NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
BIM 建筑模型可以包含数百万个特征。 这些数据用于建筑设计、施工、验证和决策过程。 但施工完成后会发生什么呢? 如此丰富而详细的数据可能非常有价值,但同时对于非专业用户来说很难进行交互。
在本文中,我们将解释如何利用现有的 BIM 数据吸引建筑物的用户和访客在一个简单直观的网站中发现建筑、探索不同楼层,甚至导航和可视化房间和空间:建筑物 查看器(Building Viewere)。
点击此处查看运行的 Building Viewer:

但在我们详细介绍这个网站如何运作之前,让我们先退后一步来了解一下使其成为可能的技术……
1、建筑场景层
建筑场景图层是ArcGIS平台中最新添加的数据类型。 这个新图层允许你在 Web 上以高效且高性能的方式可视化来自 Autodesk Revit 的 BIM 建筑数据。 这项新功能为在瘦客户端中将 BIM 数据与 GIS 相结合创造丰富的用户体验提供了巨大的可能性。
建筑场景图层不仅代表建筑物的形状,还代表构成模型外部和内部的所有不同部分:墙壁、窗户、门、电气和管道装置甚至家具。 这些建筑资产的准确表示在许多用例中都很有用,从建筑和建筑设计到施工控制和监控,以及空间和资产管理。
例如,你可以使用 ArcGIS Online 中的场景查看器将从 ArcGIS Pro 发布的建筑场景图层与城市模型、街道、交通和公用设施数据混合在一起。 将可视化保存为网络场景,与同事或公众共享,并在网络上甚至在手机上探索这些数据。

作为开发人员,ArcGIS API for JavaScript 允许你围绕 BuildingSceneLayer 以及可用的图层、小部件和工具构建更丰富、更集中的用户体验。
2、图朗加公共图书馆
政府或行政大楼、商业建筑或大型办公园区等公共建筑在施工完成后,现在可以重复使用其 BIM 工程数据集,并从这些现有模型中获得附加值。 基督城(新西兰)的新图朗加公共图书馆是最近开放的公共建筑的一个很好的例子。

当我们看到 BIM 模型并结合有关图书馆的丰富可用信息后,我们一致认为这将是推动我们的应用程序设计的完美用例。 我们与基督城市议会合作,将数据发布到 ArcGIS Online,并开始开发。 我们想借此机会感谢市议会与我们公开合作,并以知识共享 (CC BY 4.0) 的形式分享他们的 BIM 模型数据,非常有帮助!
现在让我们看看 Building Viewer 的设计和实现......
3、建筑物查看器
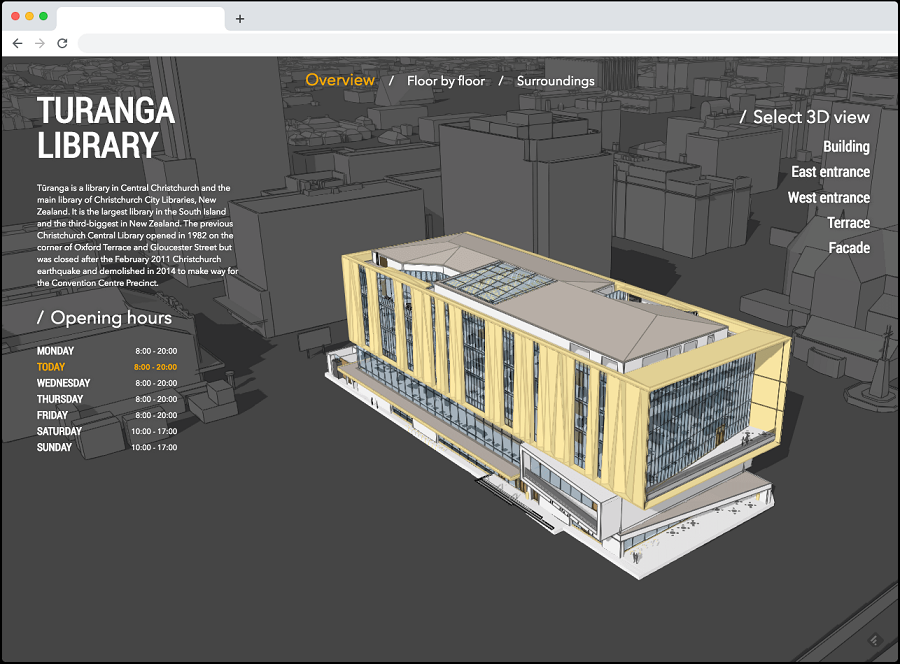
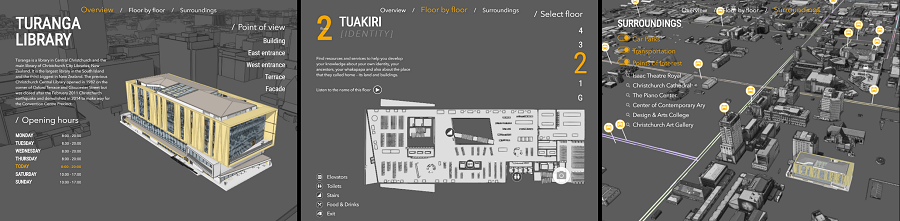
建筑物查看器(Building Viewer)旨在从多个角度显示建筑物:建筑物概览、楼层可视化以及建筑物及其周围环境的鸟瞰图。 每个部分都会显示其他信息,例如照片、开放时间或信息文本和链接。

