NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
JavaScript 是一种经典的编程语言,它是最早出现在 Web 上的语言之一。 许多网站都使用它来增强其内容。 JavaScript 有助于动画、表单验证和数据存储,但也适用于交互式设备或游戏。
开发人员始终牢记的一件事是游戏引擎 — 可以用来开发游戏的程序,游戏引擎允许开发人员针对与视频游戏设计相关的特定需求进行编码,例如图形、对象模型、动画和实时物理。
本文介绍可以帮助你构建现代游戏的5个顶级 JavaScript 游戏引擎。不过无论你使用哪个游戏引擎,都可以利用NSDT 3Dconvert这个在线工具转换3D模型的格式:

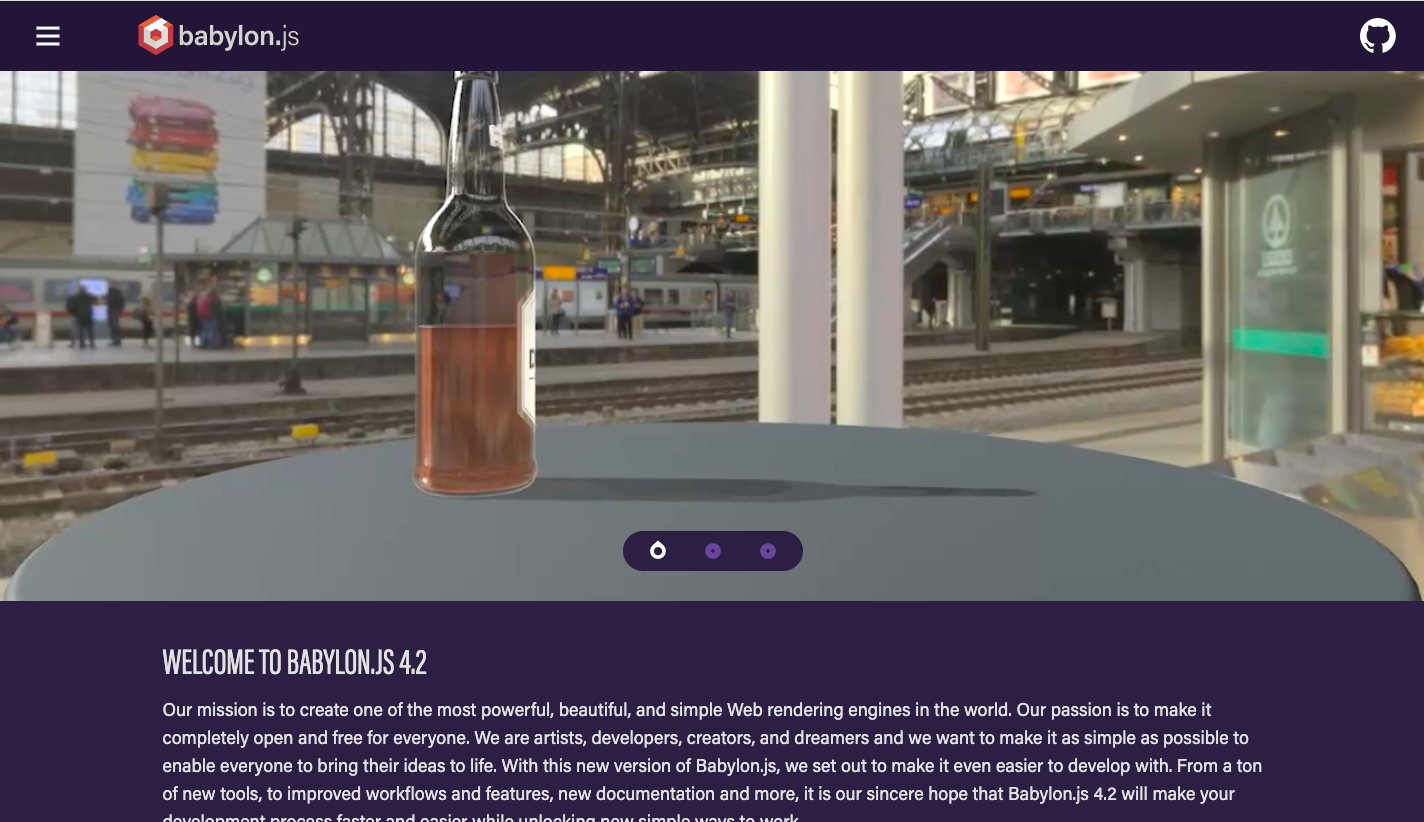
1、Babylon.js

Babylon.js 是一个用于 Web 浏览器的开源 3D JavaScript 游戏引擎,它使用 WebGL 和 Web Audio API 在 Web 浏览器中运行游戏,无需其他插件。 它主要用于基于 FPS 类型的游戏,但支持具有令人信服的运动和移动对象层次结构的丰富 3D 世界,包括内置物理和实时照明。
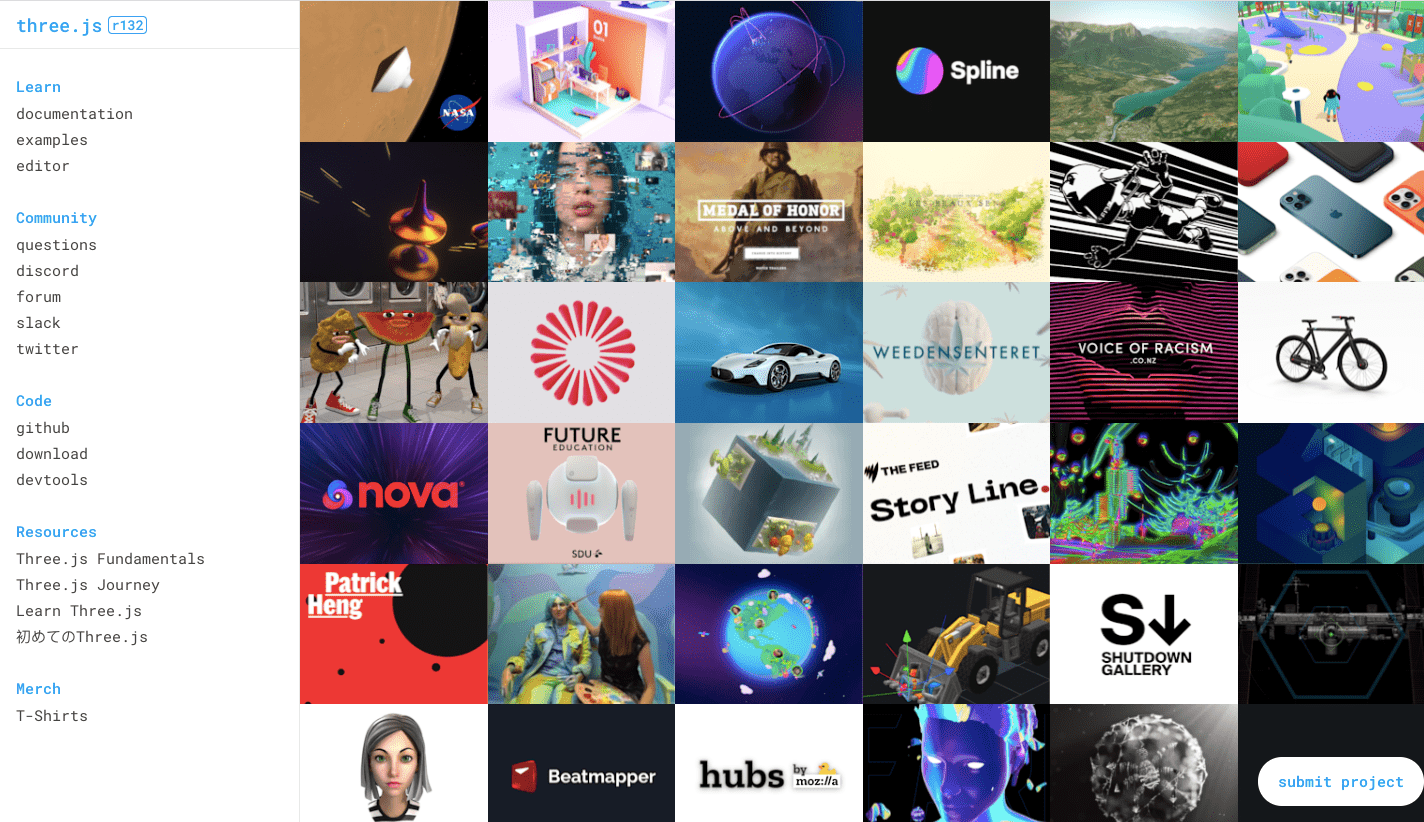
2、Three.js

