NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
在本文中,我们将深入了解虚幻引擎主材质(Master Material)的构成,并通过实际示例探讨创建它们的意图以及在项目中使用主材质的优缺点。
主材质是一种通用材质模板,它利用可自定义的参数来提供比标准材质设置更高级别的实用程序。通过这些参数,实例化的主材质可以更容易维护并支持更大范围的不同用例。
在虚幻引擎中,主材质的范围和复杂性各不相同。从具有少量参数的较小图到具有数十个嵌套函数的整体图,有很多领域需要覆盖。在本文中,我们将了解每种方法的最佳应用时间,以及为工作选择正确的主材料的重要性。
我们还将在最常使用的主材质中探索一个实际示例,这是一种我在几乎每个项目中都使用的基于物理的材质。
1、什么是主材质?
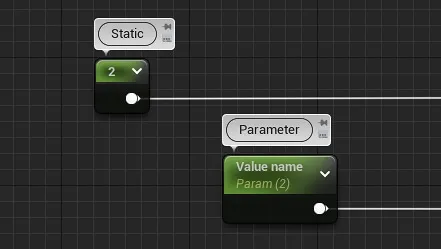
主材质是一系列相互关联的着色器指令和输入,就像你在虚幻中创建的任何其他材质一样。主材质设置和标准材质设置之间的主要区别在于,主材质的大部分(或所有)输入都是参数化的。

参数的使用允许艺术家和关卡设计师通过材质实例创建原始的变体,让他们分配自己的输入贴图和值以适应他们正在处理的资产或关卡。以这种方式,单个主材质的排列可以在整个项目中用于各种不同的目的。

制作精良的主材质将为艺术家提供最大程度的创意控制,同时不会暴露幕后复杂且有时令人困惑的节点网络中。这将导致更加精简的艺术流水线,更快、更容易维护,并且不易受人为错误的影响。
2、使用/不使用主材质的原因
在项目中利用 Master Materials 的力量有很多原因,但决策之前,需要注意一些相关的缺点。
以下是一些更常见的考虑因素。
使用主材质的好处包括:
- 主材质可以为艺术家和设计师提供高级材质功能的强大功能和灵活性,而无需深厚的材质编辑器经验。
- 材质实例提供了非常快速的迭代,并且在更改值时将有时冗长的着色器编译停机时间降至最低。
- 主材质用作“单一事实来源”,只要进行更改,更新就会自动传播到整个项目中。
使用主材质的缺点包括:
- 大型主材质中的大量可配置选项可能会变得不堪重负。如果材料没有很好地记录,则尤其如此。
- 尝试支持每一项功能的单个主材质可能会变得非常昂贵。
- 对主材质的任何更改都将强制重新编译其每个着色器排列。即使在中型项目中,这个数字也可能达到数千个,并且可能会在项目处理过程中使你的项目陷入停顿。
3、创建主材质的实用方法
我开发主材质的方法很简单。我想尽量减少缺点,并尽可能强调它们提供的优点。考虑到这一点,我不是“一刀切”的 Master Material 的忠实拥护者,虽然它可以在阳光下做任何事情,但编译需要 10 分钟。
在我看来,这违背了主材质试图达到的目的。毕竟,我们正在努力加快我们的工作流程!

