NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
在这个教程中,我们将学习在Unreal Engine中如何使用后处理材质创建简单的雾效果。
1、雾材质蓝图
创建雾效果的方法是获取物体与相机的距离,将其映射到适合颜色混合的值范围 0 - 1,然后将其用于将物体的颜色与雾颜色混合,所以物体越远,雾的颜色就越多。
首先创建一个新材质,然后按照以下详细信息创建蓝图:

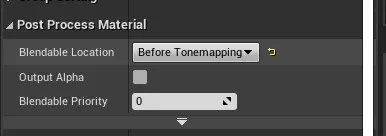
1、将材质域设置为后期处理,并将其Blendable Location参数设置为Before Tonemapping,以便将其应用于原始渲染。

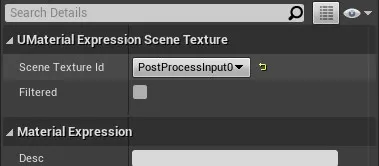
2、其Scene Texture Id参数设置为PostProcessInput0的SceneTexture节点用作视图的原始渲染像素颜色的输入:

3、Lerp (LinearInterpolate)节点计算视图的原始像素颜色与雾颜色的混合以创建雾效果。
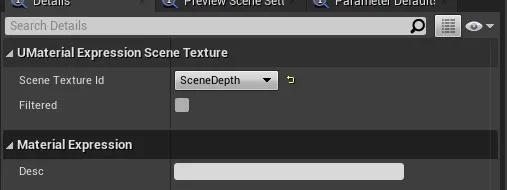
4、其Scene Texture Id参数设置为SceneDepth的SceneTexture节点用作每个像素深度的输入(与相机的距离):

5、设置为R通道的ComponentMask节点允许将深度数据用作单个浮点值而不是Vector4:

6、Clamp节点用于将深度值钳制(限制)为雾的最大深度值(见下文)
7、RemapValueRange将距离值映射到将用作Lerp (3) alpha 参数的雾密度值。
简单地说,物体越远,原始颜色与雾色的混合就越多。
8、Power节点(将雾混合因子提高一个指数)使雾混合成为非线性的,对于更近的物体,雾混合开始缓慢,而不是随着距离的增加而急剧增加(前提是指数值大于 1)
9、常量Vector4用作雾颜色的输入。请注意,将此输入设为Vector4而不是Vector3允许使用PostProcessInput0数据对其进行插值,否则将需要 ComponentMask (RGB) 节点将PostProcessInput0转换为Vector3。
10、一个浮点常数作为雾的最小距离(从相机)的输入
11、浮点常量用作雾的最大距离(距相机)的输入
*请注意,它既连接到Clamp节点,也连接到 RemapValueRange节点。
12、浮点常量用作雾的最小不透明度(混合量)的输入
13、浮点常数用作雾的最大不透明度(混合量)的输入
14、浮点常数用作雾混合指数的输入。
2、将后期处理材质应用于关卡

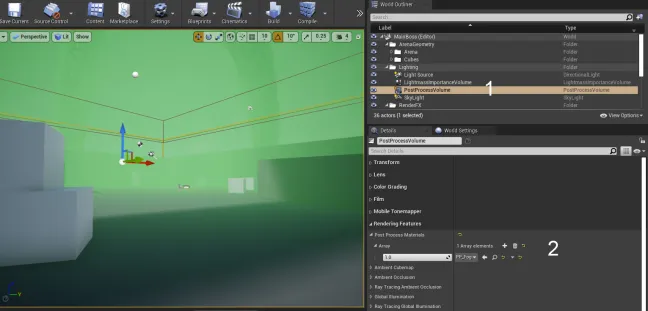
1、在World Outliner窗口中选择PostProcessVolume actor 。*如有必要, 创建一个 PostProcessVolume Actor。
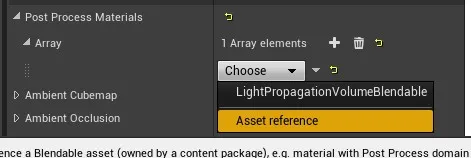
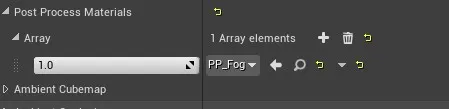
2、在 Details 面板中,在 Rendering Features > Post Process materials 下,
向数组中添加一个新项目,在新项目的值中选择 Asset Reference,
然后选择您的雾材质:


原文链接:Using a Post Process material to create a simple fog effect
BimAnt翻译整理,转载请标明出处