three.js 是一个 JavaScript 库,可以使用 WebGL 创建 3D 计算机图形。 Three.js,顾名思义,通过演示该库如何在支持 HTML5 的浏览器(例如 Chrome 和 Firefox)中处理 3D 场景和用户交互来提供对三维内容的支持。 官方网站上有很多开源文件和文档可以帮助开发者入门。
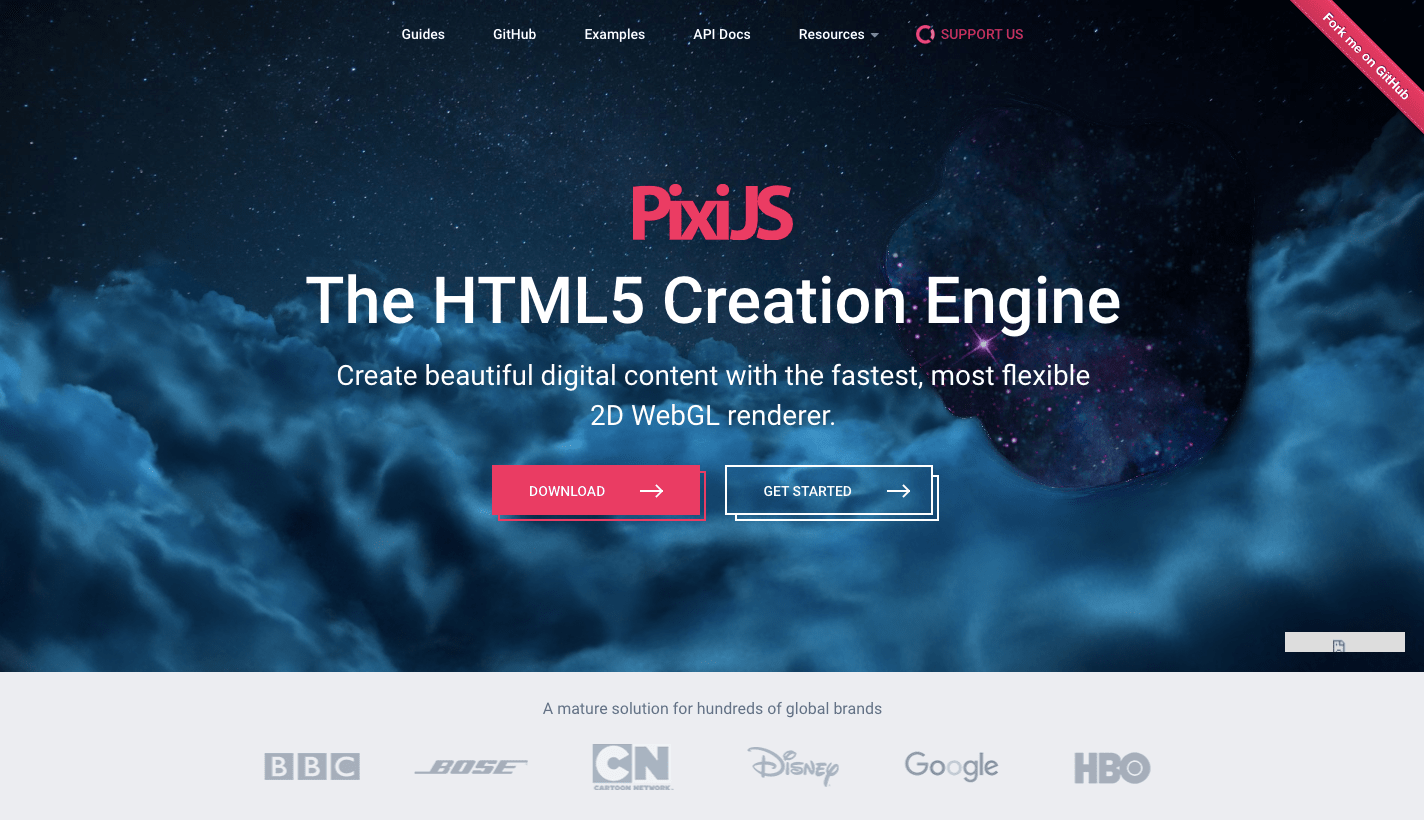
3、PixJS

Pixi.js 是一个漂亮、快速、轻量级的 2D 库,带有一个非常好的基于 Web 的编辑器,用于创建游戏。 Pixi 在引擎盖下使用 WebGL 和 WebAudio 分别与您设备的显卡和扬声器叠加层交互,大大增加了应用程序的表现力、功能和灵活性。
PixJs 是一个用于在 javascript 中制作基于 2D 网络的游戏的框架。 它具有许多旨在简化基于浏览器的简单游戏开发的工具,但也提供了更高级的工具。
4、Phaser.js

Phaser 是一种广受欢迎的开源 HTML5 游戏引擎,具有发布到任何应用程序商店、构建交互式 3d 世界、实时显示令人惊叹的视频纹理填充图形的能力。 它包括加载图像、使用 Box2D 或 Chipmunk 创建对象物理、动画精灵、播放音乐等所需的一切。
Phaser.JS 是一个免费的开源 javascript 游戏开发框架,创建于 2011 年,由 Photon Storm Ltd 维护和发布。它旨在为桌面和现代 Web 浏览器编写具有出色图形的快速流畅的交互式 2D 游戏,而无需 使用 JavaScript 以外的复杂编程或脚本语言。
5、GDevelop

GDevelop 是一个软件工具包,可以使用它来设计和创建完整的跨平台图形应用程序,例如计算机游戏,以及复杂的 3D 动画。 GDevelop 是用 C++ 编写的,并使用 SDL 多媒体库。 根据 GNU 通用公共许可证 (GPL) 的条款,它是免费和开源的。
GDevelop 是一种使用 GDevelop 团队开发的预制插件为 Web 或 Android 创建游戏的快速简便的方法。
网站:https://gdevelop-app.com/javascript-game-engine/
原文链接:Top JavaScript Game Engines of 2023
BimAnt翻译整理,转载请标明出处





