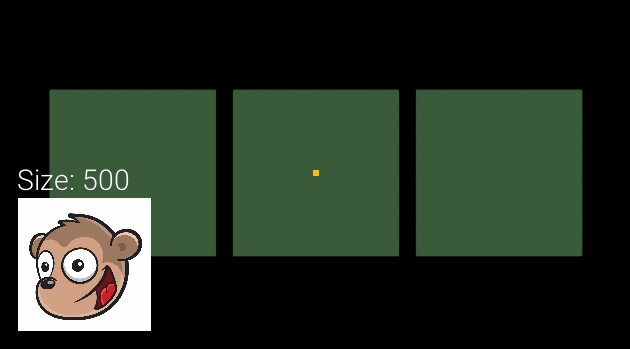
甚至可以创建多个画布并分别在每个画布上绘画。这是可能的,因为每个画布都会动态创建自己的渲染目标。

在下一节中,将实现功能,以便玩家可以更改画笔大小。
9、更改画笔大小
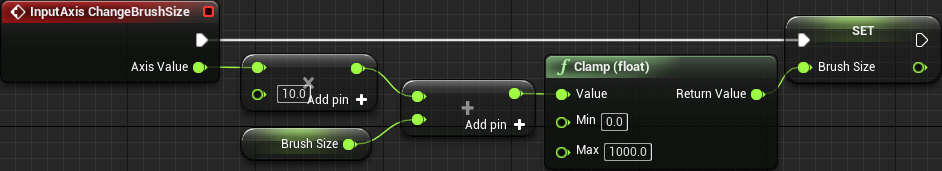
打开BP_Player并找到InputAxis ChangeBrushSize节点。此轴映射设置为使用鼠标滚轮。要更改画笔大小,需要做的就是根据Axis Value更改BrushSize的值。为此,请创建以下设置:

每次玩家使用鼠标滚轮时,这将增加或减少BrushSize 。第一个乘法将确定加法或减法的速度。为了安全起见,添加了一个Clamp (float)以确保画笔大小不会低于0或高于1,000。
单击编译,然后返回主编辑器。在绘画时使用鼠标滚轮更改画笔大小。

在最后一部分中,您将创建让玩家更改画笔纹理的功能。
10、更改画笔纹理
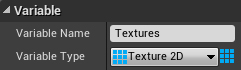
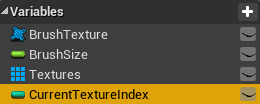
首先,需要一个数组来保存玩家可以使用的纹理。打开BP_Player,然后创建一个数组变量。将类型设置为Texture 2D并将其命名为Textures。

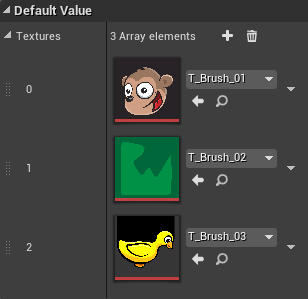
然后,在Textures中创建三个元素。将它们中的每一个设置为:
- T_Brush_01
- T_Brush_02
- T_Brush_03

这些是玩家可以绘制的纹理。要添加更多纹理,只需将它们添加到此数组即可。
接下来,需要一个变量来保存数组中的当前索引。创建一个整数变量并将其命名为CurrentTextureIndex。

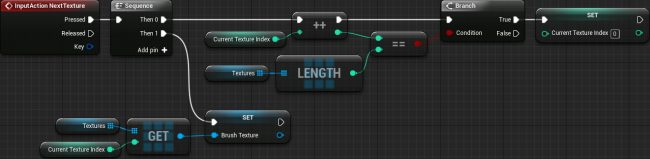
接下来,需要一种循环浏览纹理的方法。对于本教程,我设置了一个名为NextTexture的操作映射,设置为右键单击。每当玩家按下此按钮时,它都应该切换到下一个纹理。为此,请找到InputAction NextTexture节点并创建以下设置:

这将在玩家每次按下right-click时增加CurrentTextureIndex。如果索引到达数组的末尾,它将重置回0。最后,将 BrushTexture设置为适当的纹理。
单击编译,然后关闭BP_Player。按播放并按右键单击在纹理之间循环。


原文链接:Unreal Engine 4 Tutorial: Painting With Render Targets
Bimant翻译整理,转载请标明出处





