NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
Mitsuba 3 是一款面向研究的渲染系统,用于正向和反向光传输模拟。 它由一小组核心库和各种插件组成,这些插件实现从材质和光源到完整渲染算法的功能。 Mitsuba 3 努力保持与其前身 Mitsuba 0.6 和 Mitsuba 2 的场景兼容性。然而,在大多数其他方面,它是一个遵循不同目标的全新系统。
1、Mitsuba 3快速上手
Mitsuba 3 可以通过 PyPI 中的 pip 安装。 这是推荐的安装方法。
pip install mitsuba此命令还将在你的系统上安装 Dr.Jit(如果尚未安装)。
使用下面的代码加载Mitsuba 3场景文件并渲染:
import mitsuba as mi
import matplotlib.pyplot as plt
mi.set_variant("scalar_rgb")
scene = mi.load_file("../scenes/cbox.xml")
image = mi.render(scene, spp=256)
plt.axis("off")
plt.imshow(image ** (1.0 / 2.2)); # approximate sRGB tonemapping渲染结果如下:

2、Mitsuba 3多视角渲染
接下来我们介绍如何从多个角度渲染给定场景。 如果你希望生成大型合成数据集,或者正在进行一些多视图优化,这会非常方便。
让我们首先导入 mitsuba 并设置变体:
import mitsuba as mi
mi.set_variant("scalar_rgb")2.1 加载场景
在之前的教程中,我们了解了如何从 XML 文件加载 Mitsuba 场景。 在 Mitsuba 3 中,还可以使用 load_dict() 加载由 Python 字典定义的场景。
事实上, load_dict() 函数允许我们通过将任何 Mitsuba 对象描述为 Python 字典来加载它。 字典的确切形式可以很容易地从等效的 XML 表示中推导出来,有关此主题的更多信息可以在专门的文档章节中找到。 插件文档还展示了如何使用 XML 或 dict 加载每个插件。 使用 XML 场景格式可以实现的一切也应该可以使用 Python 字典来实现。
在下面的代码中,我们实例化一个包含茶壶网格和恒定光源的场景。 本教程大量使用 ScalarTransform4f 类来创建转换。 请查看专门的操作指南,了解有关如何使用它的更多信息。
# Create an alias for convenience
from mitsuba import ScalarTransform4f as T
scene = mi.load_dict({
'type': 'scene',
# The keys below correspond to object IDs and can be chosen arbitrarily
'integrator': {'type': 'path'},
'light': {'type': 'constant'},
'teapot': {
'type': 'ply',
'filename': '../scenes/meshes/teapot.ply',
'to_world': T.translate([0, 0, -1.5]),
'bsdf': {
'type': 'diffuse',
'reflectance': {'type': 'rgb', 'value': [0.1, 0.2, 0.3]},
},
},
})接下来,让我们创建传感器!
2.2 创建传感器
Mitsuba 提供了高级传感器抽象以及胶片抽象,定义了如何记录场景的辐射。 出于本教程的目的,我们将重点关注传感器的放置并跳过所有其他参数。 当然,如果你愿意这样做,完全可以定义多个完全不同的传感器。 你可以在插件文档中了解有关 Mitsuba 中包含的不同类型的传感器和胶片的更多信息。
在本教程中,我们将从以圆形方式放置在茶壶周围的多个角度渲染场景。 为此,我们定义一个辅助函数 load_sensor,它创建一个传感器,该传感器具有以球坐标输入的特定位置。 如前所述, load_dict() 也可用于加载单个 Mitsuba 对象,而不仅仅是整个场景,所以我们在这里使用它。
请注意,虽然我们为每个传感器实例创建一个新的采样器和胶片,但可以为每个传感器创建一个实例,然后由所有传感器共享。
def load_sensor(r, phi, theta):
# Apply two rotations to convert from spherical coordinates to world 3D coordinates.
origin = T.rotate([0, 0, 1], phi).rotate([0, 1, 0], theta) @ mi.ScalarPoint3f([0, 0, r])
return mi.load_dict({
'type': 'perspective',
'fov': 39.3077,
'to_world': T.look_at(
origin=origin,
target=[0, 0, 0],
up=[0, 0, 1]
),
'sampler': {
'type': 'independent',
'sample_count': 16
},
'film': {
'type': 'hdrfilm',
'width': 256,
'height': 256,
'rfilter': {
'type': 'tent',
},
'pixel_format': 'rgb',
},
})2.3 使用特定传感器进行渲染
render() 函数可以接受很多额外的参数。 在之前的教程中,我们已经看到可以使用关键字参数 spp 指定每个像素的样本数。 我们还可以使用sensor关键字参数动态指定应该使用的传感器,而不是默认使用的场景中定义的第一个传感器。
前面的教程展示了如何使用 mi.traverse 来编辑场景。 相同的机制可用于在每次渲染后编辑传感器。 但是,我们只能编辑对象公开的参数。 因此,如果你希望从多个角度渲染同一场景,则 render 的sensor关键字参数会更加强大。
在此示例中,我们将传感器放置在以茶壶为中心的半径为半径的大球体上的固定纬度(由 theta 定义)处,并使用不同的经度值来改变经度(由phis定义)。
sensor_count = 6
radius = 12
phis = [20.0 * i for i in range(sensor_count)]
theta = 60.0
sensors = [load_sensor(radius, phi, theta) for phi in phis]我们现在已准备好从每个传感器进行渲染:
images = [mi.render(scene, spp=16, sensor=sensor) for sensor in sensors]最后,我们可以使用方便的 Bitmap 类直接在笔记本中快速可视化我们的六个渲染图像:
from matplotlib import pyplot as plt
fig = plt.figure(figsize=(10, 7))
fig.subplots_adjust(wspace=0, hspace=0)
for i in range(sensor_count):
ax = fig.add_subplot(2, 3, i + 1).imshow(images[i] ** (1.0 / 2.2))
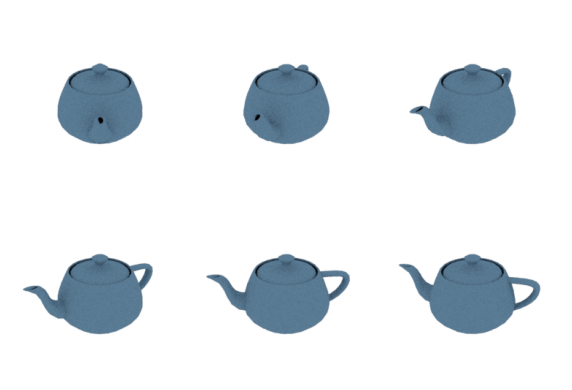
plt.axis("off")渲染结果如下:

原文链接:Rendering from multiple view points
BimAnt翻译整理,转载请标明出处





