NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
Three.js 教程的时间到了。 在这篇文章中,我们将向你展示如何使用单个图像文件生成的移位(Displacement)贴图和凹凸(Bump)贴图来创建逼真的 3D 纹理。 我们将讨论如何准备图像以及如何为其设置场景。 准备好? 让我们来看看!
1、准备场景
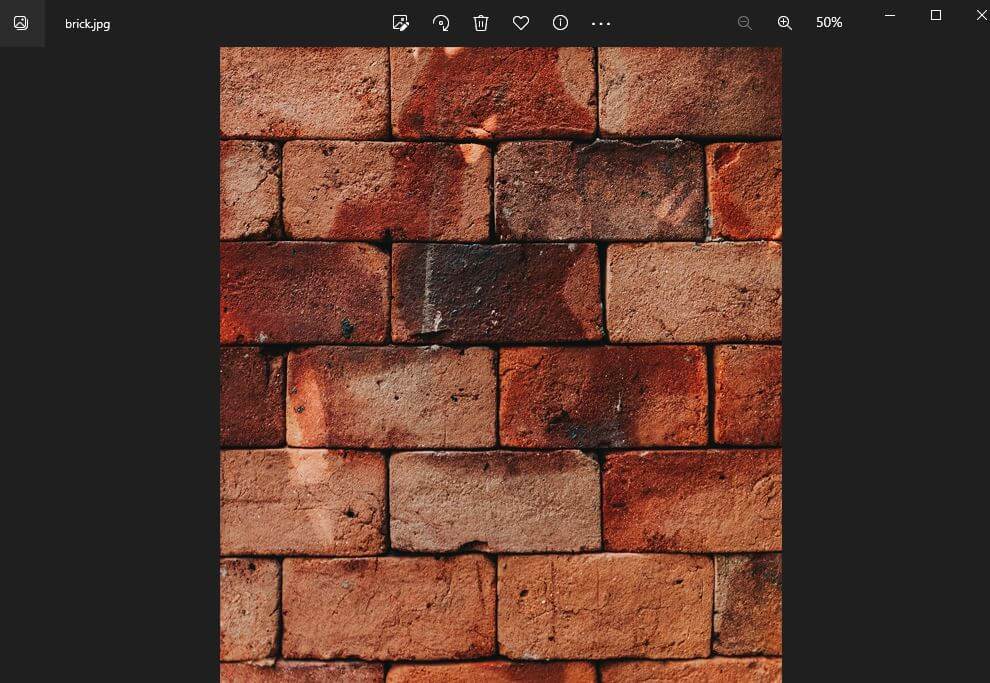
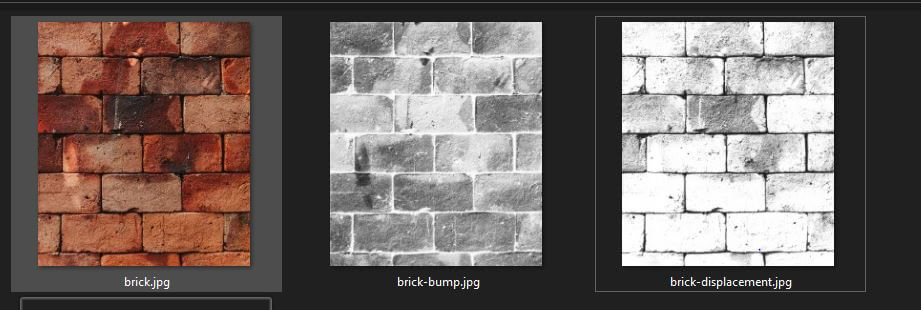
这是我们要用作纹理的图像。 我们需要使用 photoshop 来准备它以便稍后进行映射。 但现在让我们开始设置 3d 场景。

