NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
如今,3D 计算机图形 (CG) 无处不在。从视频游戏到医疗应用。
电影行业由计算机主导,而不仅仅是科幻和动画。在拍摄《爱尔兰人》时,马丁·斯科塞斯使用计算机特效让演员罗伯特·德尼罗、乔·佩西和阿尔·帕西诺变年轻。
当你意识到第一部采用计算机生成图像的故事片是尤尔·伯连纳和詹姆斯·布洛林主演的《西部世界》时,你会觉得有点疯狂。那是 1973 年,50 多年前的事了!
今天,我们拥有 Meta Quest 3 和 Apple Vision Pro 等设备,它们将数字内容与你的物理空间融合在一起。
有了这一切,很明显,3D 计算机图形已经成为我们日常生活中不可或缺的组成部分。但是,计算机图形是如何创建的呢?
在本文中,我想简要概述一下计算机如何生成我们在屏幕上看到的图像。这并不是对 CG 所涉及的所有硬件和软件流程的深入技术分析,而是对初学者的更随意的介绍。
1、CG管线
该过程通常从艺术家或设计师使用 3D 建模软件开始,例如 Maya、Cinema4D 或 Blender,仅举几例。
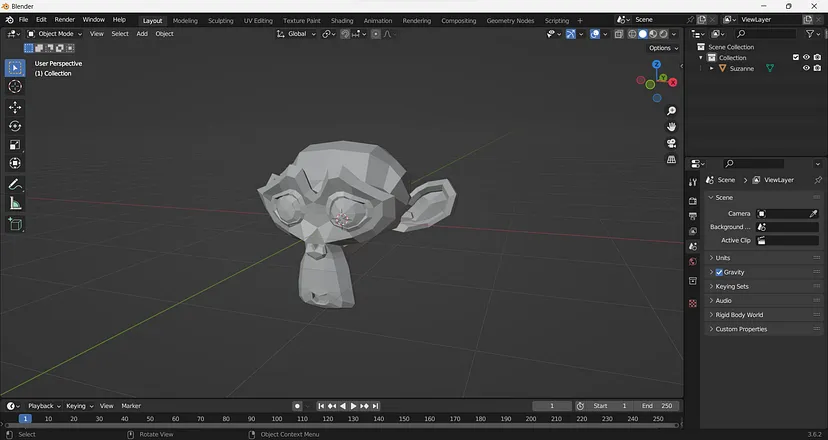
艺术家通常从一个简单的形状开始,例如一个盒子或一个球体,然后使用不同的工具来修改这个几何图形。下图显示了使用免费开源软件 Blender 创建的猴头模型。

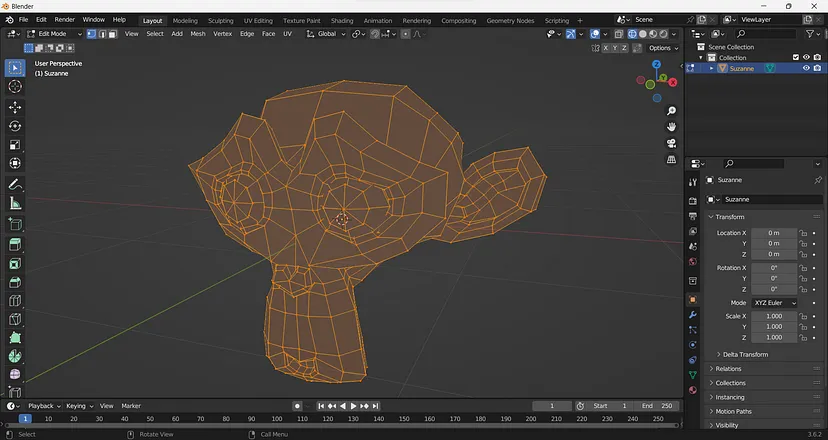
如果我们仔细检查模型,我们可以看到它是由一组通过简单几何图形连接在一起的点组成的。这种连接点的结构称为网格。

