NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
在这篇文章中,我们将研究Revit API中的Instance.GetTransform方法。
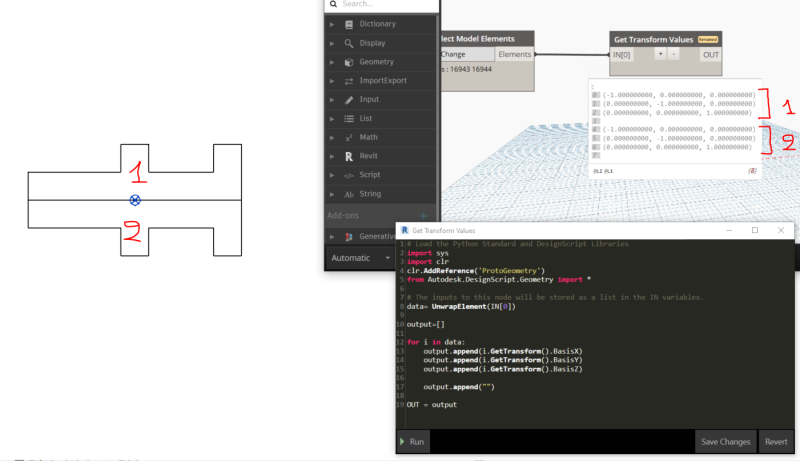
Revit API 中的Instance.GetTransform方法 不包括反射,下图展示了一个被镜像的族实例以及等效的 GetTransform 值:

下面是Python代码:
import sys
import clr
clr.AddReference('ProtoGeometry')
from Autodesk.DesignScript.Geometry import *
data= UnwrapElement(IN[0])
output=[]
for i in data:
output.append(i.Location.Point)
output.append(i.GetTransform().BasisX)
output.append(i.GetTransform().BasisY)
output.append(i.GetTransform().BasisZ)
output.append("")
OUT = output这在 Revit中是有意为之的。
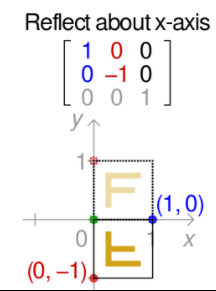
然而,从数学的角度来看,这是不应该的。维基百科的变换矩阵清楚地指出关于X轴反射的元件应具有不同的变换矩阵:

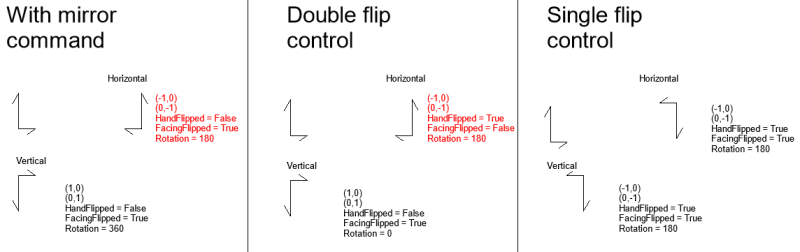
我们发现 Revit 对各种镜像和翻转操作使用了反射和旋转的组合:

值得关注的是关于同一轴的水平双翻转控制和镜像命令(红色标注)之间的区别。除了导致相反的面对方向和手状态的水平操作之外,这些操作几乎相同。从图形上看,它看起来是一样的,但不是根据面对方向。
之前已经注意到单次翻转控制更像是旋转而不是镜像(它不会得到反射的几何形状)。我们通过变换看到它被反射,但面对方向?用手状态也被设置为真。
通常来说,我认为面对方向/手的状态是族状态的内部管理数据,即,内部几何可以被反射,但族本身不是(除非它是通过变换)。
你可能需要查看翻转状态/旋转和变换,以明确了解情况。这些控制很久以前我相信是为门构建引入的,用来表示它们悬挂在哪一边以及摆动的方向。当它们开始用于其他事物时,歧义就开始出现,即双重否定(相同的最终表示,但有两个定义)。


