NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
Babylon.js 中的轴心(Pivot Point)是使用父节点设置网格变换中心的替代方法,即用作旋转中心或放大中心的点。
注意:使用 setPivotPoint 产生的行为不同于在 3DS Max 和 Maya 等工具中设置轴心点,使用父节点方法来产生与这些应用程序的行为更接近的匹配。
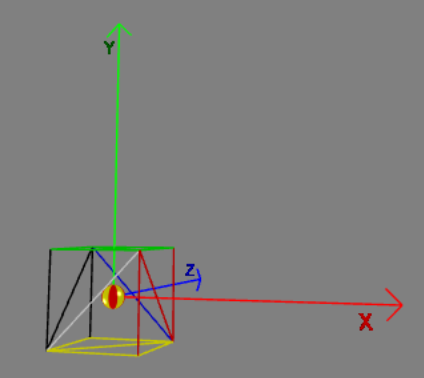
下面的实例网格是一个边长为 1 的立方体。创建网格时,轴心(红色球体)始终位于局部原点(黄色球体); 局部原点和创建原点位于世界空间原点 (0, 0, 0)。 当轴心和局部原点重合时,它们显示为红色和黄色条纹球体,如图 所示:

要围绕轴心旋转或缩放网格,可以将旋转或缩放应用于网格。 这与使用父节点旋转或缩放网格不同。
设置轴心最直接的方法是直接使用 setPivotPoint 方法。 也可以使用平移矩阵设置轴心。
有三个有用的函数可以帮助设置和获取轴心点:
mesh.setPivotPoint(Vector3);
mesh.getPivotPoint(); // returns Vector3
mesh.getAbsolutePivotPoint(); // returns Vector31、直接设置轴心
使用 setPivotPoint 只需传递一个 Vector3 对象参数,表示要设置的轴心相对于网格本地原点的位置。 要相对于网格的局部原点在 (x, y, z) 处设置一个枢轴,需要:
mesh.setPivotPoint(new BABYLON.Vector3(x, y, z));对于边长为2的立方体,使用下面的代码将轴心设置在前左下角:
box.setPivotPoint(new BABYLON.Vector3(-1, -1, -1));
2、用世界空间位置设置轴心
要在世界空间中给定的点设置轴心,需要找到该点相对于网格局部原点的相对位置。 当在位置 (xc, yc, zc) 有一个网格时,你想在世界空间点 (xp, yp, zp) 设置一个轴心点,那么在局部坐标系的相对位置是 (xp - xc, yp - yc, zp - z), 使用如下代码:
mesh.setPivotPoint(BABYLON.Vector3(xp - xc, yp - yc, zp - z));将立方体的轴心设置在世界空间点 (1, 1, 1):
const pivotAt = new BABYLON.Vector3(1, 1, 1);
const relativePosition = pivotAt.subtract(box.position)
box.setPivotPoint(relativePosition);3、设置将有轴心网格的世界空间位置
在设置轴心后旋转或缩放网格,网格的世界空间位置将与其存储在 mesh.position 中的位置不同。
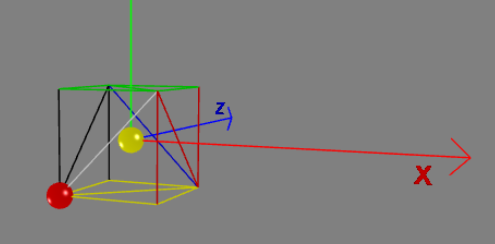
蓝色球体位于 (5, 0, 0)。 当黄色球体(局部原点)和蓝色球体重合时,将显示黄色和蓝色球体。


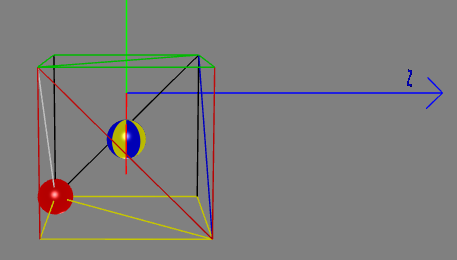
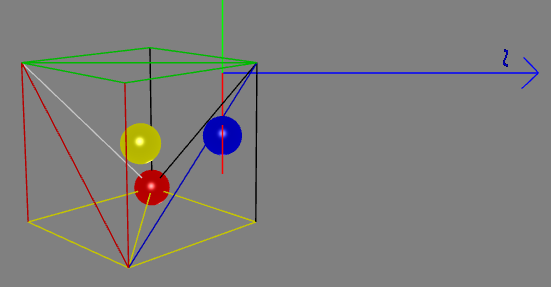
在图 3 和图 4 中,box.position 的值将为 (5, 0, 0)。
然而在图 4 中,本地原点的实际世界空间位置是 (-5.41421365737915, 0, -1)。 你可以使用 box.getAbsolutePosition() 获取世界空间位置。
以类似的方式,旋转网格的局部原点将在缩放后移位。
在旋转或缩放后,在世界空间中定位有轴心网格的最简单方法是使用 mesh.position 和 mesh.getAbsolutePosition 之间的差异。 例如,在世界空间中定位在 (x, y, z)的轴心网格的代码:
mesh.position = new BABYLON.Vector3(x, y, z);
mesh.position = mesh.position.add(mesh.position.subtract(mesh.getAbsolutePosition()));1.4 获取轴心点
使用 setPivotPoint 之后,getPivotPoint 将提供轴心点相对于本地原点的相对位置,而 getAbsolutePivotPoint 将提供其在世界空间中的位置。
2、如何使用矩阵设置轴心点
这是通过使用:
mesh.setPivotMatrix(BABYLON.Matrix.Translation(Vector3));要使用平移矩阵在点 (x, y, z) 处设置轴心,可以用下面的代码:
mesh.setPivotMatrix(BABYLON.Matrix.Translation(-x, -y, -z));注意符号的变化。
BimAnt翻译整理,转载请标明出处