首先,我要添加两个 JavaScript 文件。 用于相机鼠标控制的 Three.js 库和 Orbitcontrols.js。 可以从 three.js github 下载这两个文件。
<script src="three.min.js"></script>
<script src="OrbitControls.js"></script>然后我要设置场景和相机。 像往常一样,我将使用透视相机(60 度 FOV)和 WebGLrenderer。 至于光线。 我将使用白色点光源并将其放置在与相机相同的位置并将其添加到场景中。
对于相机鼠标控件,从我们的相机和渲染器元素创建 orbitcontrols 实例。
我还将 enabledamping 设置为 true 以实现平滑控制。 启用此选项需要在渲染循环内进行控件更新。
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera(60, window.innerWidth/window.innerHeight,1,5000);
camera.position.set(0,0,400);
scene.add(camera);
renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth,window.innerHeight);
document.body.appendChild(renderer.domElement);
let light = new THREE.PointLight(0xffffff,1.2);
light.position.set(0,0,400);
scene.add(light);
let controls = new THREE.OrbitControls(camera, renderer.domElement);
controls.enableDamping = true;
function render() {
renderer.render(scene,camera);
controls.update();
requestAnimationFrame(render);
}
render();场景准备就绪。 它仍然是一个空白场景,但你可以尝试在浏览器中运行它。
接下来,我们将处理图像。
2、准备纹理
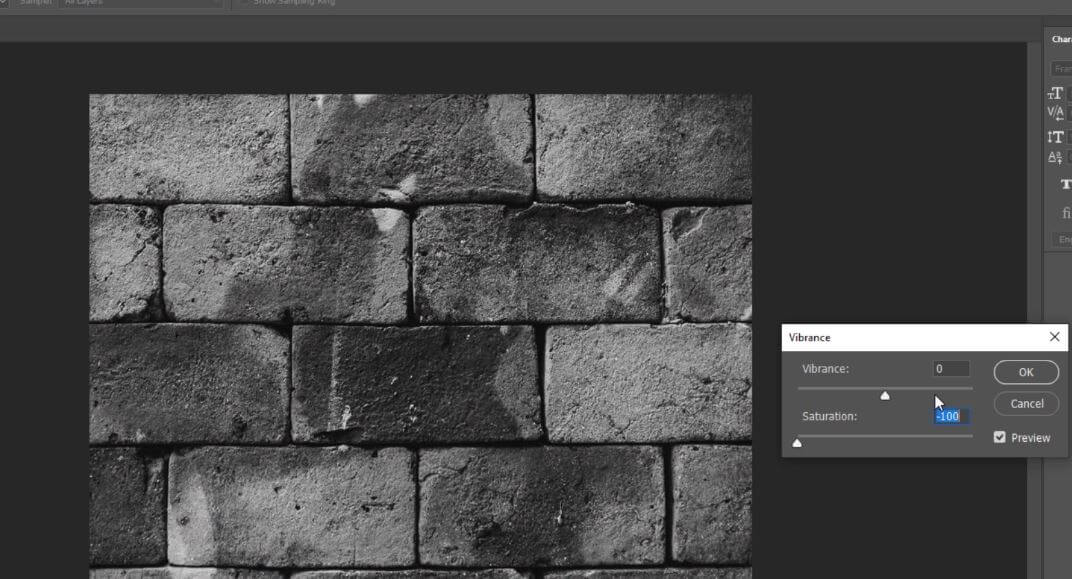
首先我们需要一个凹凸贴图(Bump Map)。 在 photoshop 打开文件后,我们将对颜色进行去饱和(desaturate)处理。

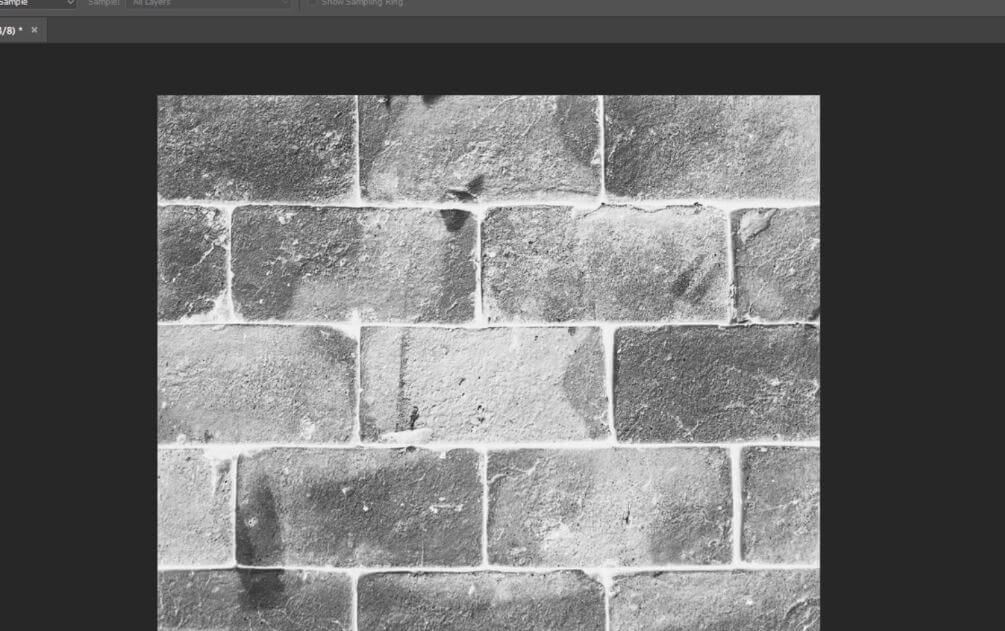
然后我们需要反转图像,因为黑暗区域被认为较低而白色区域较高。 保存文件并将其放入项目目录。