ArcGIS API for JavaScript 用于显示每个部分中的建筑物和周围环境并与之交互。 让我们更详细地探讨它们:
- 概述从外部呈现建筑物,一组存储的用于探索架构的观点以及一些一般信息。 观众还可以自由放大周围,以更仔细地观察建筑细节。
在 JavaScript API 中,为了加载 BIM 模型和周围建筑物,我们将使用通过 Scene Viewer 创建的 Web 场景,并使用 WebScene 类:
var scene = new WebScene({
portalItem: {
id: "affa021c2d61fe1057..." // ID of the Web Scene on arcgis.com
}
});Web 场景还包含用于创建视点的幻灯片,使用幻灯片文本作为按钮标题,使用幻灯片相机作为位置:
<button onclick={view.goTo(slide.viewpoint)}>{slide.title}</button>- 逐层区域将用户带入建筑物内部,以自上而下的视图轻松浏览内部空间。 图标指示楼梯、紧急出口或自动售货机位置等位置,以及一些嵌入的内部区域照片。
此部分中显示的图标也是 Web 场景中图层的一部分,并且与建筑物一起根据所选楼层过滤数据。 这是 BuildingSceneLayer 过滤器的示例:
buildingLayer.filters = [{
filterBlocks: [
{
title: "floor",
filterMode: { type: "solid" },
filterExpression: "BldgLevel = 3"
}
]
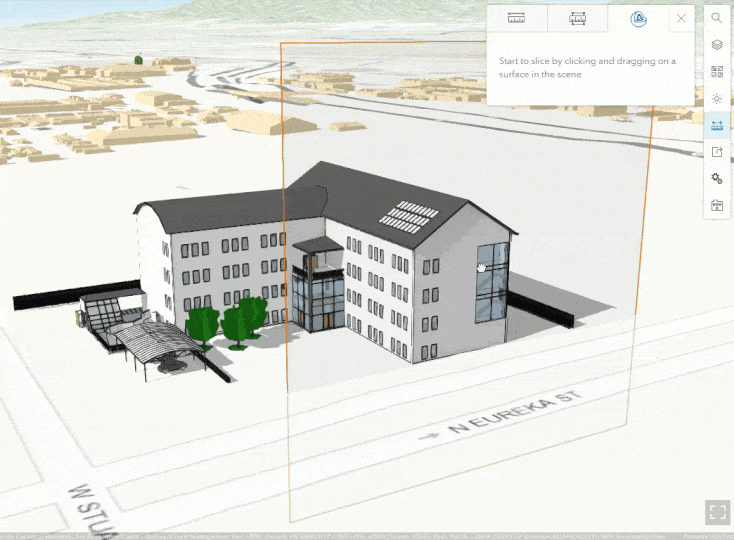
}];- 环境是将GIS信息和BIM信息集中在一个视图中的部分。 在这种情况下,用户可以探索停车场、交通选择和附近的一些景点。
Web 场景还可以包含其他 GIS 图层,本部分只是此类图层以及一些在单击时启用或禁用的兴趣点的表示。
view.map.layers.forEach(layer => {
<button onclick={layer.visible = true}>layer.title</button>
});当然,在源代码中还有很多东西有待发现。 该网站是使用 SASS 用 Typescript 和 JSX 构建的,它是如何以现代交互式方式利用 ArcGIS API for JavaScript 的一个很好的示例。
前往 GitHub 存储库了解更多信息或继续阅读。 在下一节中,我们将介绍如何使用自己的数据配置源代码,甚至如何使用自定义部分扩展应用程序。
4、设置自己的建筑物查看器
我们在使用 Turanga 图书馆配置 Building Viewer 时获得了很多乐趣,但我们希望你将其用于自己的建筑物。 因此,我们在 GitHub 上开源了代码,并在自述文件中编写了一些简单的步骤来开始:

要配置你自己的 Building Viewer 版本,请首先在计算机上克隆存储库。 该代码附带了你在本地启动和显示它所需的所有工具。 你只需要安装依赖项,编译 TypeScript,然后运行名为“server”的包脚本。
配置查看器版本需要两个主要方面:
- 网络场景
Web 场景包含所有内容、图层和视点。 使用 ArcGIS 在线场景查看器创建包含主建筑物场景图层、周围建筑物、附加图层和幻灯片(视点)的场景。 创建场景时,遵循 Building Viewer 的图层和幻灯片命名约定非常重要。
例如,名称以“Building:”开头的图层是 Web 场景中唯一必需的图层,代表主建筑物。 而名称以“城市模型:”开头的图层是场景中显示周围环境的可选图层。 你可以在此处详细了解命名约定。
- 配置文件
src/config.tsx
该文件是配置内容和部分的中心点。 创建上述步骤中描述的 Web 场景后,将现有的 Web 场景 ID 替换为你自己的 Web 场景 ID:
let websceneId = "YOUR WEBSCENE ID HERE"; 然后请注意,在此文件中创建并配置了查看器的 3 个部分。 你必须调整部分配置以匹配你的建筑物和想要在网站上显示的信息:
let sections = [
new HomeSection({
content: "",
timetable: {}
}),
new FloorsSection({
floors: []
}),
new SurroundingsSection({})
];你可以在此处阅读有关配置部分甚至创建您自己的自定义部分的更多信息。
一旦包含 Web 场景和部分的 config.tsx 文件准备就绪,大多数附加配置将在你的场景中进行。 例如,如果想更改主页的标题,请返回场景并更改其标题。 更改网站背景颜色? 更改场景的底色并删除底图。
我们刚刚探索了配置,但如果你熟悉 sass 风格和我们的 API,将很快能够更改颜色、渲染器并创建你自己的部分。 可能性是无止境! 我们现在正在等待你的创意......
5、结束语
从我们的角度来看,我们觉得我们只触及了构建场景图层所提供的可能性的表面。 今年,我们发布了第一套利用数据和图层的工具和小部件,我们将不断添加更多工具和小部件。 敬请期待!
如前所述,Building Viewer 网站作为 GitHub 上的开源项目提供,以便你可以使用自己的数据对其进行配置并使其成为你自己的,只需转到此处下载或克隆存储库.
我们希望看到你自己版本的建筑查看器,其中包含来自世界各地城市的建筑!
原文链接:Showcase your BIM data in the Building Viewer
BimAnt翻译整理,转载请标明出处