每个单独的点称为顶点。顶点是空间中的点,具有坐标 x、y 和 z,这些坐标决定了它在 3D 世界中的位置。
因此,网格由顶点组成,顶点由坐标值组成。但是,我们如何将三个数值转换为屏幕上的某个内容?图形管道是将数据从数学表示转换为屏幕上某个内容的一系列阶段。
本质上,所有 3D 对象都只是数据。数据可以存在于 3D 空间中,但是,我们的屏幕不是 3D 的。我们需要通过一系列阶段获取 3D 空间中的顶点,以便将它们转换为 2D 空间。
让我们从第一阶段开始:顶点着色器。
2、顶点着色器
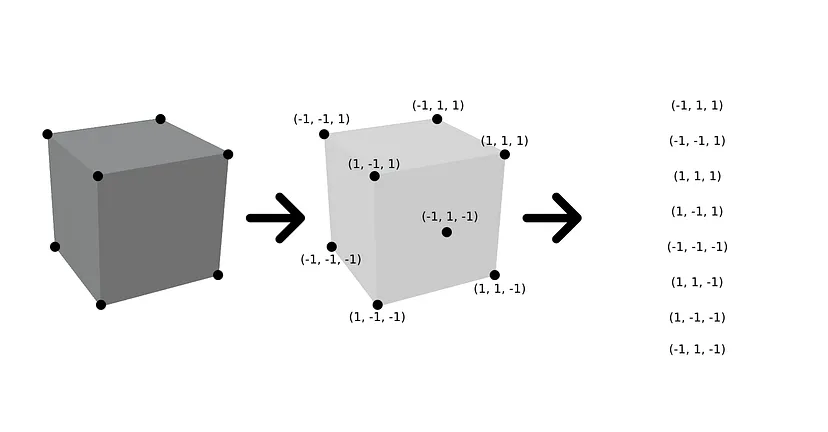
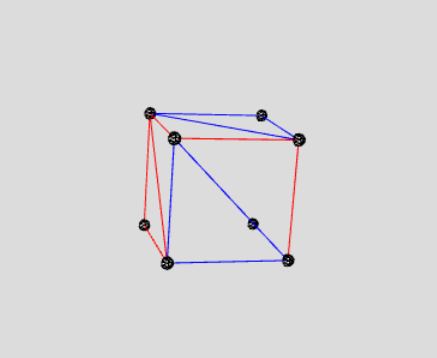
假设我们有一个简单的立方体。这个立方体几何体定义为 8 个顶点的列表。

顶点着色器首先将这些顶点从一个相对于其自身原点的空间转换为一个新空间,在这个新空间中,所有东西都与相机的位置和方向相关。
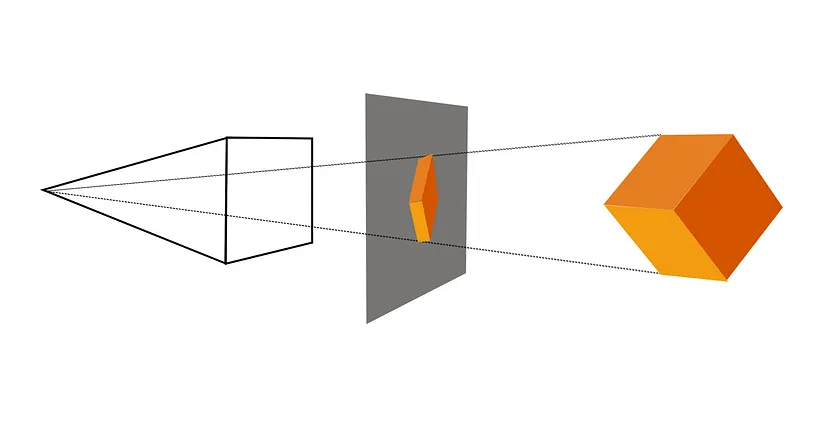
最后,我们使用透视投影将顶点从 3D 坐标系移到 2D 平面。投影通过根据对象与相机的距离缩放对象的坐标来创建深度错觉。这模拟了对象在远离观察者时看起来变小的情况。

现在我们的顶点已经转换到 2D 空间,现在是第二阶段:图元组装。
3、图元组装
一旦顶点转换完毕,就到了图元组装的时间。
在此阶段,顶点通过几何图元连接。我们可以选择使用线、点或三角形。大多数现代图形硬件都经过优化,可以高效处理三角形,这就是我们通常选择它们而不是线和点的原因。