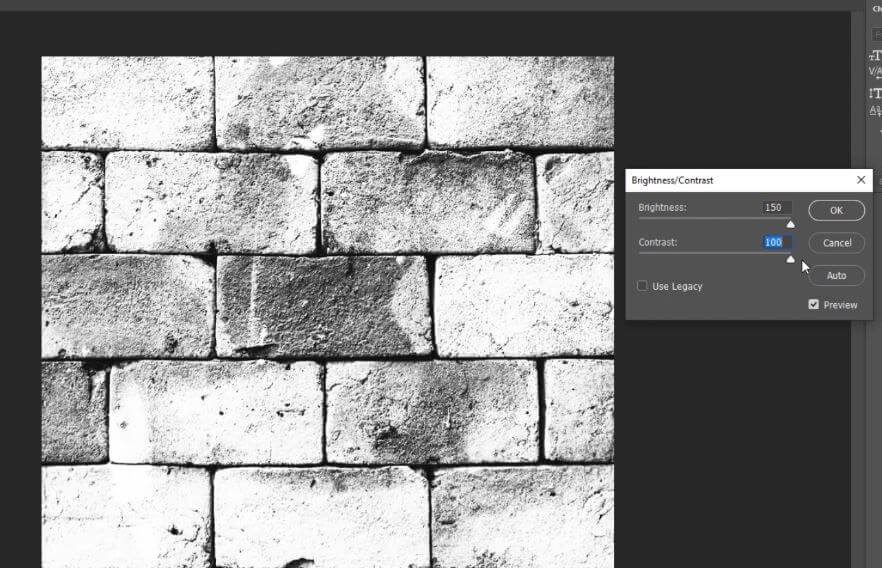
对于置换贴图(Displacement Map),我们将从原始图像开始并对其进行去饱和处理。 但这次我们只是增加亮度和对比度。 (对于位移图,亮区表示海拔较高,暗区表示海拔较低)

我们现在有 3 个文件: 原始、凹凸贴图和置换贴图。

接下来使用 MeshPhongMaterial Class 创建一个材质并分配我们的纹理。 我们将使用 TextureLoader 类加载它们。
你可以使用 bumpScale 调整凹凸贴图的效果,使用 displacementScale 调整置换贴图的效果。
let map = new THREE.TextureLoader().load("brick.jpg");
let bmap = new THREE.TextureLoader().load("brick-bump.jpg");
let dmap = new THREE.TextureLoader().load("brick-displacement.jpg");
let material = new THREE.MeshPhongMaterial({
bumpMap: bmap,
bumpScale: 1.3,
displacementMap: dmap,
displacementScale: 5,
map: map
});至于几何图形,我将使用 PlaneGeometry,400×450 大小和 50 宽度和高度段。 然后根据我们的几何形状和材料创建 3D 对象。
let geometry = new THREE.PlaneGeometry(400,450,50,50);
let brickWall = new THREE.Mesh(geometry,material);
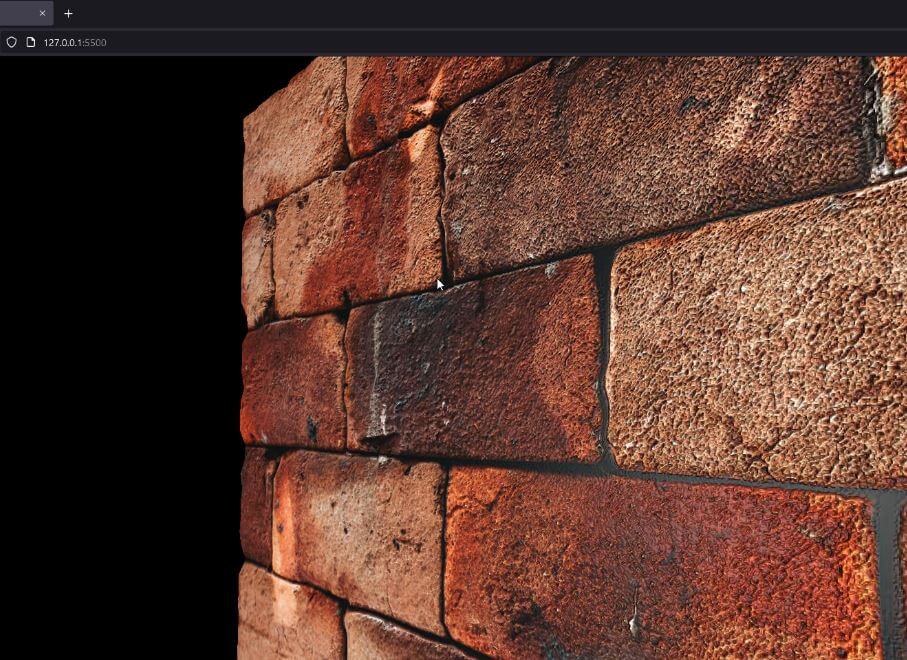
scene.add(brickWall);这是结果。

这就是本教程的全部内容,你可以在此处下载源代码。
原文链接:Three.js Displacement Map from Single Image Tutorial - Red Stapler
BimAnt翻译整理,转载请标明出处