网上有几十种主材质,你可以在教程、免费资源包中找到它们,当然也可以在Unreal Marketplace中找到它们。其中每一个都是为了满足特定需求而设计的——这就是我在设计自己的产品时要牢记的。
我要为谁以及出于什么目的将这个功能添加到我的材质中?
我们今天要讨论的材质有点不同,因为我正在为你制作 - 我不知道你的具体项目要求。尽管如此,我仍然遵循一系列我自己的最佳实践来创建主材质,这些实践很少会误导我。
我希望下面的 主材质示例将形成一个坚实的起点,你可以从中设计自己的 Master,以更好地满足特定需求。因此,我会尽量保持这一点相对直截了当。随意添加或删除最适合项目的功能。它被设计成易于扩展,所以这应该不会太难。
4、使用材质
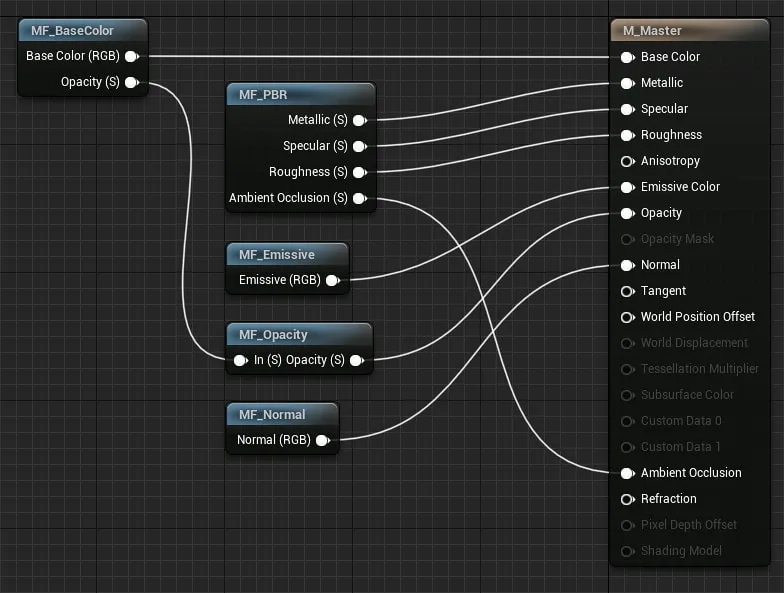
在示例项目中,我将主材质称为M_Master。
这不是最有创意的名称,如果你打算在实际项目中使用它,我建议你将其命名为更具体的名称。
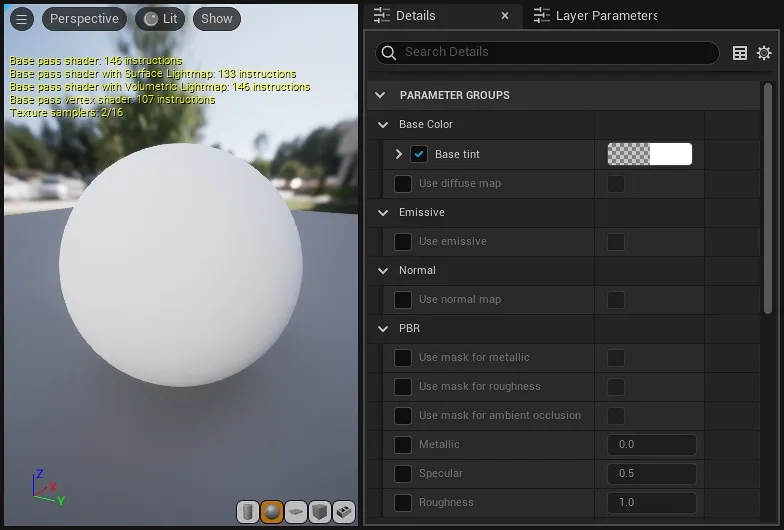
我试图将M_Master设计为尽可能轻松地使用,并且该过程的很大一部分是尊重你的性能预算。为此,当你第一次打开实例时,应禁用除最基本的基色以外的所有功能。你需要做的就是启用想要使用的功能,然后就可以了。

材质使用的占位符纹理来源于虚幻引擎的基础内容,因此不应该有任何丢失的文件引用,即使在其他空白项目中也是如此。
5、创建材质
对于本文的其余部分,我将假设你对虚幻引擎 4 和/或 5 及其材质编辑器有基本的了解,但我也希望即使你是一个初学者,以下细分也相对容易理解. 如果你不确定我使用的任何材质节点,虚幻引擎文档提供了有关如何创建和修改材质的大量信息。这是一个很好的资源!
序言够了,让我们来看看这个材质。

6、使用模块化材质函数
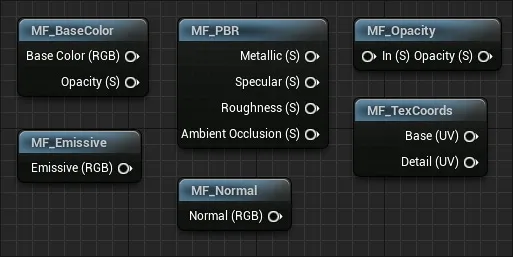
关于我们的主材质,你首先会注意到它是由一系列模块化(有时是相互关联的)材质函数构成的。起初这可能看起来有点奇怪,但我发现这种方法非常灵活和强大。不仅将较大的图形分解为基于输出的函数时更容易划分它们,而且扩展/修改材质也容易得多。