原始组装为下一步即光栅化奠定了基础。
4、光栅化
现在,我们有了由投影到 2D 屏幕上的 3 维顶点组成的几何图形。
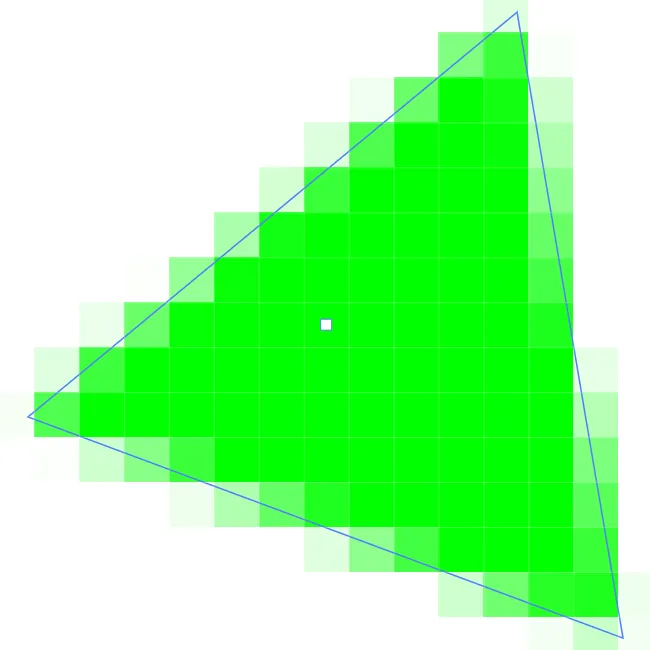
光栅化步骤确定哪些像素位于三角形内。它将形状分解为小片段或像素。

光栅化不仅确定哪些像素位于形状内,而且还通过丢弃不可见或被遮挡的三角形来提高性能。这称为剔除。
剔除确定哪些三角形背对相机、在相机视野之外或只是被另一个物体隐藏。在这种情况下,三角形将被丢弃,GPU(图形处理单元)上的计算负载将减少。
5、片段着色器
管道中的下一个阶段称为片段着色器。
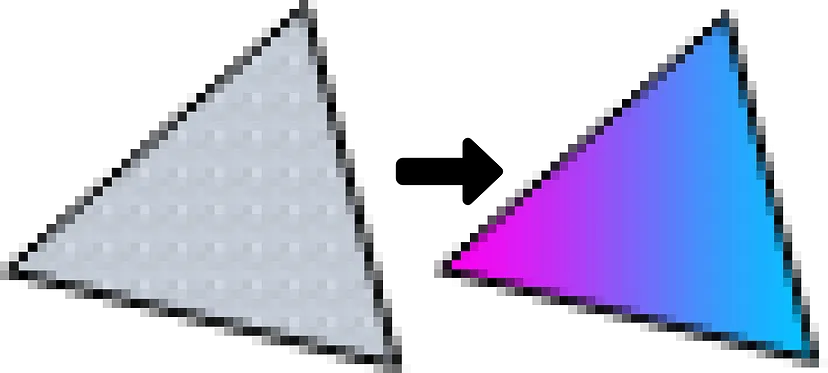
光栅化后,三角形被分解为像素片段。然后,这些单独的像素片段由片段着色器进行处理。

在此步骤中,我们确定属于三角形的每个像素的颜色。我们通过考虑对象的材质属性、纹理和场景中的光源来实现这一点。
利用所有这些信息,我们执行一些计算来确定片段的最终颜色。
6、帧缓冲区
最后,所有着色的片段都被复制到帧缓冲区,这基本上就是屏幕上显示的图像。
你可以将帧缓冲区视为画布,所有内容在显示在屏幕上之前都存储在其中。
这是图形管道中的最后一步。
7、最后的考虑
我们已经通过图形管线的不同阶段跟踪了顶点数据。这是典型图形管道的一般概述。请注意,可能存在不同的管道,它们具有我们忽略的附加步骤。
在开始之前,我想提一下多年来图形管道的某些变化。
早期版本的图形库提供了“固定”管道。这意味着该过程具有预定义的阶段和操作。具体来说,就是顶点和片段着色器。开发人员对这些特定阶段的行为方式的控制有限。
对于较旧的管道,我们只需定义顶点数据、材质数据和照明。然后,我们将这些数据发送到 GPU,我们就会得到结果。这对初学者来说更容易,但几乎没有修改和定制的空间。例如,使用的照明模型无法更改。
在现代图形库中,“固定”管道已被弃用,取而代之的是“可编程”管道。现代管道为渲染过程提供了更大的灵活性和控制力。但是,你必须自己提供顶点和片段着色器的代码。这意味着开发人员拥有更多的控制权,但对初学者来说却增加了一层难度。
着色器程序是用一种名为 GLSL 的 C 风格语言编写的。着色器程序在 GPU 上运行,这与程序在 CPU 上的运行方式不同。CPU 按顺序执行任务,而 GPU 并行执行任务。
事实上,这一层是值得的!我们可以利用这些新管道取得很好的成果。还有一个蓬勃发展的创意人士社区,他们不断推动这项技术的发展。
我希望这个简短的介绍能让你清楚地了解创建计算机图形所需的过程,特别是 3D 图形。也许这个简短的介绍会激起你的好奇心,让你可能会有动力去学习更多关于计算机图形的知识。
原文链接:3D Graphics: A Beginners Guide
BimAnt翻译整理,转载请标明出处





