NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
Streamlit 是一个非常好的创建 web demo 的库,但是对于单目深度估计很难找到可以展示 3D 模型的东西。
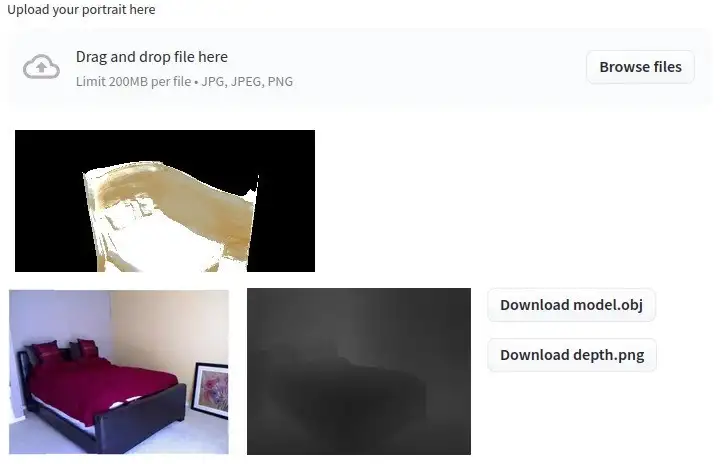
正如我刚刚在 Jupyter Notebook 中使用 obj2html 库可视化 3D 模型所做的那样,我创建了一个演示:HuggingFacae Spaces Monocular Depth Estimation。

但在这篇文章中,我只谈到将 3D 模型转换为 streamlit。
1、安装要求
我们可以轻松地使用 pip 安装所需的库:
pip install streamlit obj2html
# or specify your version of python if multiple
python3.8 -m pip install streamlit obj2html2、Streamlit 应用程序
将 model.object 放入文件夹中,你可以通过此链接 下载,或者在 linux 上使用如下命令下载:
wget https://gitlab.com/nicolalandro/obj2html/-/raw/main/test/assets/model.obj创建一个简单的 Streamplit app.py:
import streamlit as st
import streamlit.components.v1 as components
from obj2html import obj2html
# 3D view
html_string = obj2html("model.obj", html_elements_only=True)
components.html(html_string)
# Download .obj button
with open("model.obj") as f:
st.download_button('Download model.obj', f, file_name="download_name.obj")现在可以运行你的 streamlit 应用程序了:
streamlit run app.py
# or specify your version of python if multiple
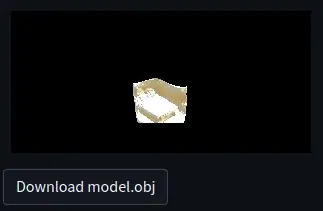
python3.8 -m streamlit run app.py可以访问 localhost:8501 在线查看演示:

3、结束语
obj2html 库很年轻,但可以简单地在 Jupyter 和 Streamlit 上使用,非常适合此类项目的原型设计。
obj2html使用 Three.js 并且只是一种用 three.js 编写 html 文件的 python 包装器。 该项目真正幸运的只有一个功能:支持材质(.mat)以使用纹理和法线贴图等。
原文链接:Visualize and download 3D model with Streamlit
BimAnt翻译整理,转载请标明出处