说明这种方法的力量的最好方法是用一个例子:
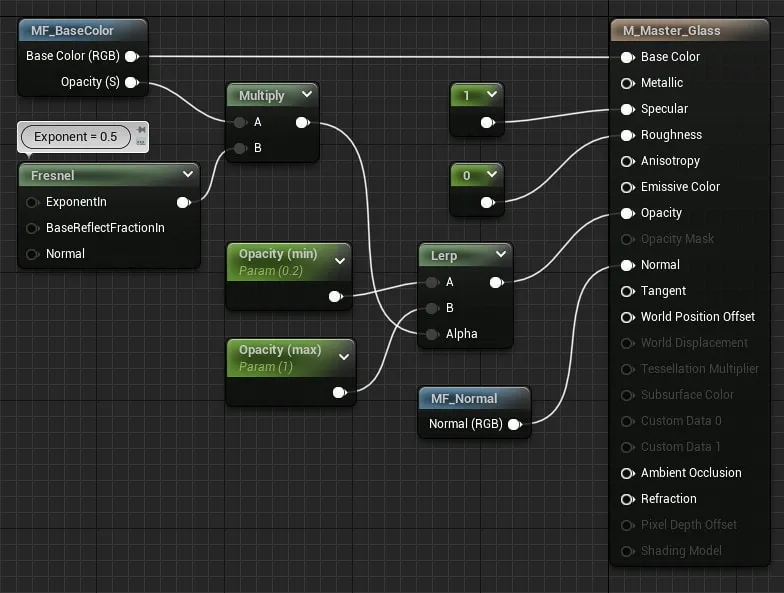
假设我已经制作了我的主材质,现在我想回来制作一个支持玻璃状透明度的变体。
我有一个选择是将所需的功能重新应用到现有的材质函数中(在这种情况下它将是MF_Opacity)。如果该函数的大多数用例都使用类似玻璃的透明度,这是一个很好的解决方案,但事实并非如此,所以我要做的就是增加很多我们的实例很少会使用的复杂性。
因此,相反,通过采用模块化方法,我确保我的每个主材料都是从同一个核心函数库创建的,可以以不同的组合使用以获得我想要的结果——但我可以使用额外的节点来扩展它们,其中也适合制作更多定制的一次性材料。
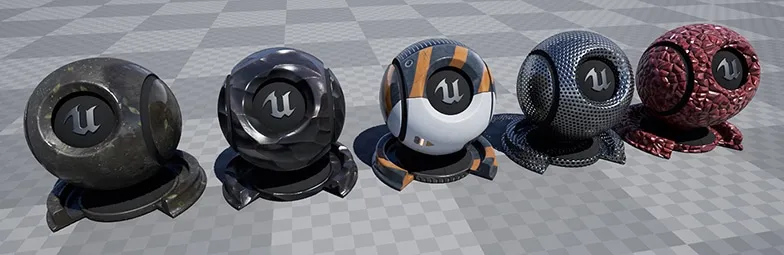
我们在我们的库中为材质函数补充了额外的功能,以创建我们需要的表面类型。


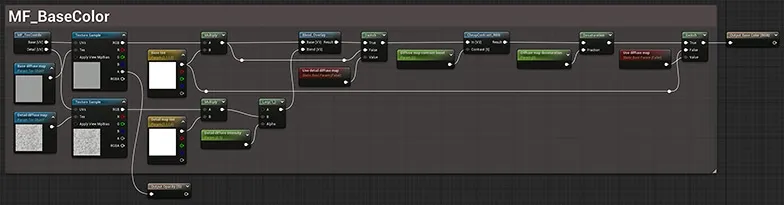
7、MF_BaseColor
对象的基础颜色表示在任何附加效果或修改器(照明、反射、次表面散射等)之前材质的颜色。如果启用Unlit View Mode ,就可以看到它。
MF_BaseColor主要由两个纹理输入和一些用于调整其值的参数组成。这包括一个基本漫反射贴图、一个可以覆盖在顶部的可选细节漫反射贴图,以及修改这些贴图的色调、对比度和饱和度的选项。

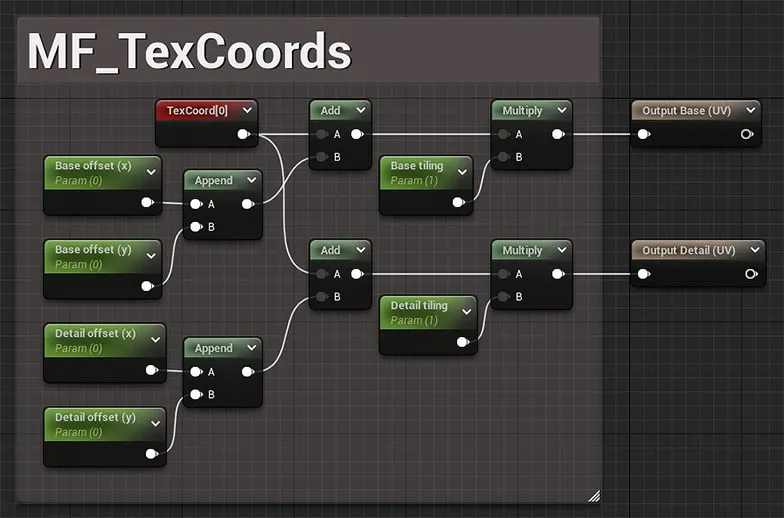
8、MF_TexCoords
你可能已经注意到我正在使用一个名为MF_TexCoords的节点来为我的纹理贴图生成纹理坐标。这只是一个简单的实用函数,它将通过一系列标量值平铺和偏移纹理的坐标。它输出基本地图和详细地图的坐标。
这些节点可以轻松地放在其他函数中而无需额外成本,但我更喜欢尽可能将常用的节点组折叠成它们自己独特的函数。有些人不喜欢嵌套材质函数,但我绝对不是其中之一。

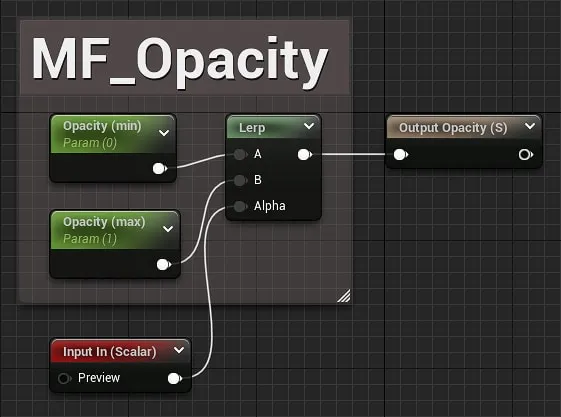
9、MF_Opacity
在制作这个材质时,我被迫对你的艺术管道做出一些假设。其中之一是定义不透明度链起点的任何纹理都将位于基本漫反射贴图的 Alpha 通道中。这是 Master Material 将要寻找它的地方。
MF_Opacity非常简单。它提供了一个最小和最大不透明度值,作为 alpha 贴图的上限和下限。

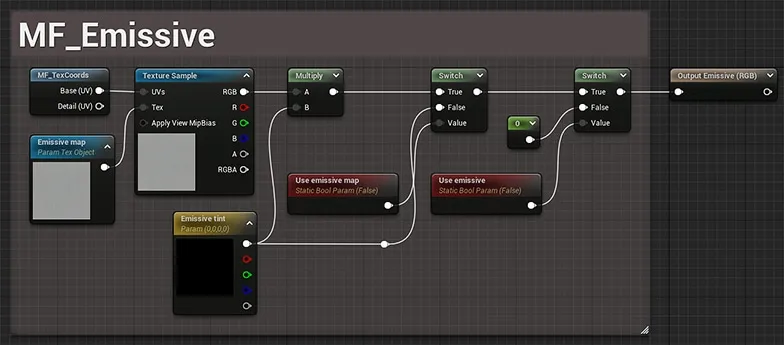
10、MF_Emissive
MF_Emissive将输出由简单的颜色参数生成的 RGB 值,或者将相同的色调乘以使用基础纹理坐标的可选自发光贴图。它专为使用与基本颜色相同的 UV 布局的自发光贴图而设计。

与我们材质的大多数可选功能一样,Emissive 默认为黑色(有效禁用)。
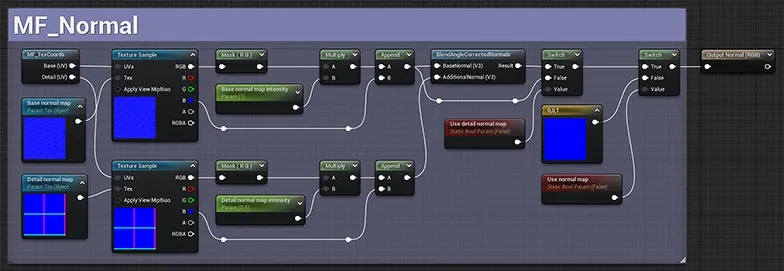
11、MF_Normal
法线材质函数遵循与基础颜色类似的路线。启用后,你可以输入基本法线贴图和可选的细节法线贴图,它们可以混合在一起。每个贴图的强度可以单独配置。

12、MF_PBR
MF_PBR被分成三个颜色编码的部分,因为预期的纹理贴图输入是一个打包的 RGB 纹理,具有以下通道分配:
| 渠道 | 质地 |
|---|---|
| R | 环境光遮蔽 |
| G | 粗糙度 |
| 乙 | 金属的 |
这是虚幻引擎打包纹理的一种比较常用的方法。它既可以在 Epic 提供的示例资产中找到,也可以在 Marketplace 上找到。请记住仔细检查您自己的源纹理是否符合此标准。你可能需要进行一些重新排列才能获得预期的结果。

PBR 部分的参数相对简单。它们提供对金属和镜面反射值以及环境光遮蔽/粗糙度贴图强度的基本控制。
13、结束语
非常感谢你花时间阅读我的文章,主材质可以从github下载,我希望对你有帮助!
我喜欢把这个系统想象成一张白纸。如果希望添加一些更复杂(和更昂贵)的功能,它提供了基础知识,并提供了一个很好的起点,但从这里去哪里现在取决于你自己。
原文链接:The Anatomy of an Unreal Engine Master Material
BimAnt翻译整理,转载请标明出处





